
Orpheus is a digital collection tool built by Cambridge startup Archimedes Digital, and aimed at Harvard University, MIT, and humanities professors and archivists around the world.
My role was a mix of product design, product management and UI development. My title was Lead Design Strategist, but my tasks includes everything from strategy, user and market research, design, front-end development, quality analysis, and design sprint facilitation.
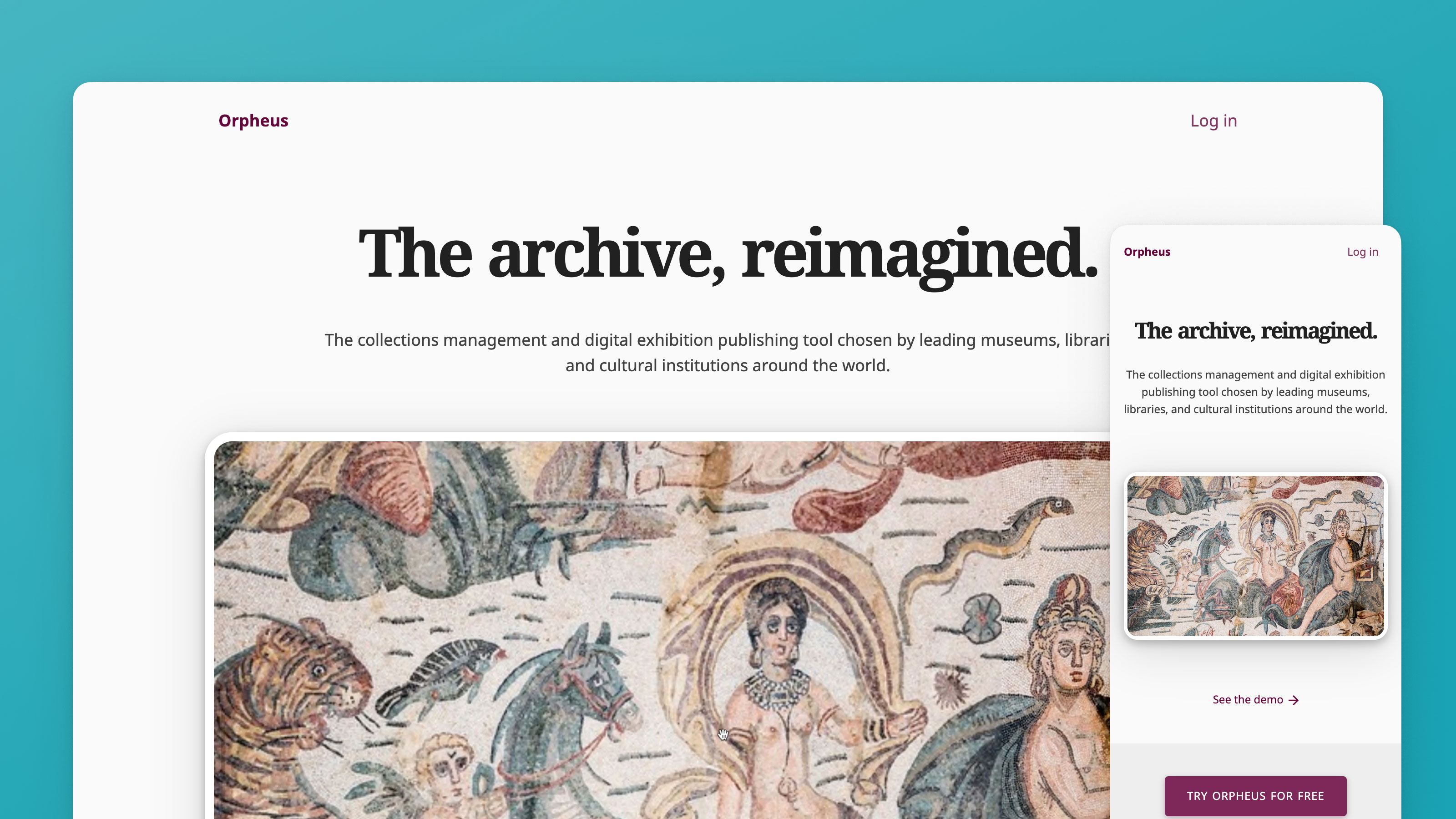
A digital collection of Villa Romana del Casale on an early prototype release of Orpheus.
Meet the target audience.
Our primary target were seasoned archivists and humanities professors that wanted to digitise their collections, and make them available for viewing online. But, we also wanted to support hobbyists.
The target audience for Orpheus — the Tech-Savvy Archivist, the Hardline Traditionalist and the Hobbyist Collector.
Our first beta users were composed of tech-savvy archivists and hobbyists, and our plan was to build a compelling enough product to convert the hardline print-only traditionalists as well. We wanted to make archiving accessible and enjoyable for everyone.

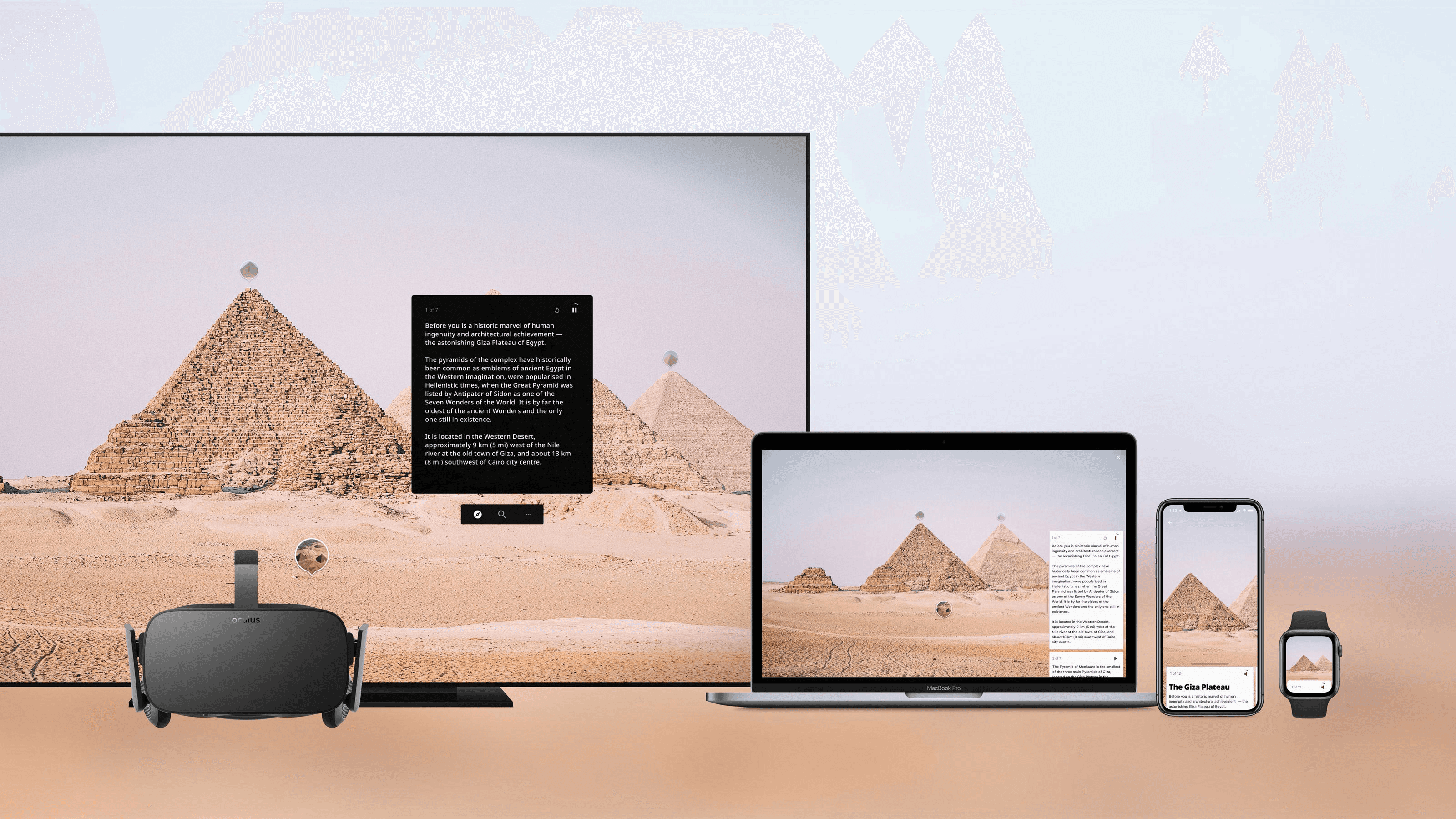
One universal design system for XR, web, mobile, and wearables.
Remote design sprint workshops charting the product roadmap ahead.
Early on, I helped the team realign their strategy. The product initially suffered from scope creep and a fragmented user experience. My job was to clarify what we're building exactly, and thereby reel in the feature list and create a more standardised user experience.
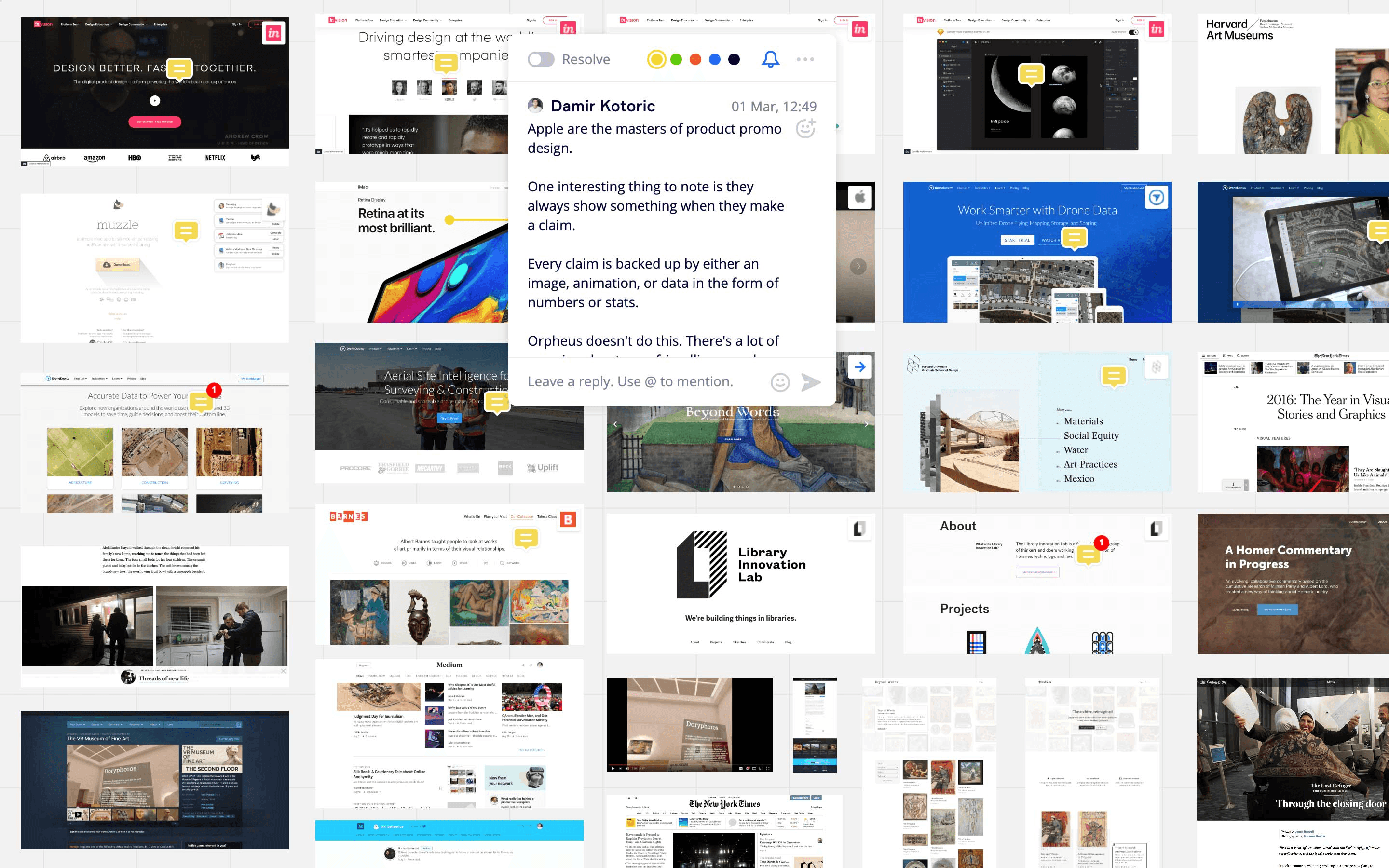
A look at the result of a series of design sprint workshops. See the board.
A lean canvas workshop helped clarify the business goals and limitations that we're designing within. Next, we narrowed down on our target audience, and collaborated on an inspiration board to get the product ideas out of our heads and onto a digital whiteboard.

The inspiration board is an essential exercise I do as part of every new project. It helps the team share ideas and sync on the high-level direction we want to pursue.
The design sprint workshops here were done with a distributed team of six across different locations and time zones, with me doing the product analysis and user research ahead of time.
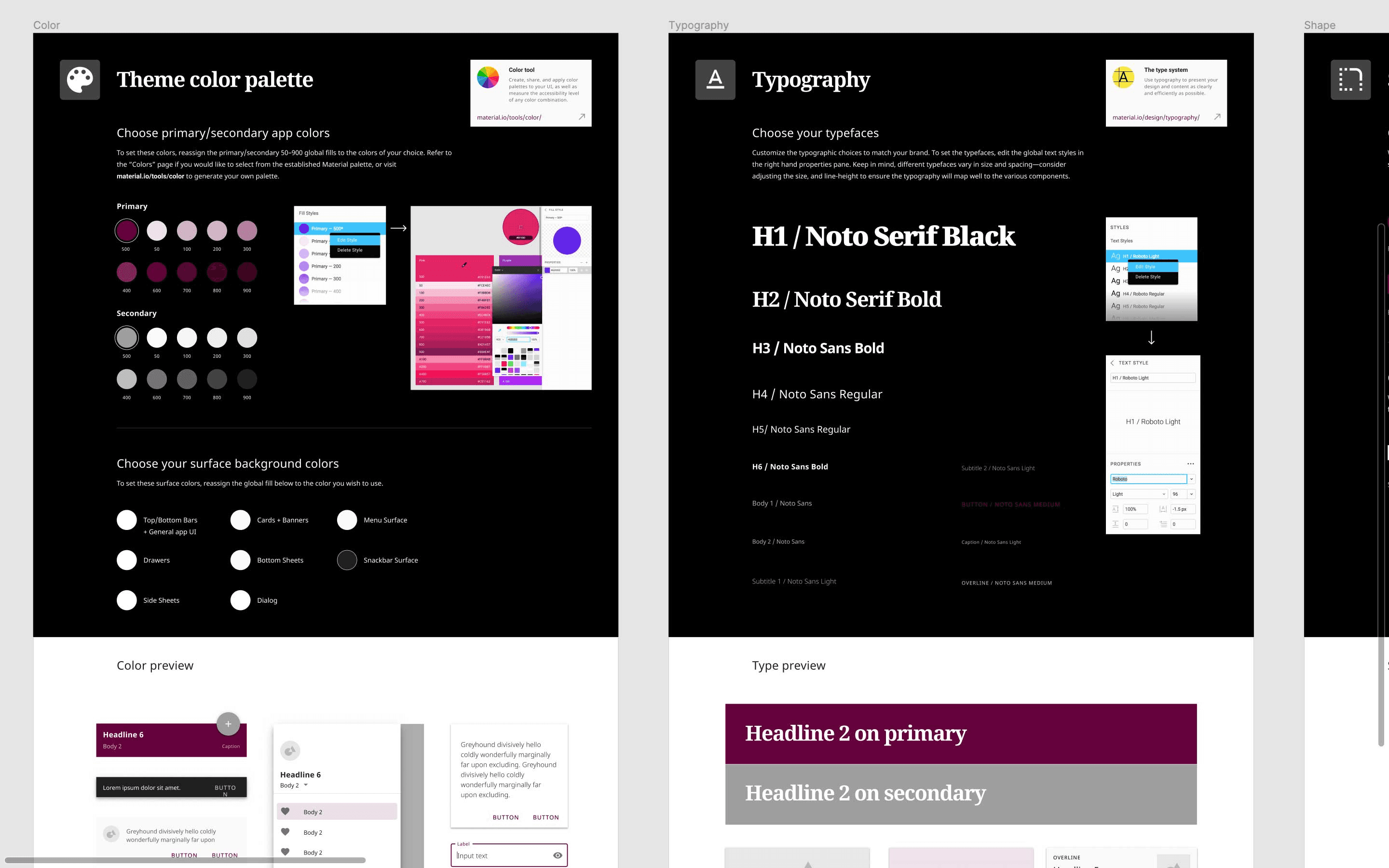
One design system to rule all platforms.
Orpheus is bringing digital collections and exhibitions to any device. I aimed for a simple, minimalist, no-nonsense design aesthetic, even as the product requirements kept piling in. I adopted the philosophy that Orpheus should be like an art gallery. The UI, like the exhibition space in an art gallery, recedes into the background, allowing the content to take the spotlight.

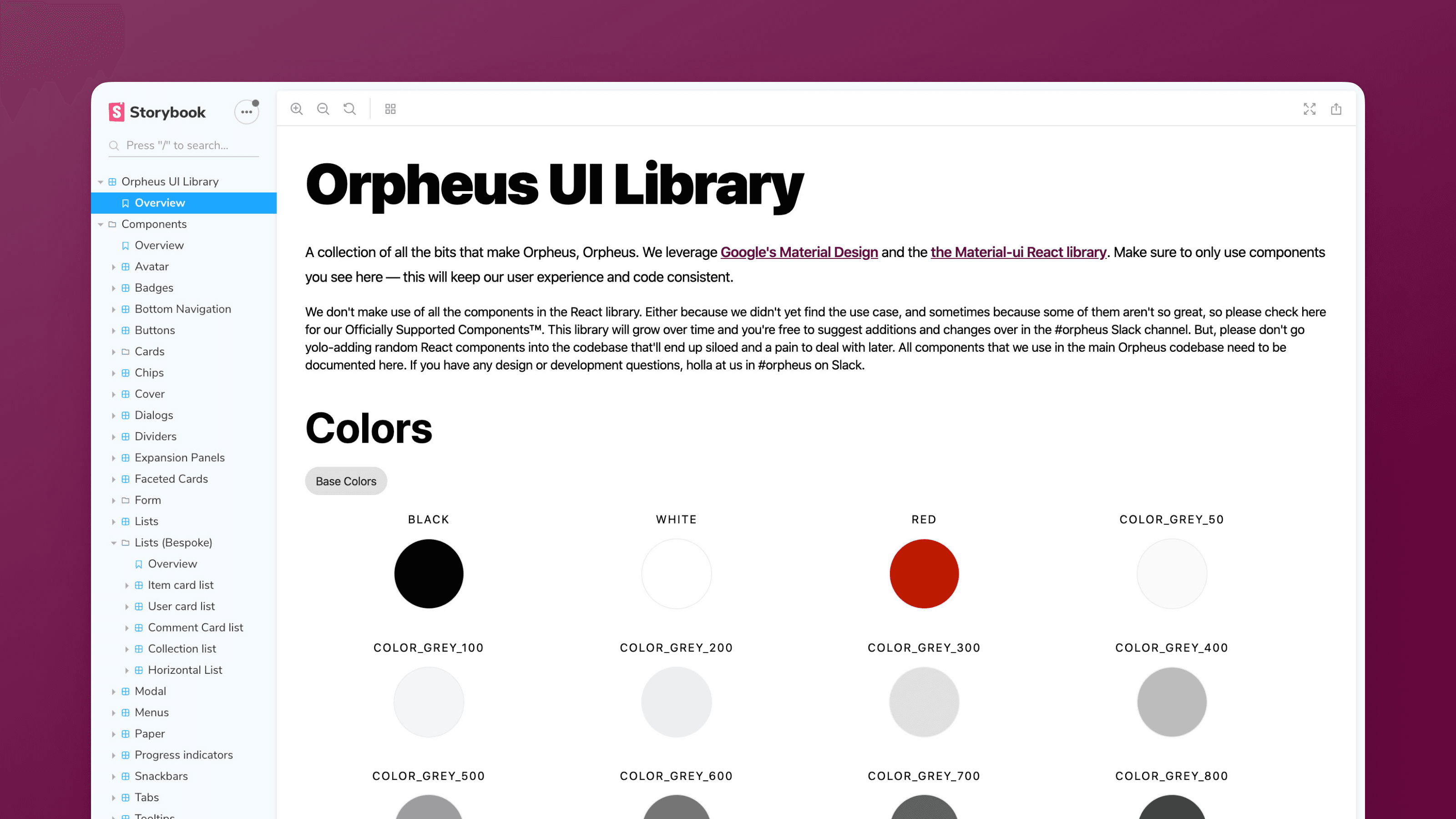
Together with my web dev colleagues, I created the Orpheus UI library using Storybook.js.

A customised Material Design starter kit.
Cross-cultural design for an international audience.
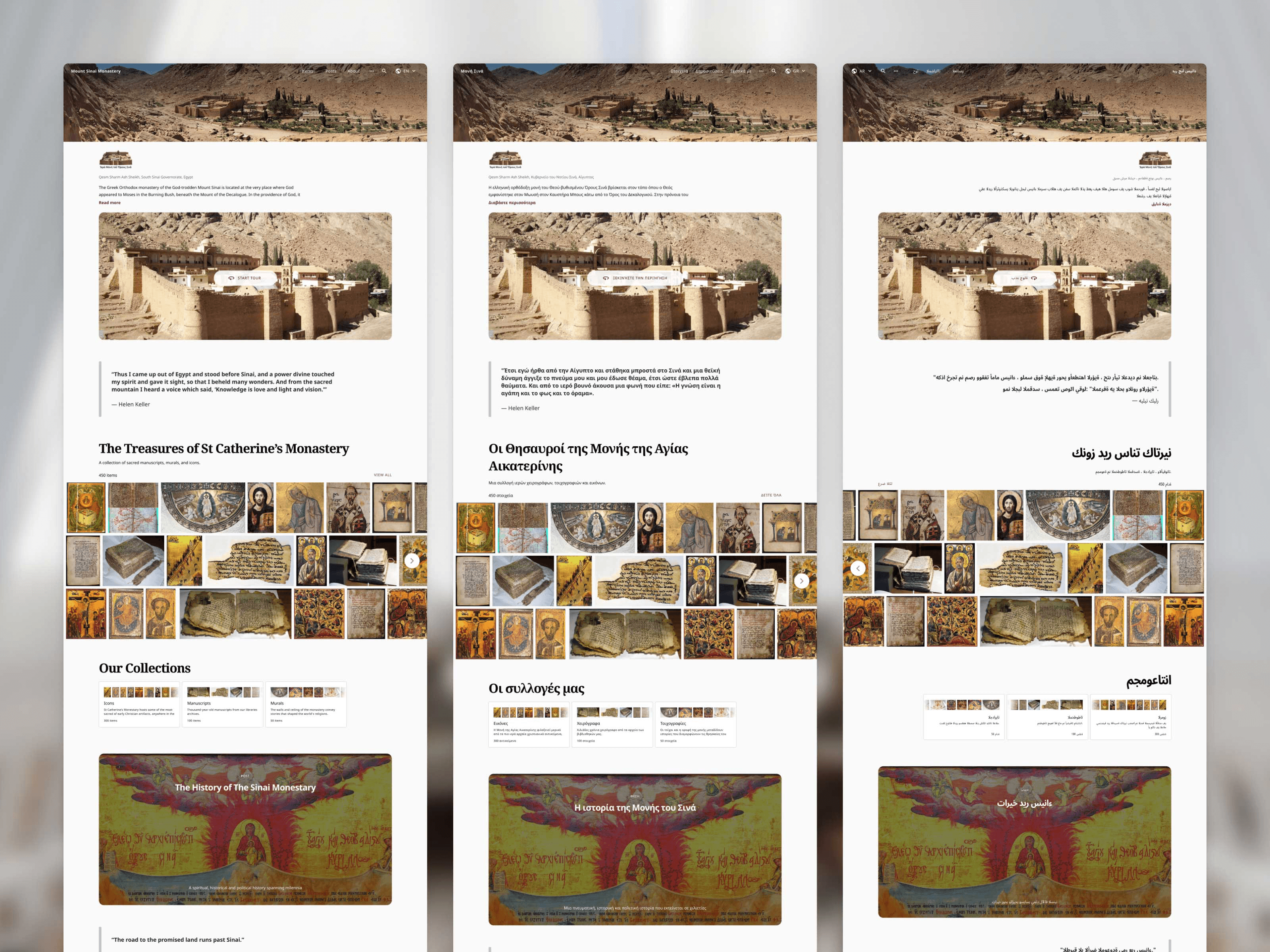
We aimed to build a digital collection tool for all of the world's cultures. This means following internationalisation best practices, and being mindful about choosing the right typography that can support the widest possible number of languages.

A multilingual publishing tool that supports various writing systems like Latin, the Greek alphabet, and Arabic. Designed to support both left-to-right (English) and right-to-left (Arabic) languages.
After weighing the pros and cons of different type setups, I ended up choosing Noto Sans as the typeface of choice. I considered using system fonts initially, but even system fonts don't support a lot of minority scripts. In that regard, one typeface stood above all others — Noto.
Google's Noto typeface project is a great feat in humanistic design. A typeface that supports over 500 languages. Simple, elegant and available in both serif and sans serif — the perfect choice for Orpheus.
Experiments in VR.
With Orpheus, we wanted to create a home for digital exhibitions, supporting 2D interfaces, but also in the most immersive tech available — virtual reality.
VR prototype put together using Figma mockups and Vrooms.
Rapid prototyping tools for VR are still in their infancy, but I managed to put the above prototype together using a combination of Figma and Vrooms. This allowed us to quickly and cheaply experiment with the VR experience, before committing to the expensive and time-consuming build of a VR app.
Growing an ambitious startup.
The trick with building Orpheus was to cater as many possible use cases as possible without sinking into feature creep, and without overspecialising the product to one particular domain.
Red Monastery Archive
Laser scan and digital preservation of Egypt's Red Monastery, including a look at the restoration work that has been done to preserve it.

Noam Chomsky Personal Archives
An archive for one of the Greats of our time.

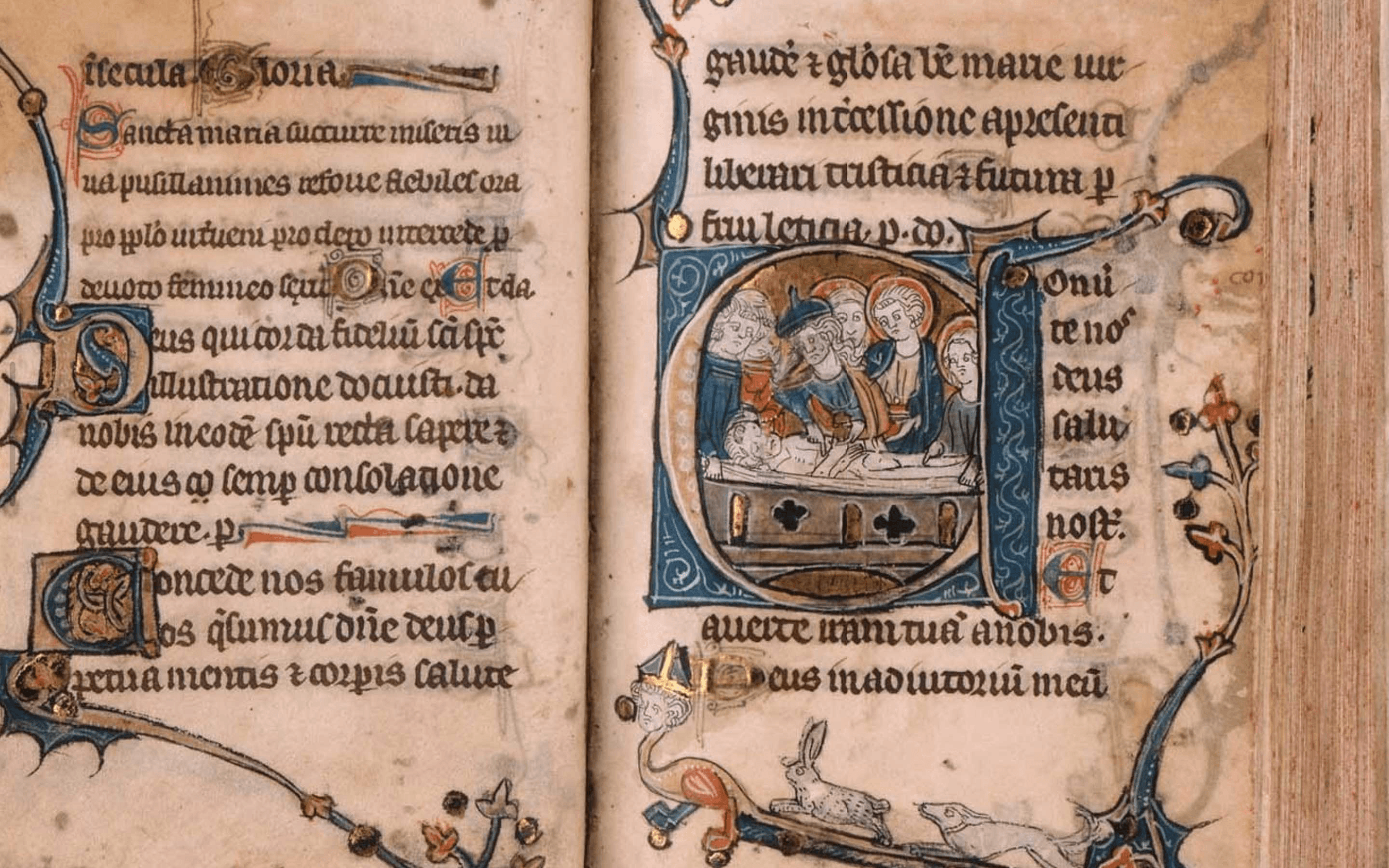
Beyond Words Digital Exhibition
Centuries old manuscripts.

... and others like The Charlie Archive at the Harvard Library and the Oral Tradition archive.
The work done on Orpheus helped us lay the foundations that would eventually become New Alexandria, Tripureshwor, and Giza virtual tours.
Explore all work