
Ideaverse — an app for teams to collaborate on art direction.
The dream.
"What if creatives could, instead of using computers, collaborate withcomputers to produce their work?" The central premise of Creative AI is that artificial intelligence will allow everyone to become a designer.
Sound like sci-fi? Well, in 2016 it AI product design was at the forefront of the industry, as was this project.

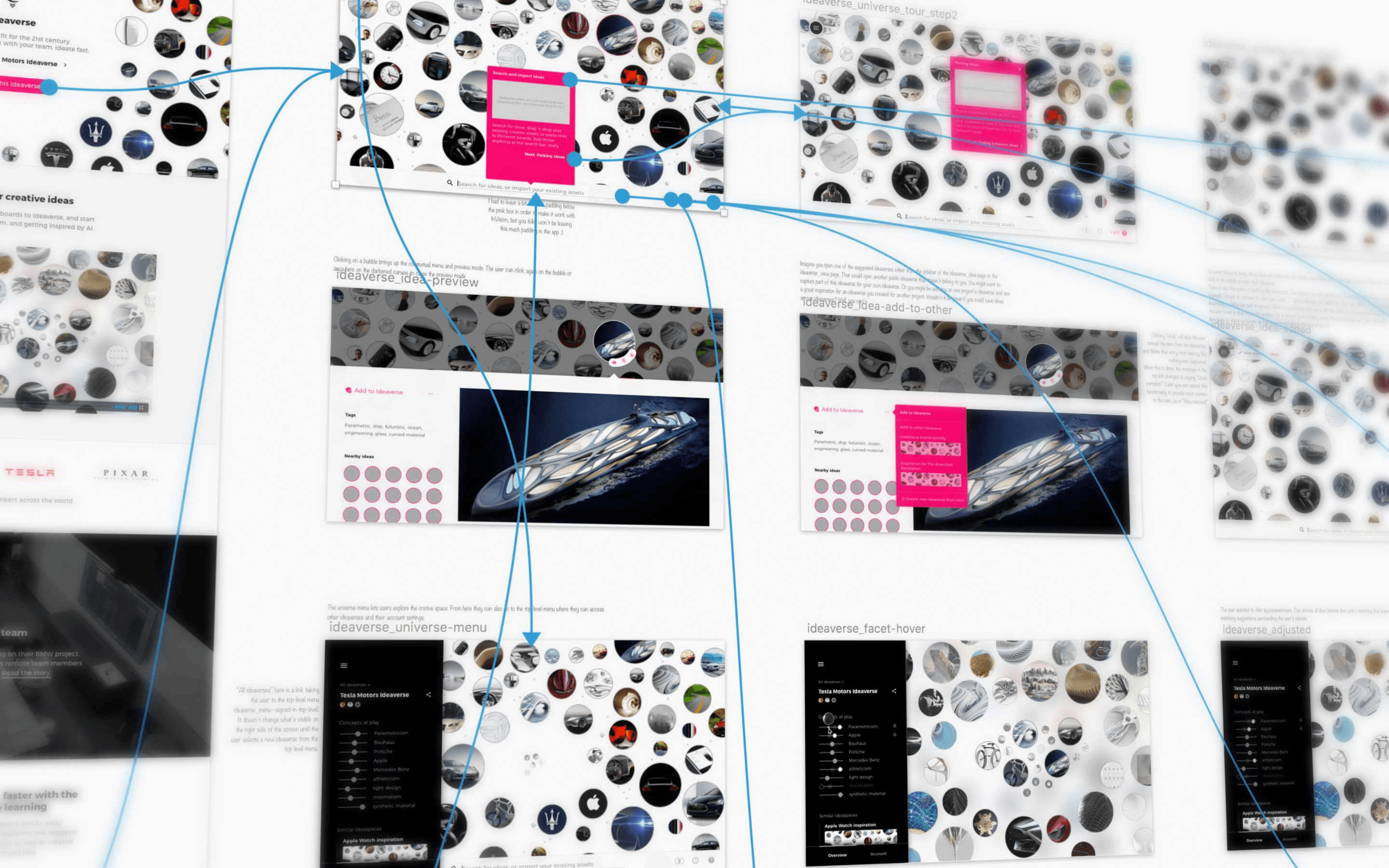
The deliverable at the end of the two weeks was a clickable prototype, which I helped user test.
Back to reality.
While a quantum leap in human computer interaction is a worthy pursuit, we had a new company that had to deliver its first product on its maiden MVP launch, and we needed this fast.
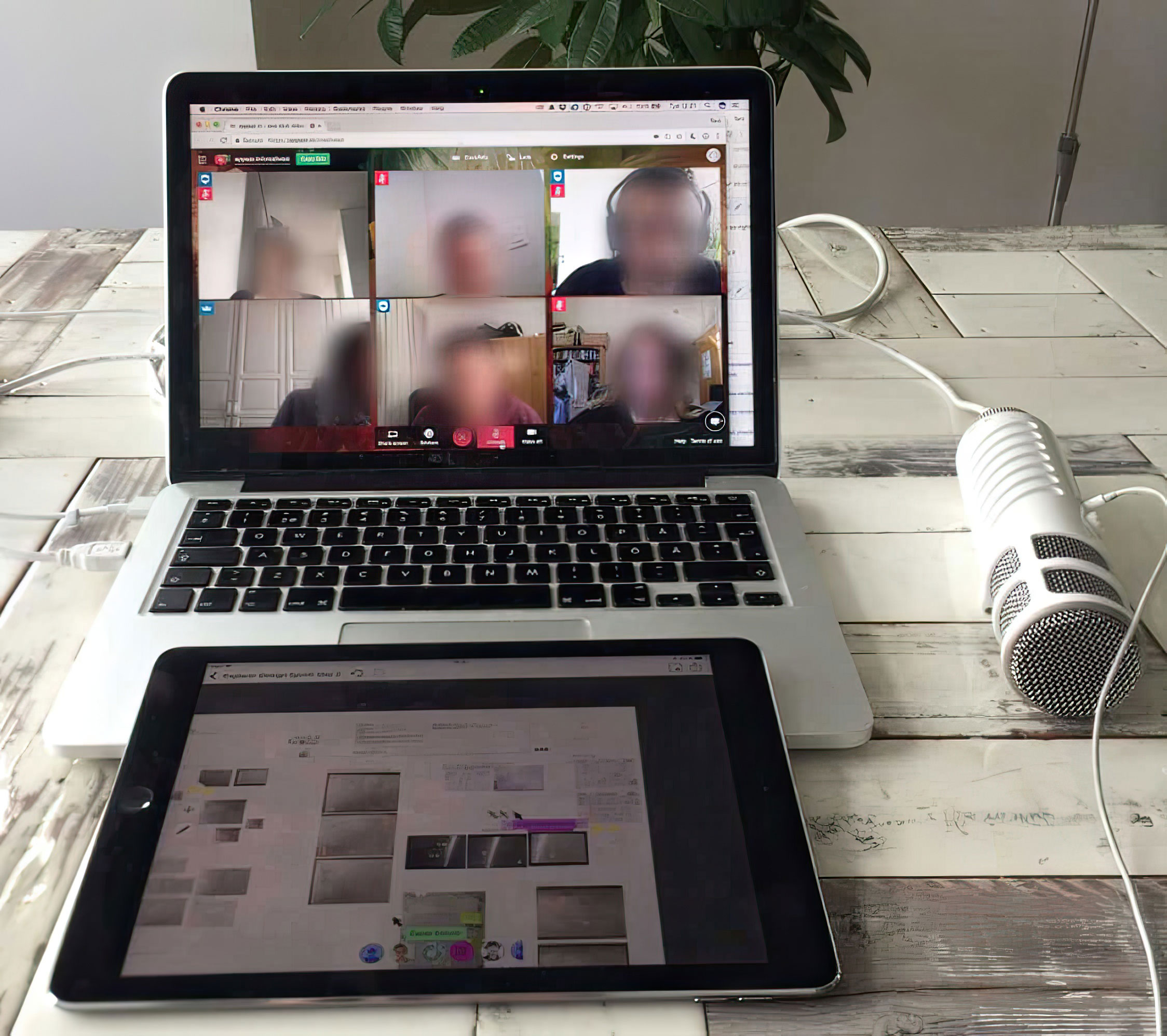
Remote design sprint.
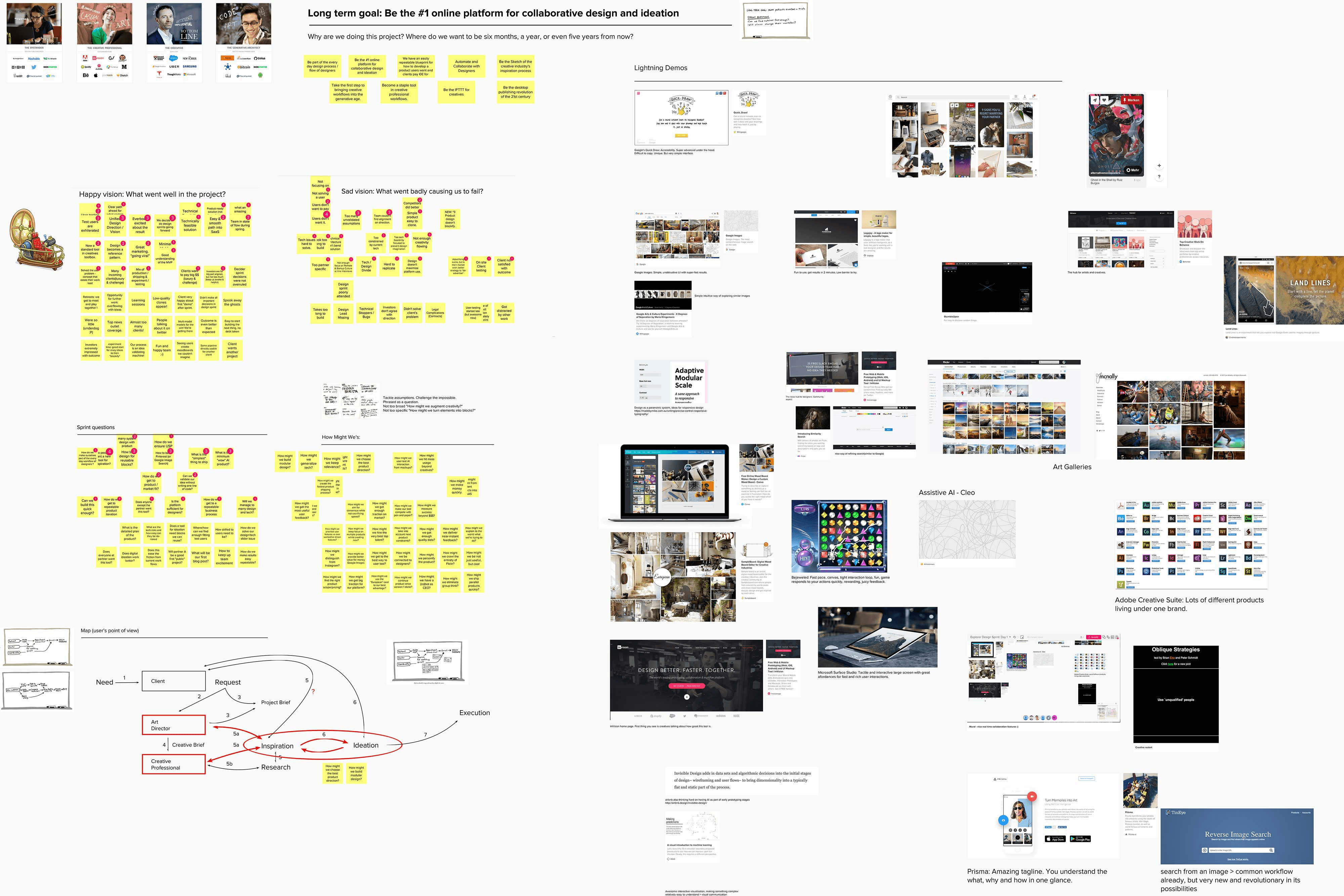
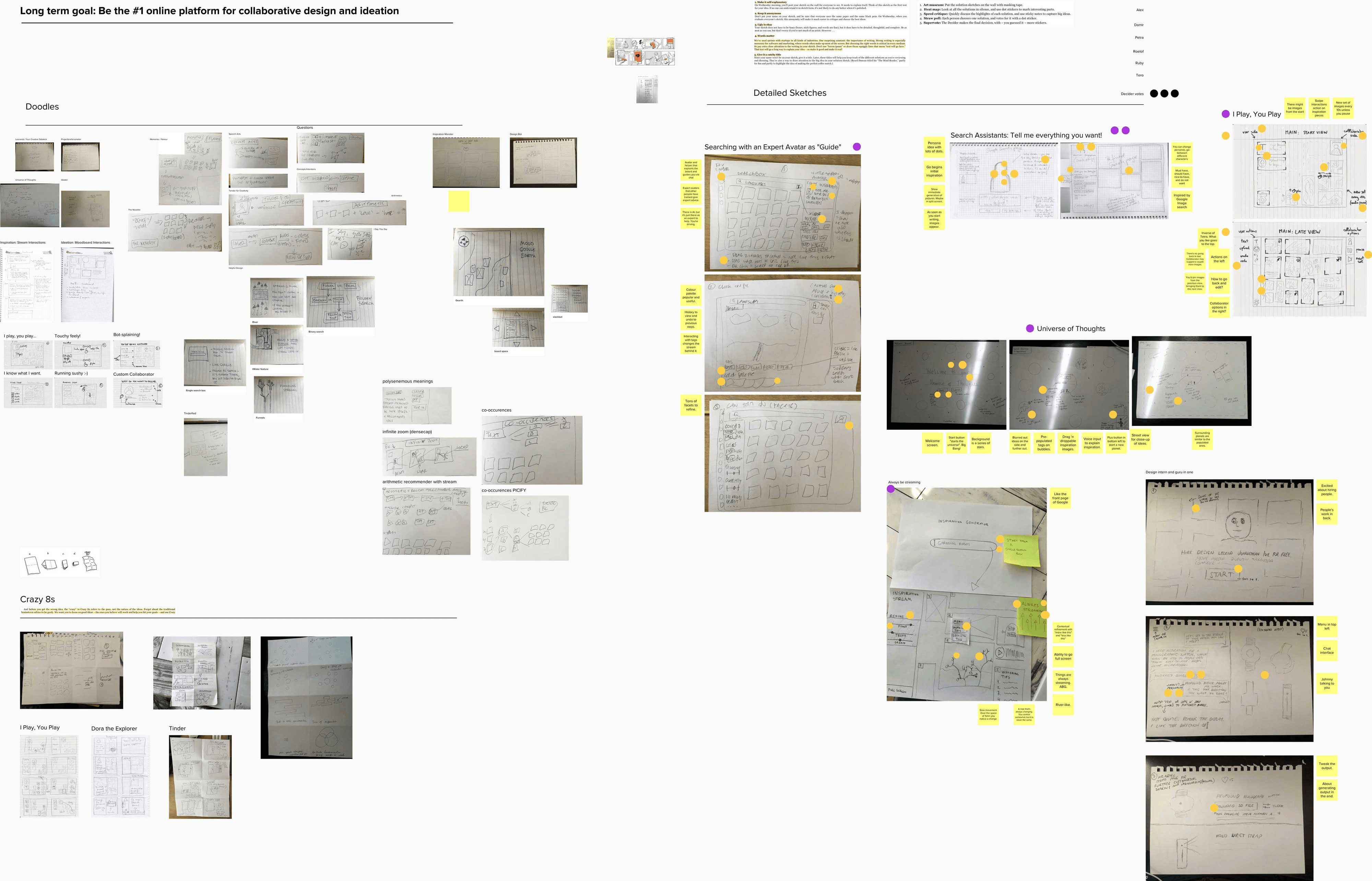
My first order of business was to facilitate a remote design sprint, to bring all ideas to the table, to explore all possibilities, and then narrow in on one particular feature set, and creative direction.
More on how I run remote design sprints.

Running a design workshop with colleagues from Berlin, Amsterdam, Helsinki, Vienna, and myself in Australia.
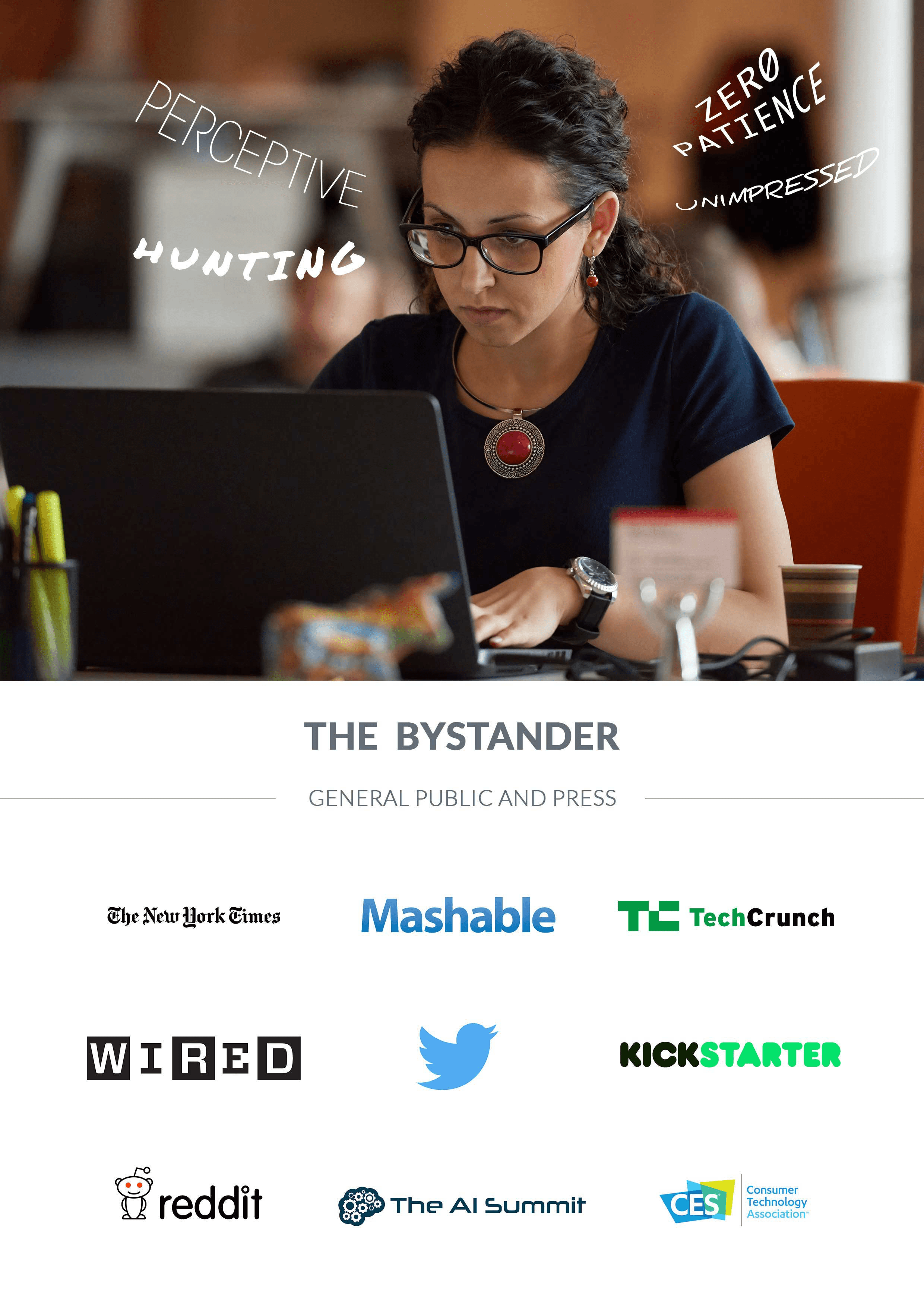
Before the design sprint I prepared the persona posters. We referred to these during the workshop as a prop to keep the target users close in mind.




A collection of user personas helped us keep in mind our target users.
I'm not a big fan of the typical verbose and elaborate user personas because they put too much emphasis on demographics, and add more noise than value to the design process. After seeing Mailchimp's simple and eye-catching user personas, I decided to give these a try. I still believe that the job at hand is often more important than demographics, but these did come in handy at times.

Output of Design Sprint Day 1: We defined the strategic goals, requirements, explored what existing solutions are out there already, and hand picked the ideas that we wanted to influence our direction going forward.

Design Sprint Day 2: Ideation, lots and lots of ideation. We explored over a dozen different ideas, voted on what we liked, and came to a consensus on what single idea we want to pursue.
At the end of the two days of workshops we agreed on a feature set, and a rough vision for the new product. My task was now to take that vision, and bring it to life by creating a prototype.
A universe of ideas.
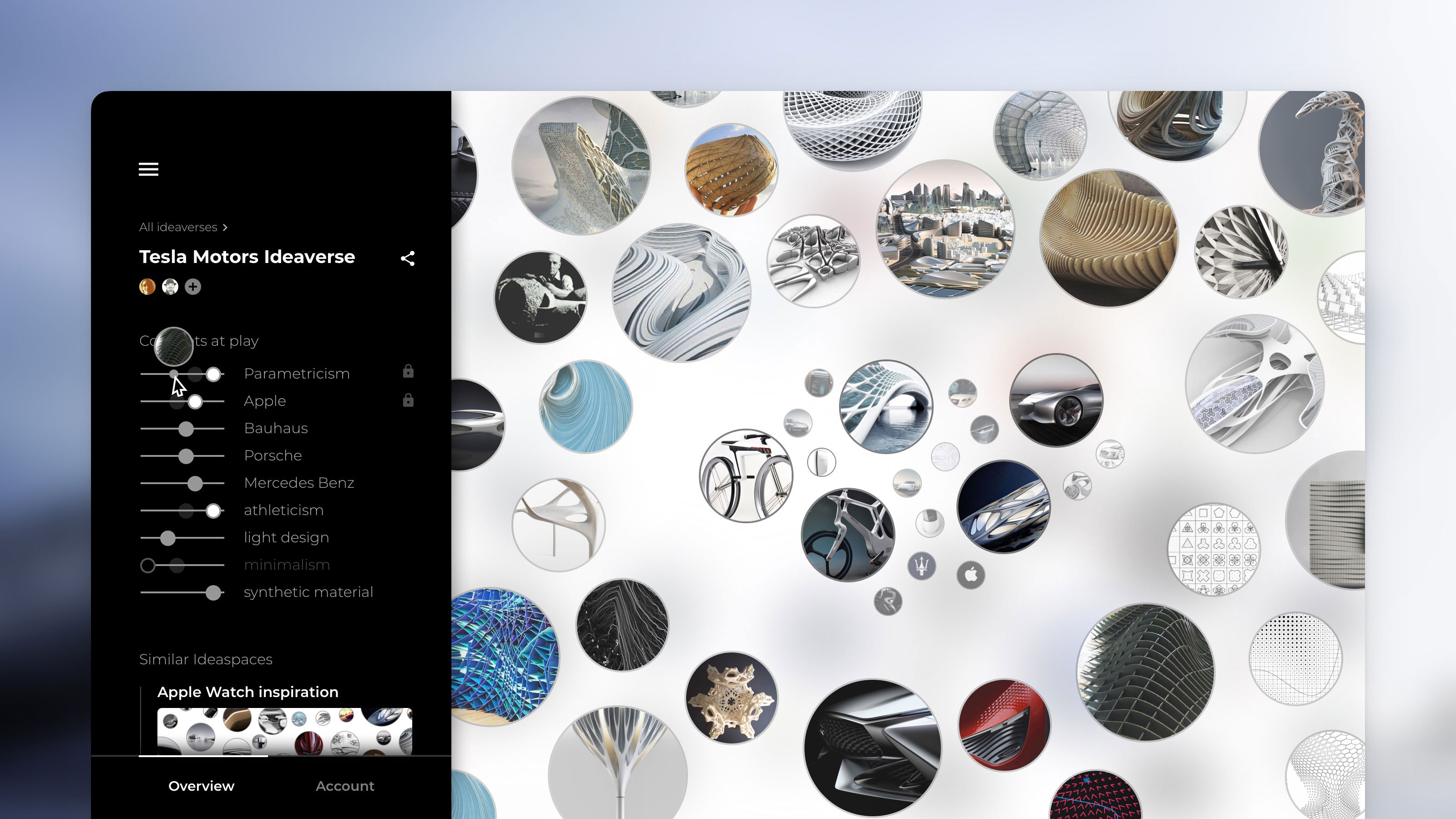
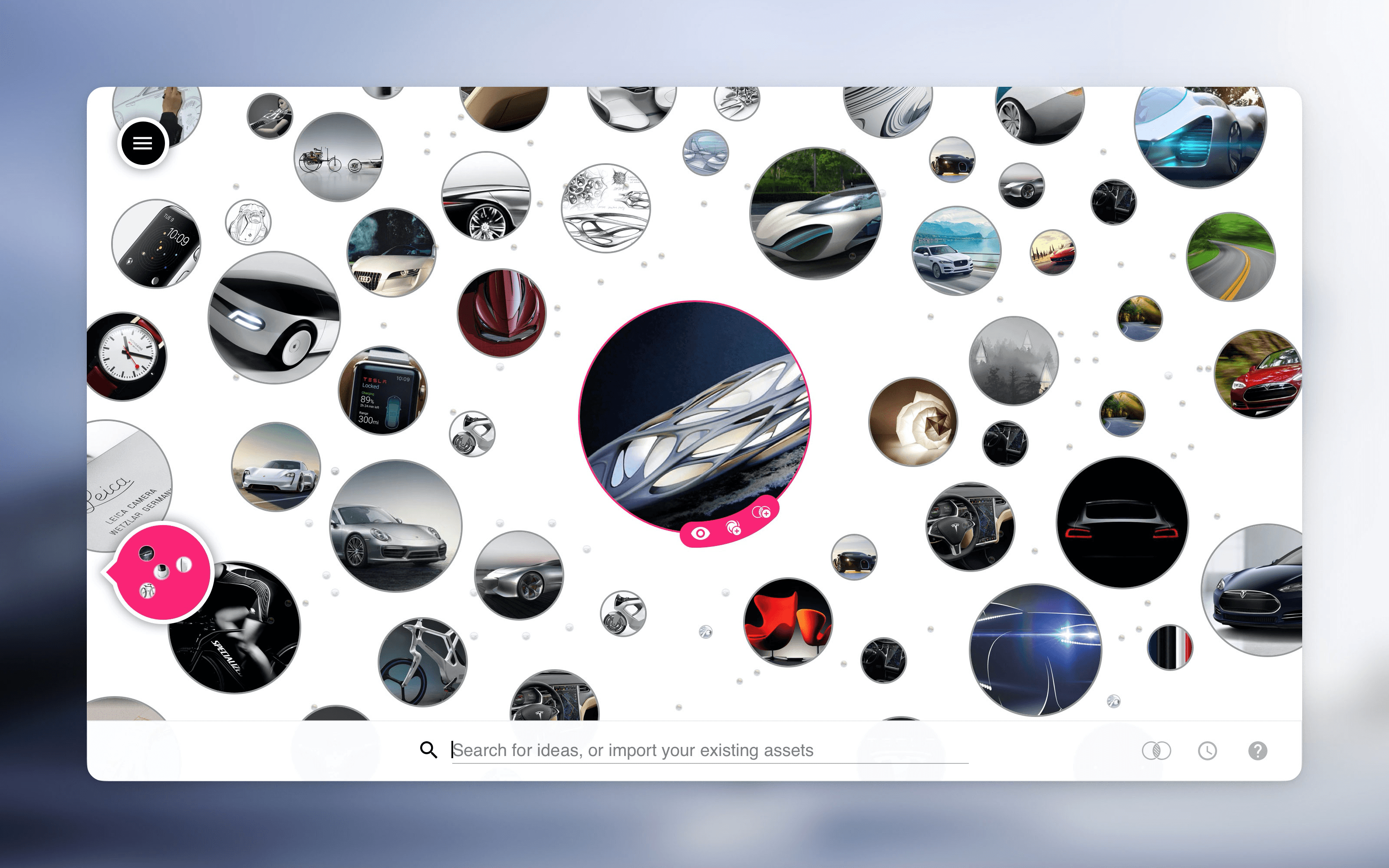
After two long days of design workshops we narrowed down on one product direction — one based on the metaphor of a universe of ideas.

Explore an infinite universe of ideas.
This is where I thrive. Taking concepts, early inklings of ideas, tapping into a sense of what the team wants, and conceptualising a crystal clear vision of that product.

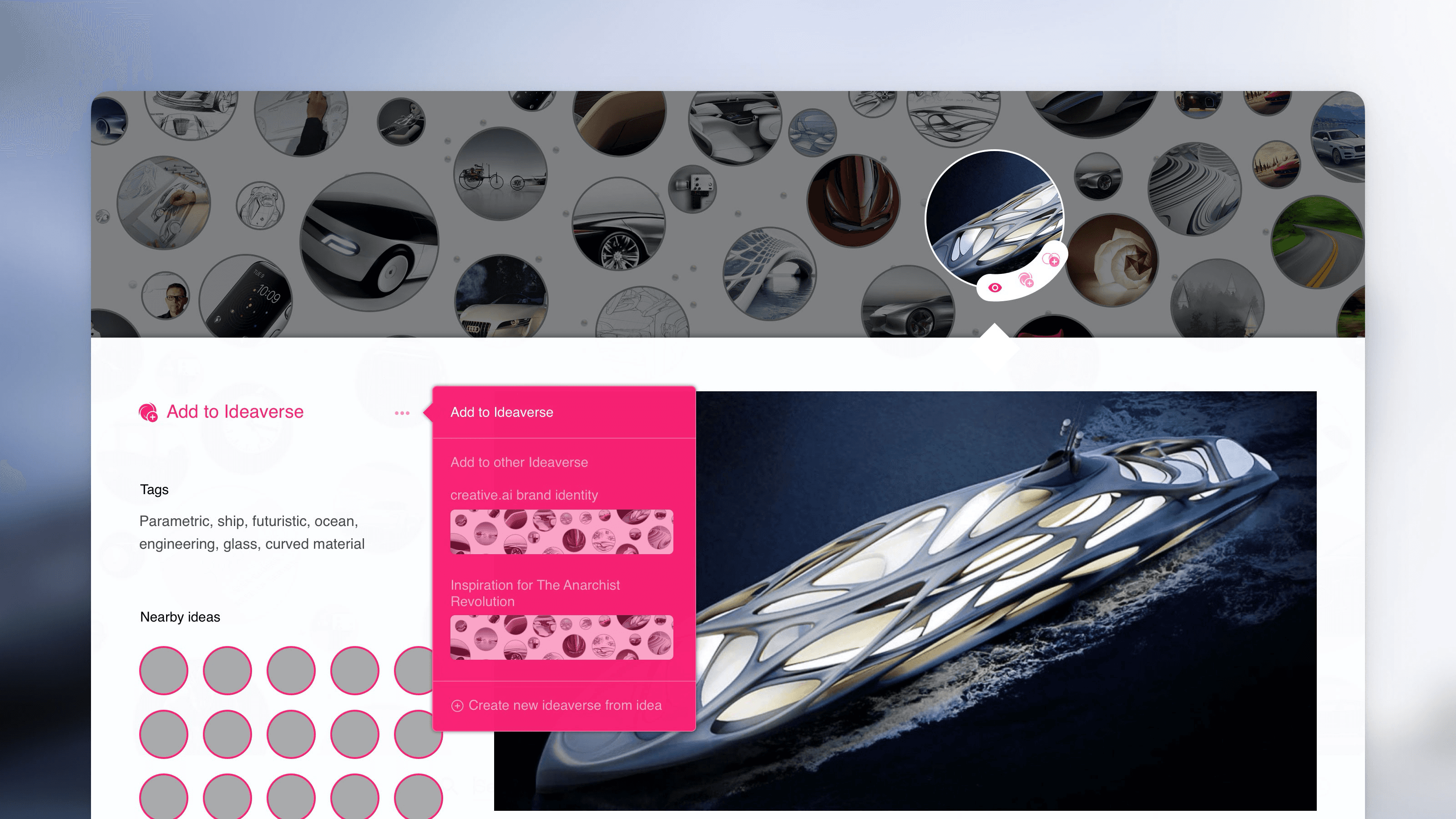
Collect inspiration to form your creative vision.

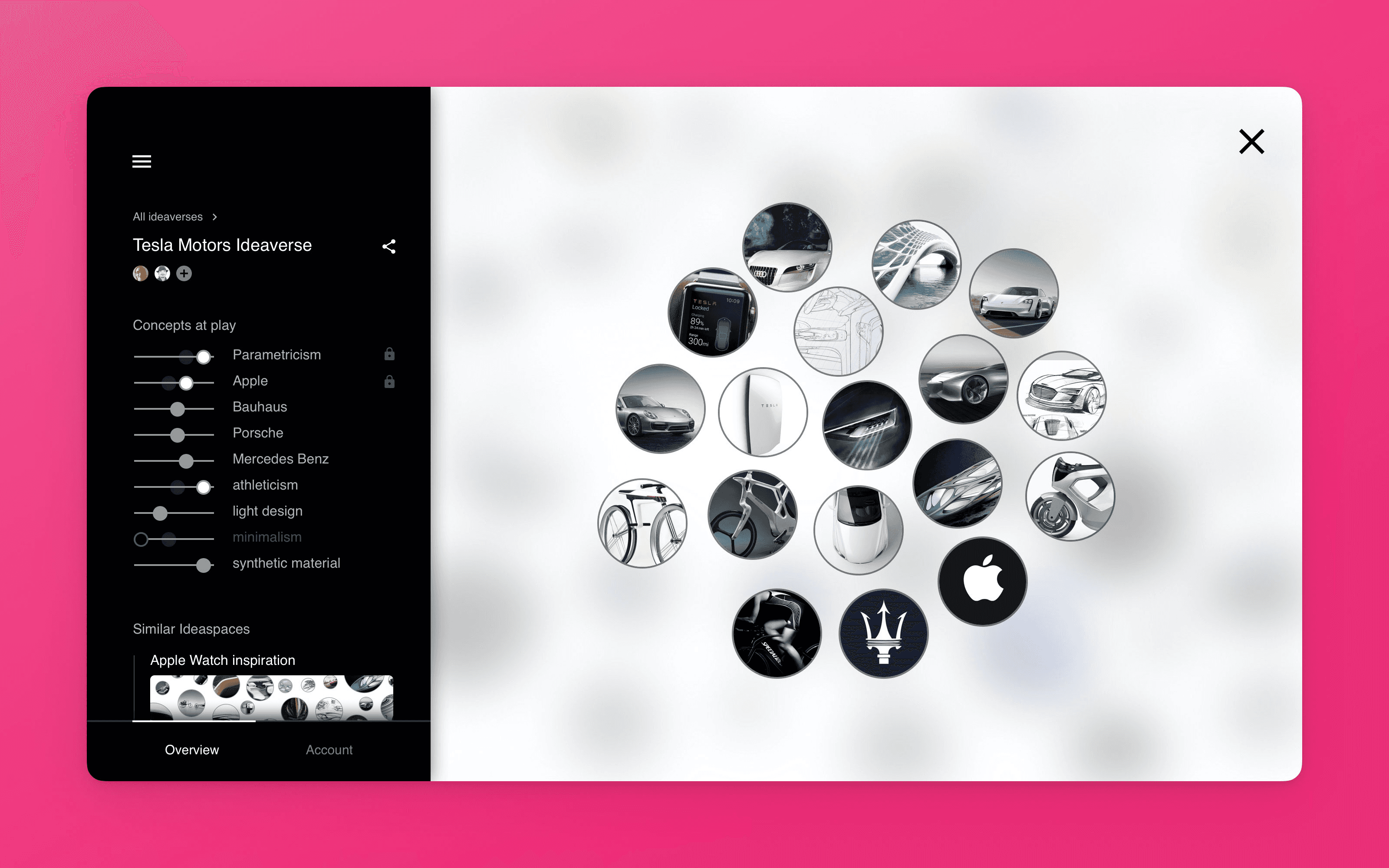
Fine-tune your creative vision.

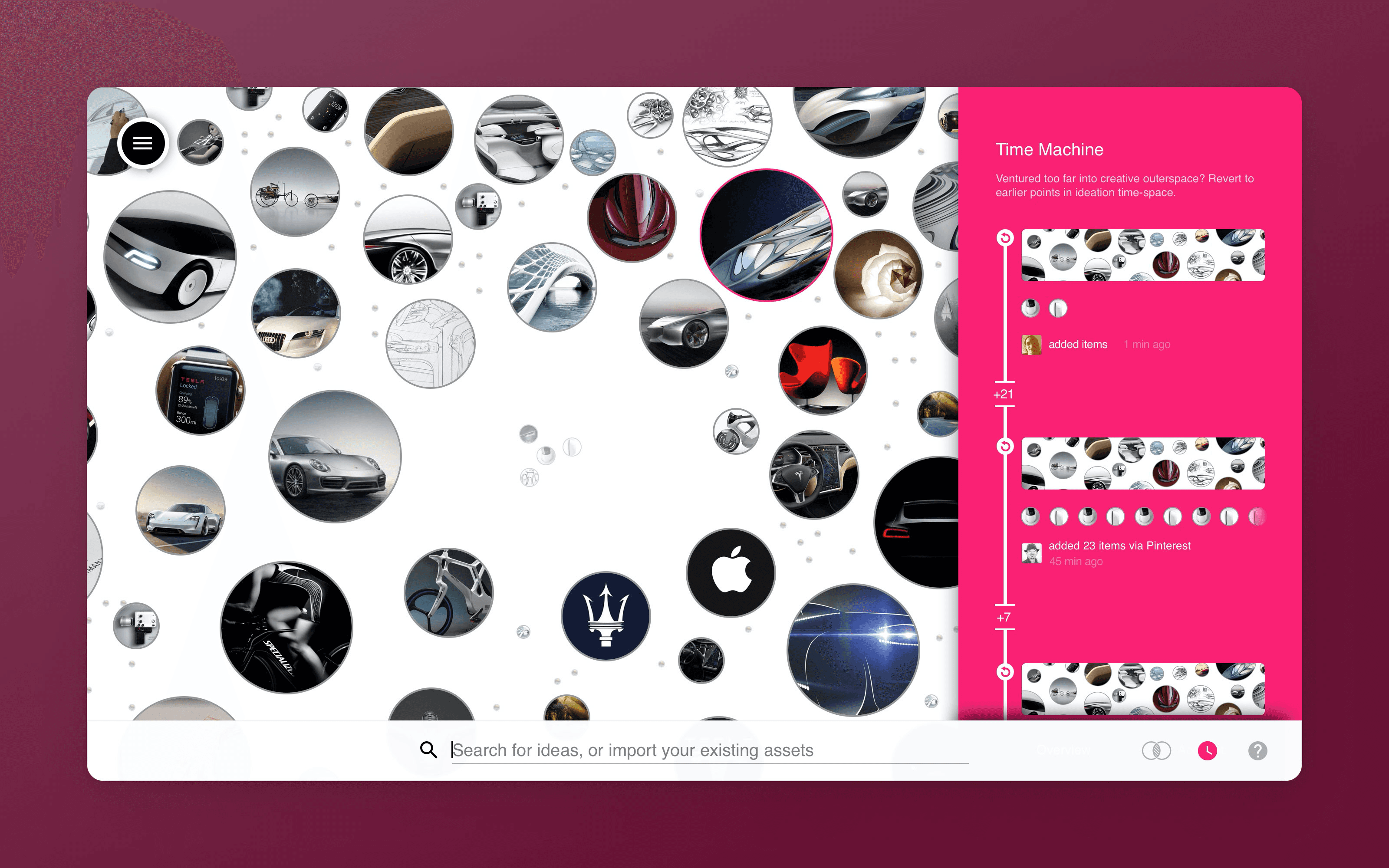
Git for creatives: an advanced feature to collaborate with team mates, and step back to an earlier iteration of the creative vision.
Clicking through the prototype. Exploring ideas, tweaking the creative direction, and exploring different features of the MVP.
We blocked out two weeks of time to get this work done. The first week being about team collaboration and workshop facilitation, and in the second week I brought the idea to life with mockups and a clickable prototype. The prototype helped reassure investors, clarify requirements for developers, and motivate the entire team about the road ahead.
