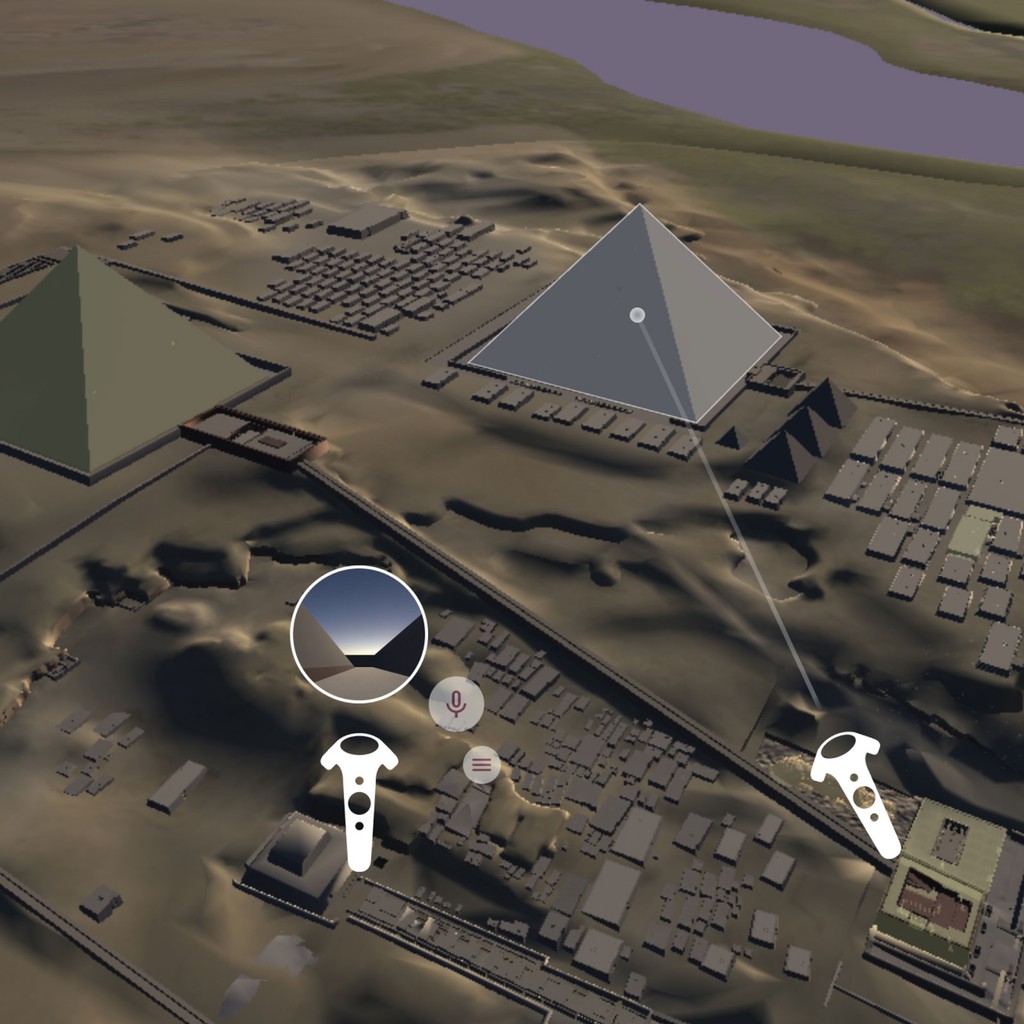
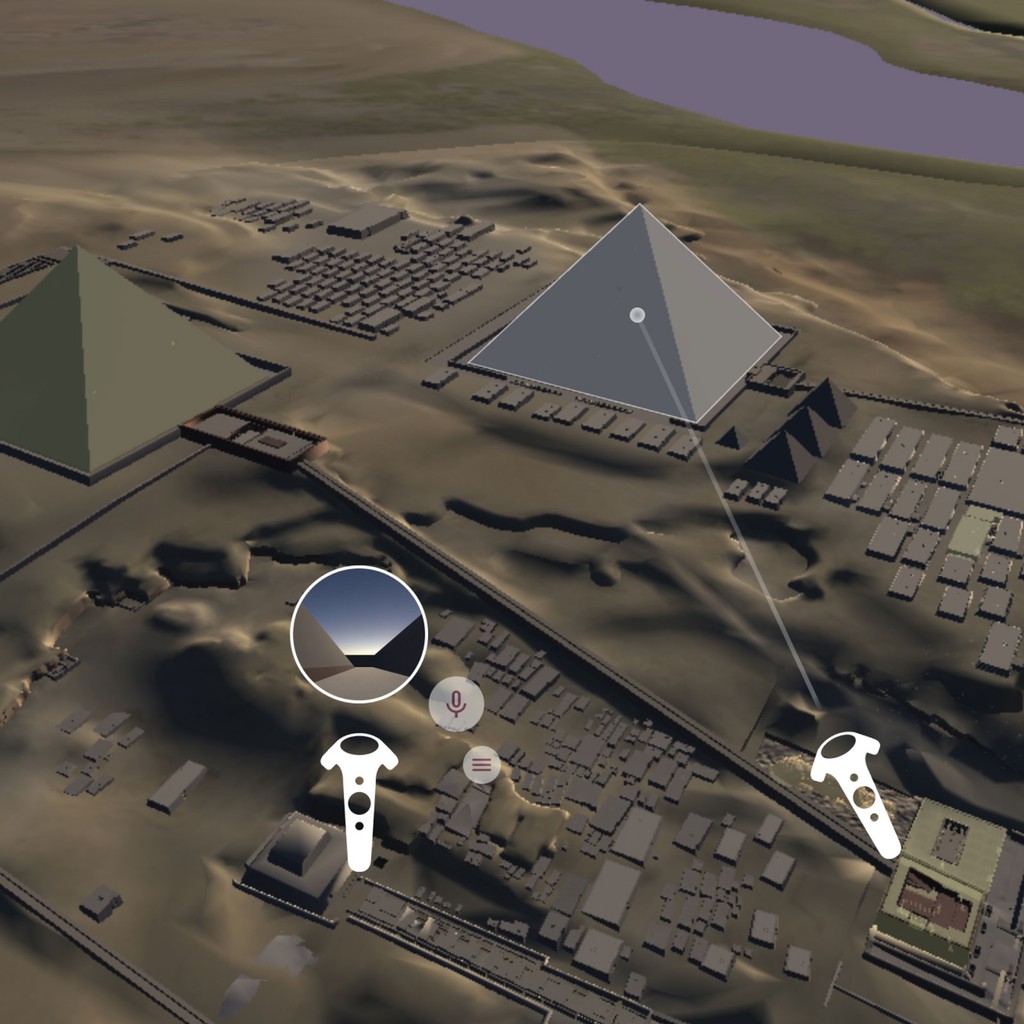
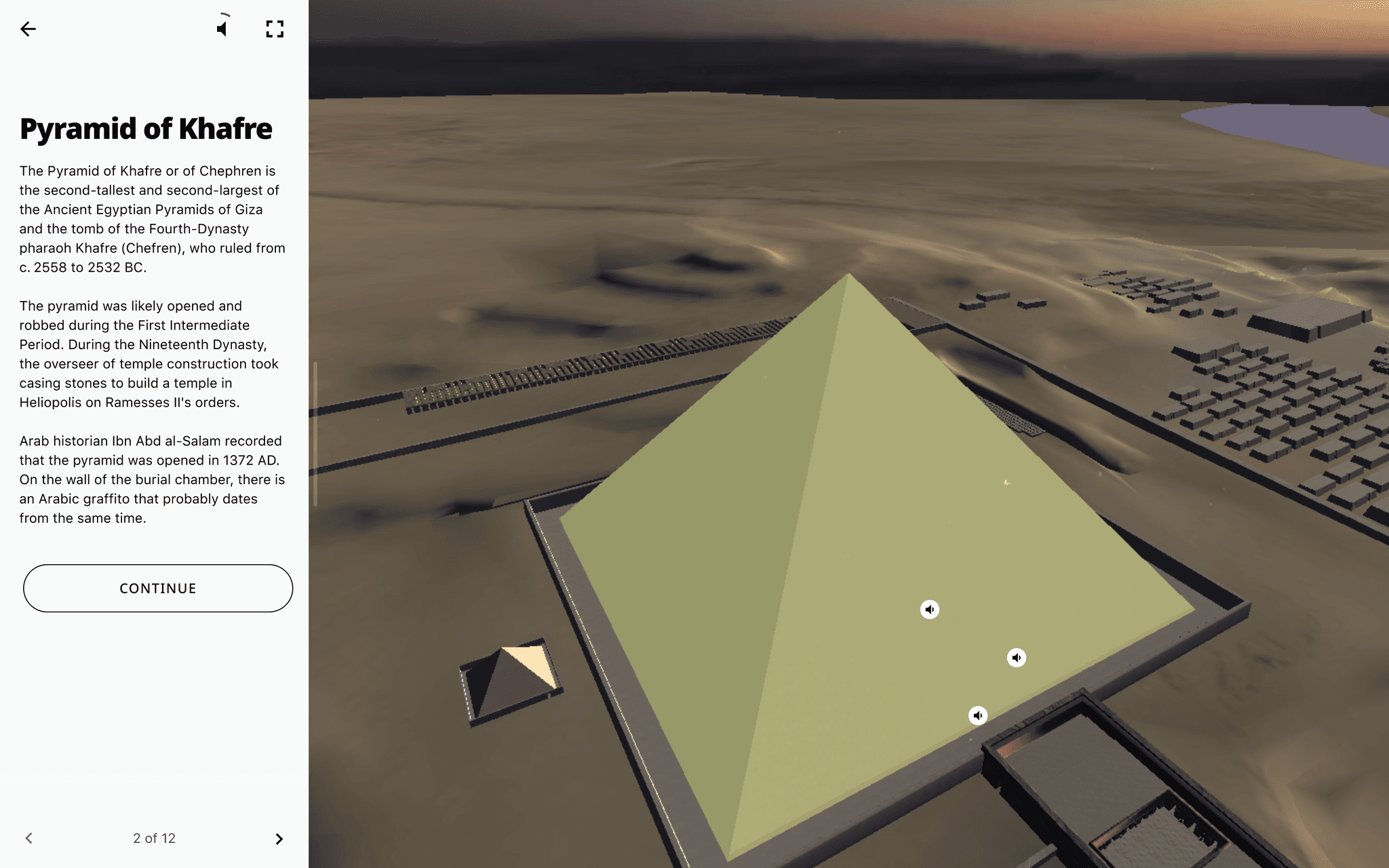
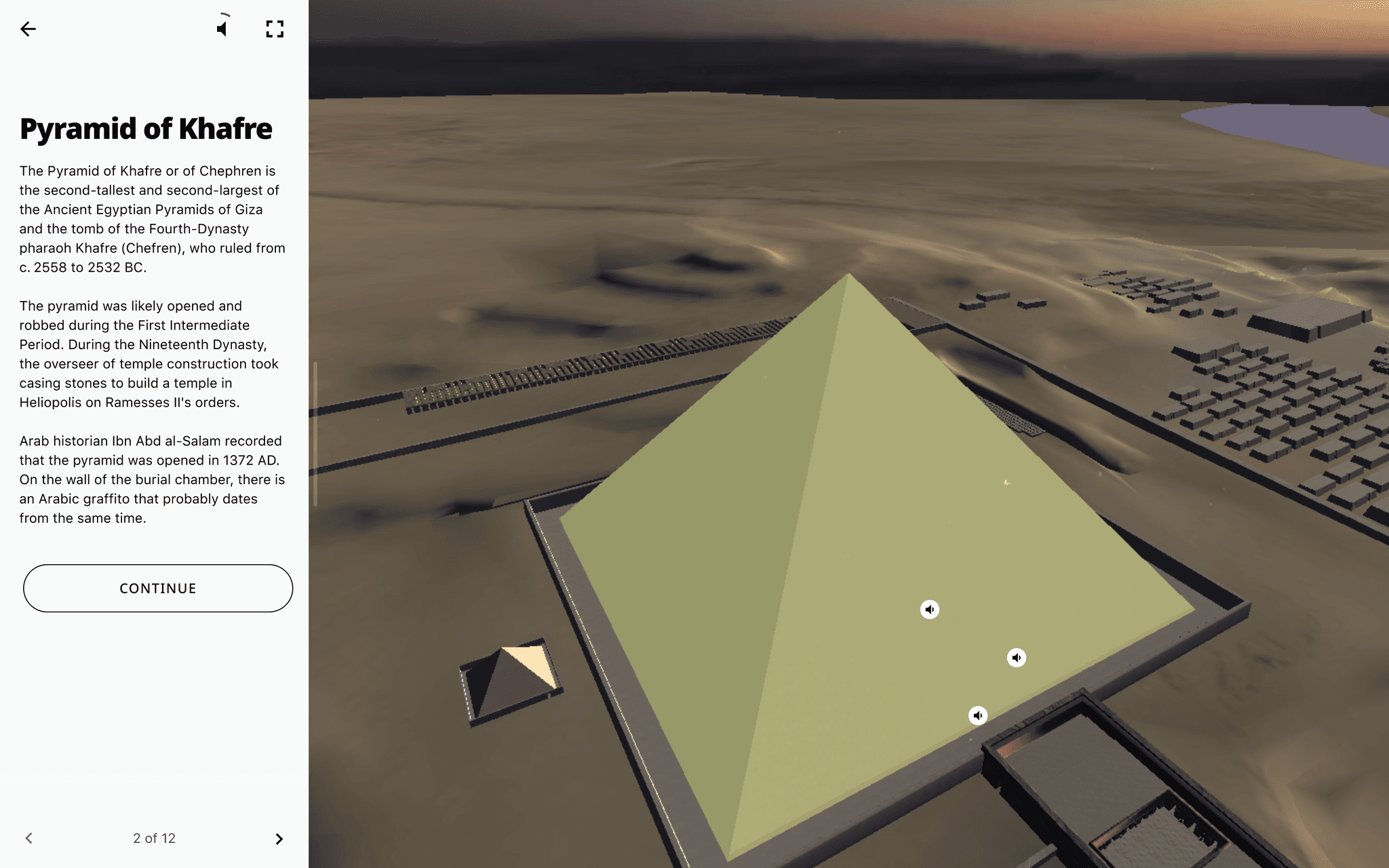
Concept design for AR app for the Great Pyramids of Giza.

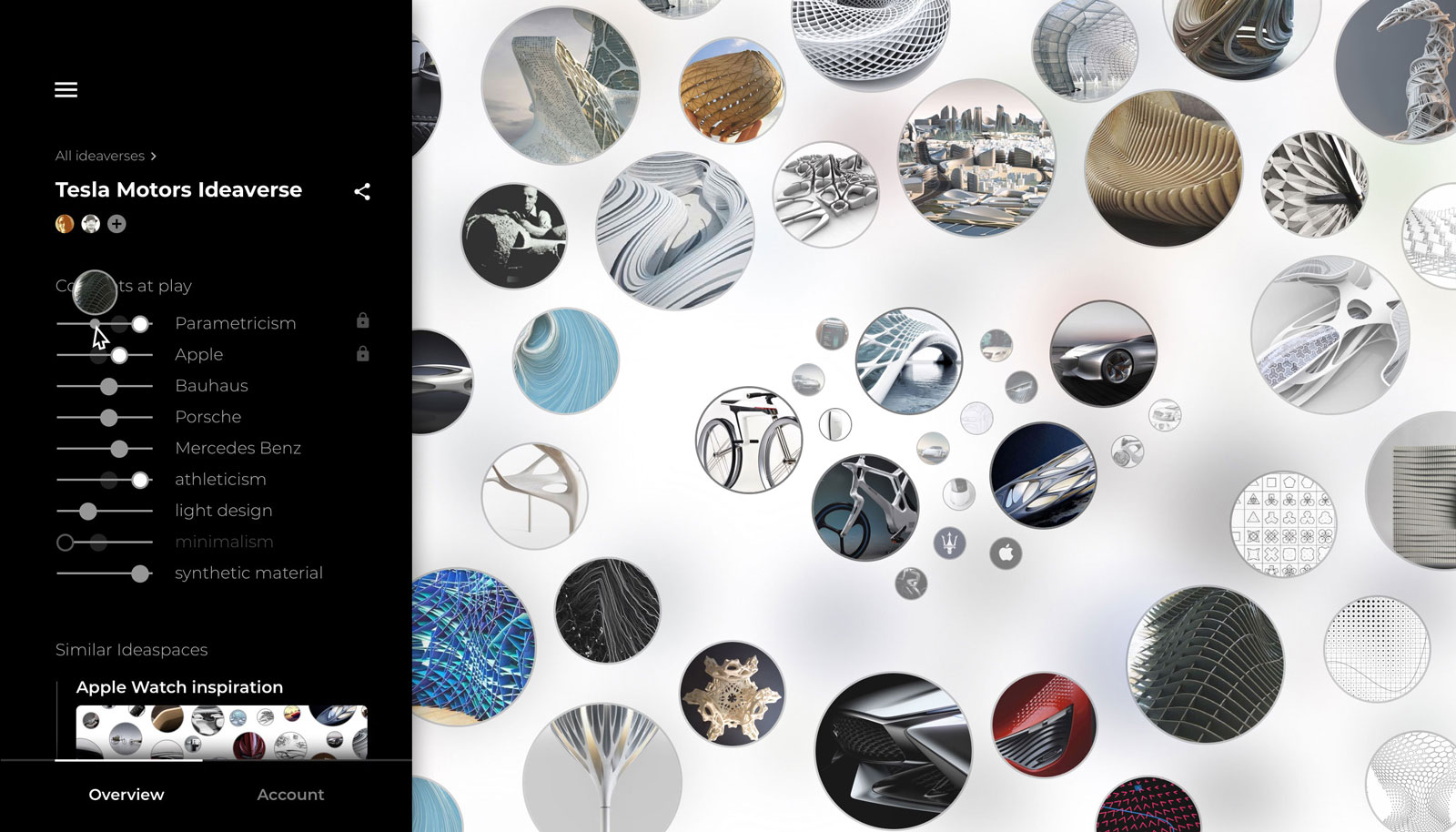
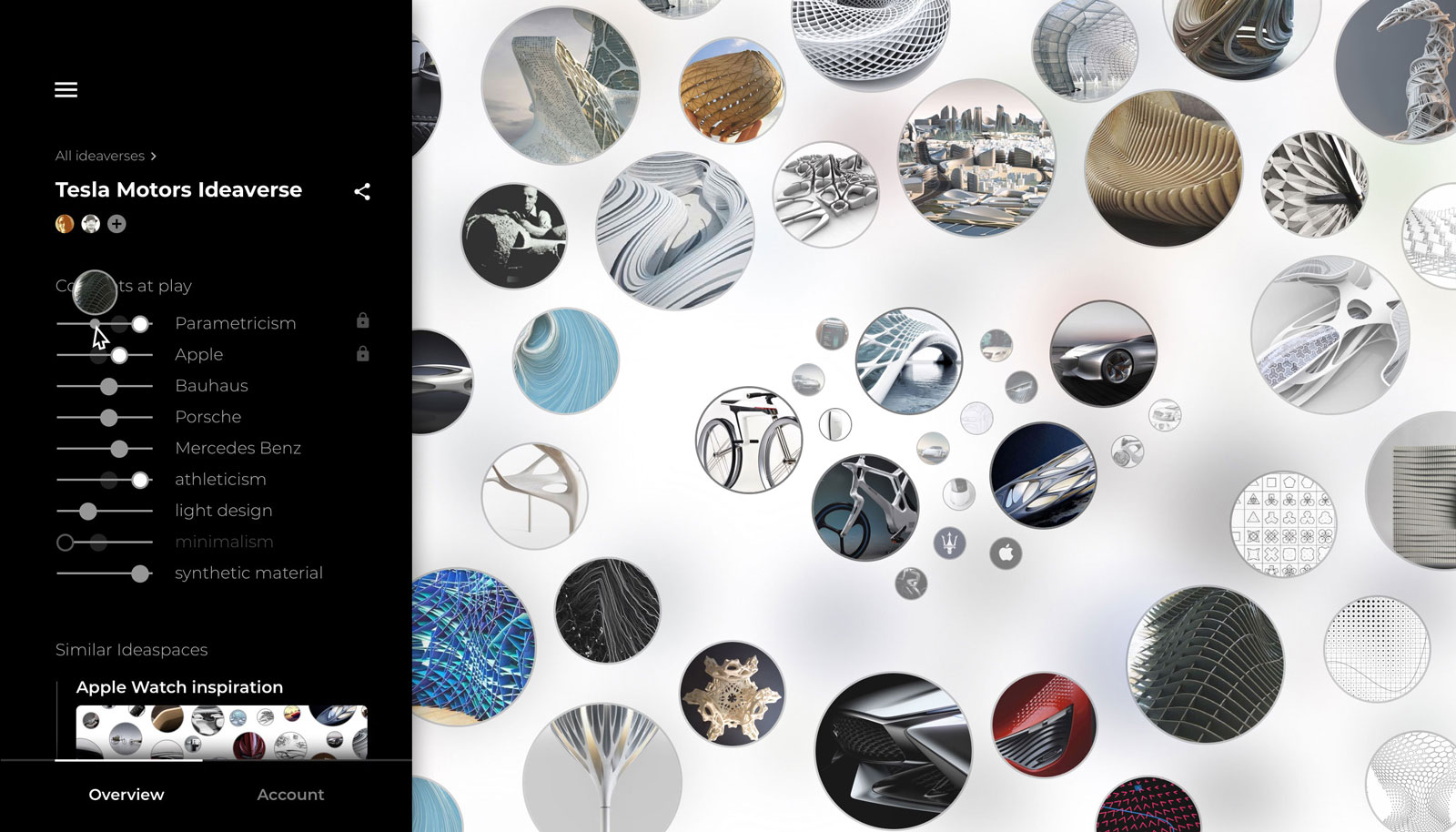
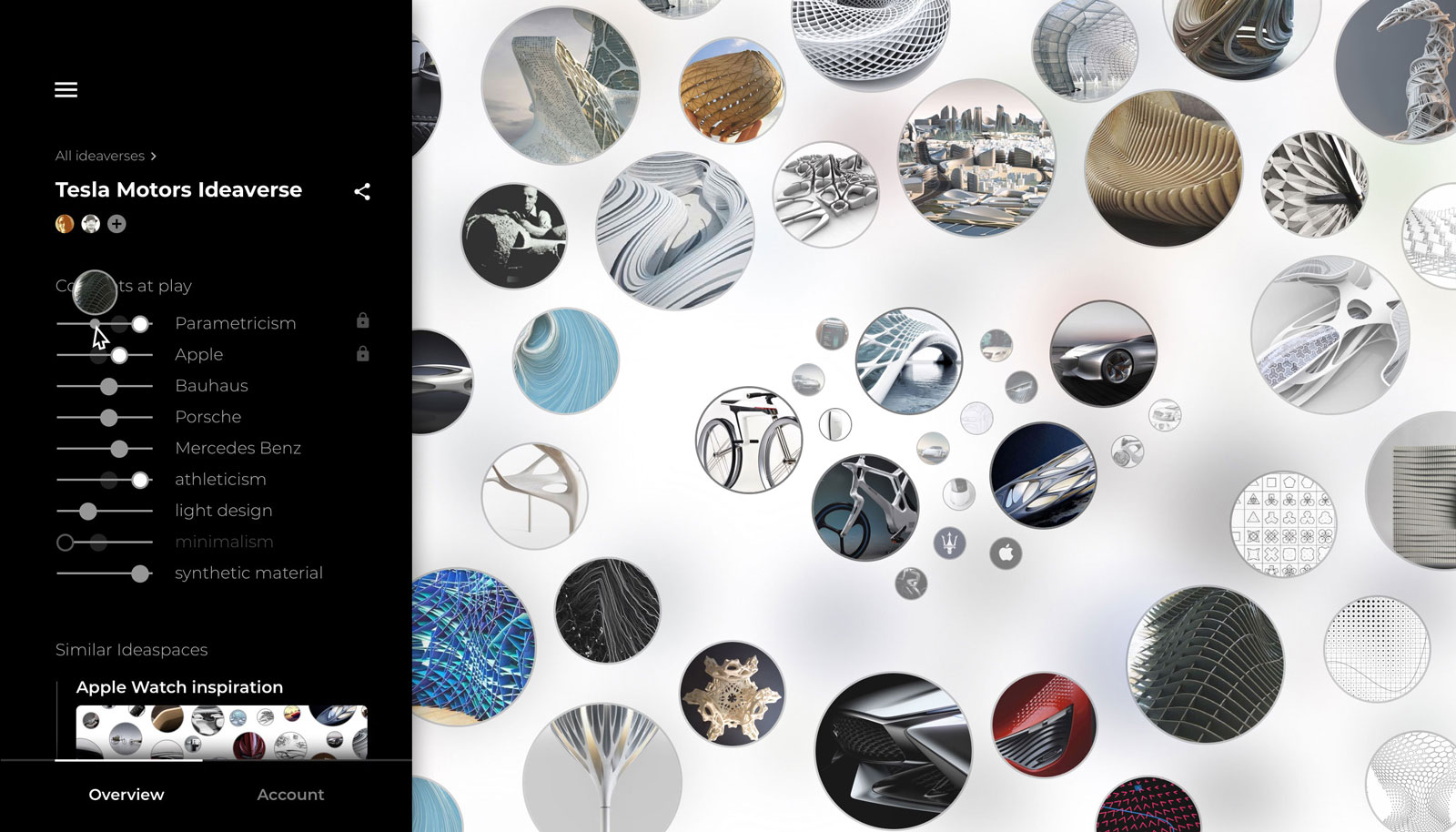
Concept for an early AI startup designed in 2016.

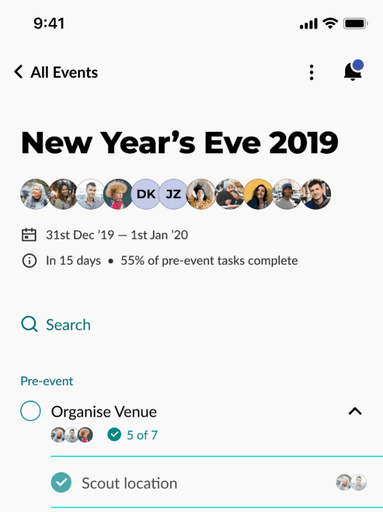
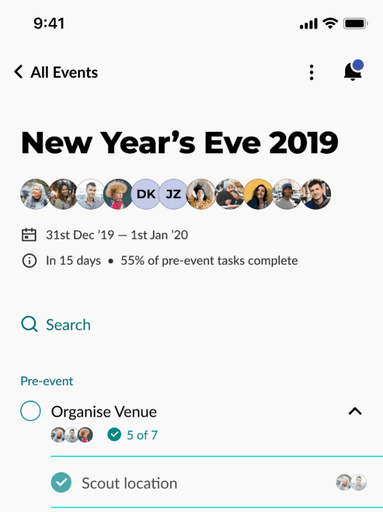
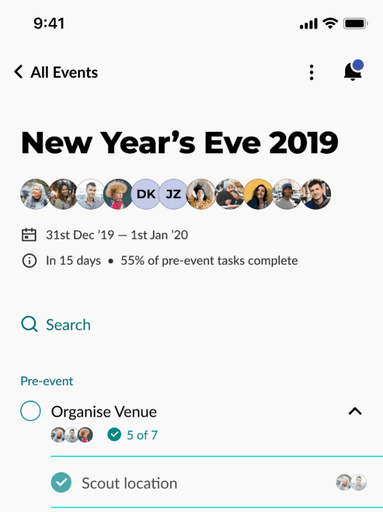
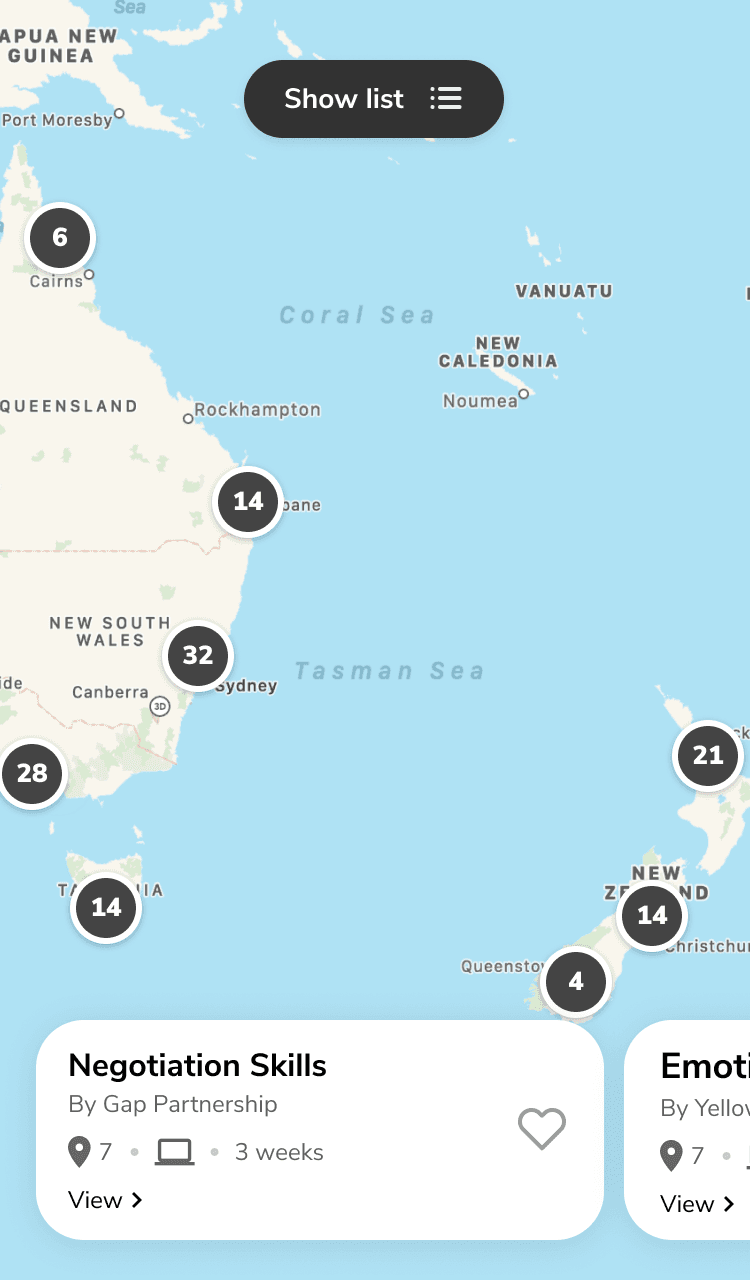
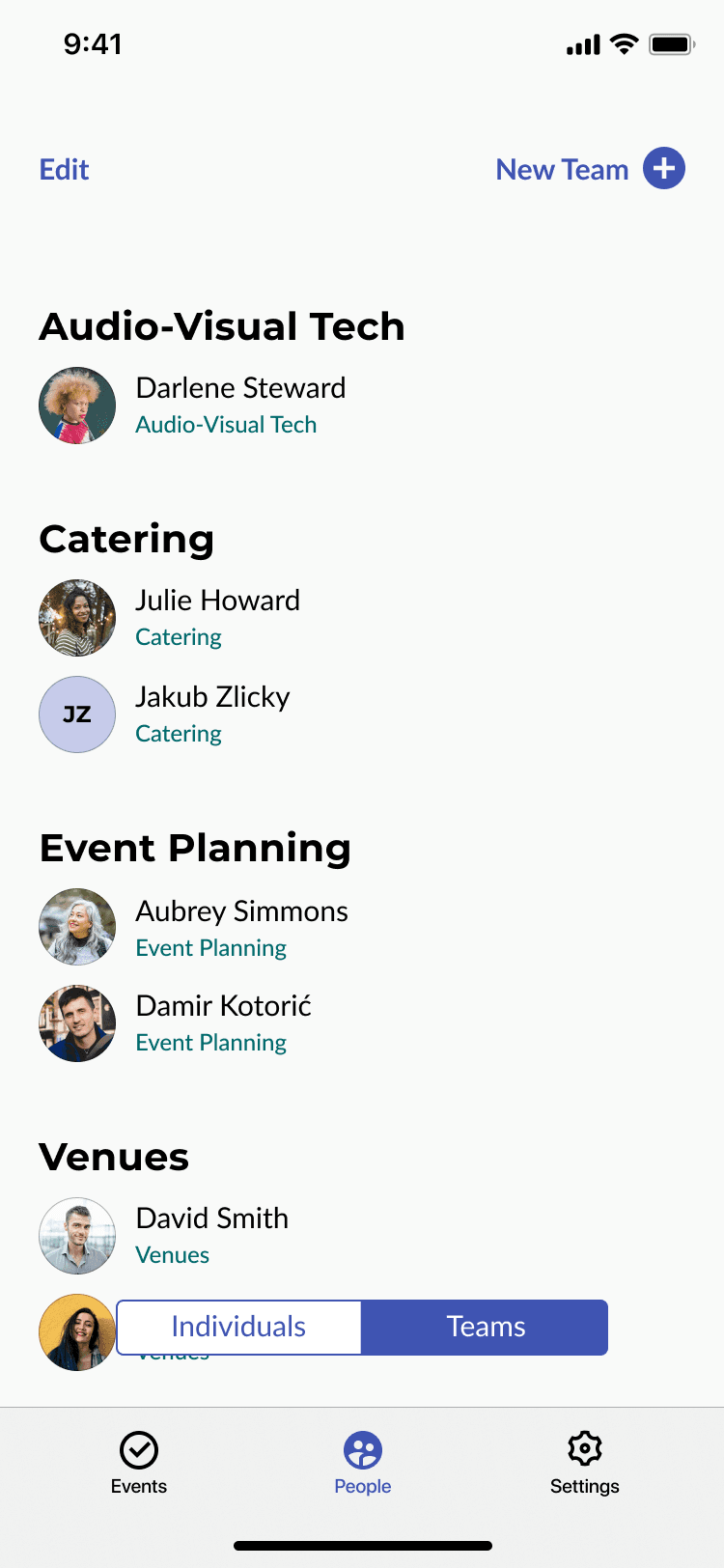
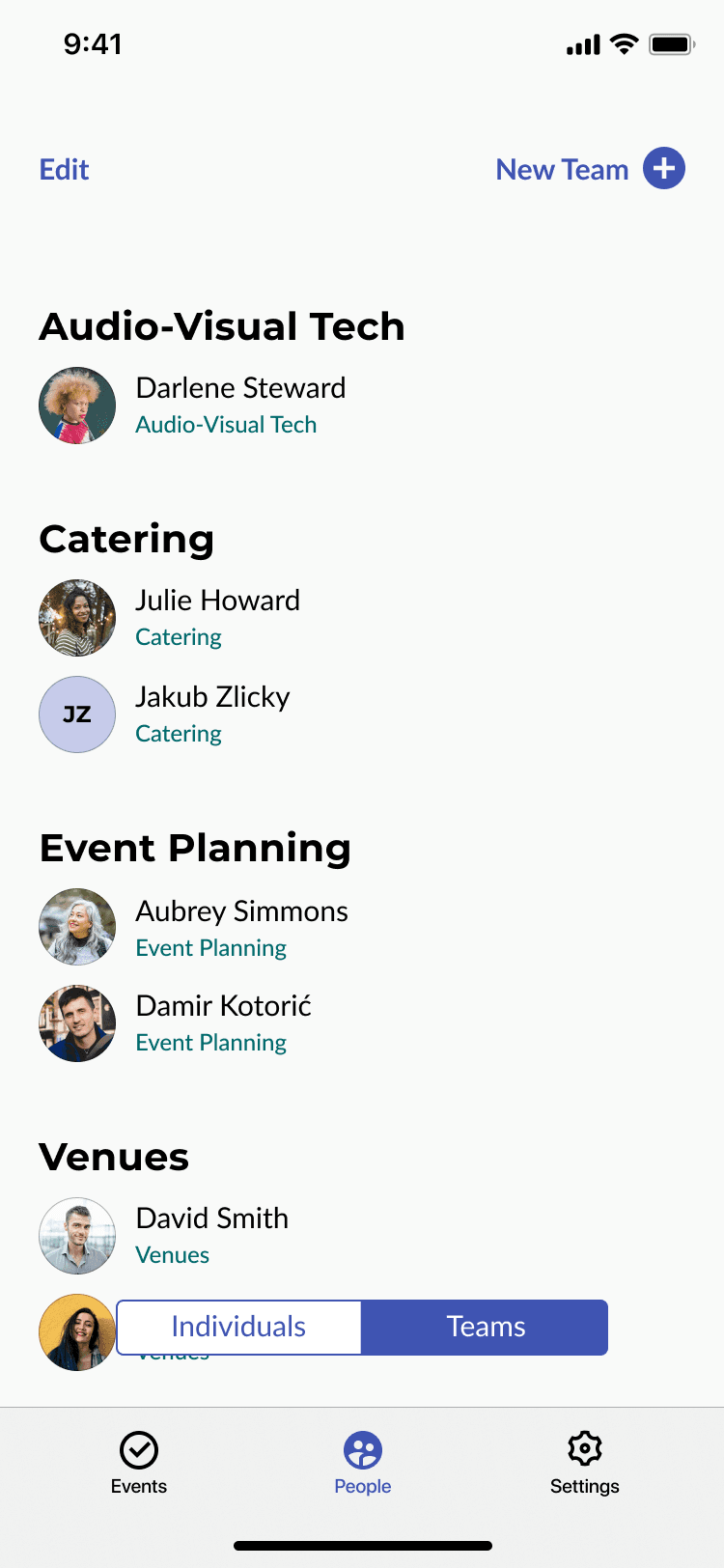
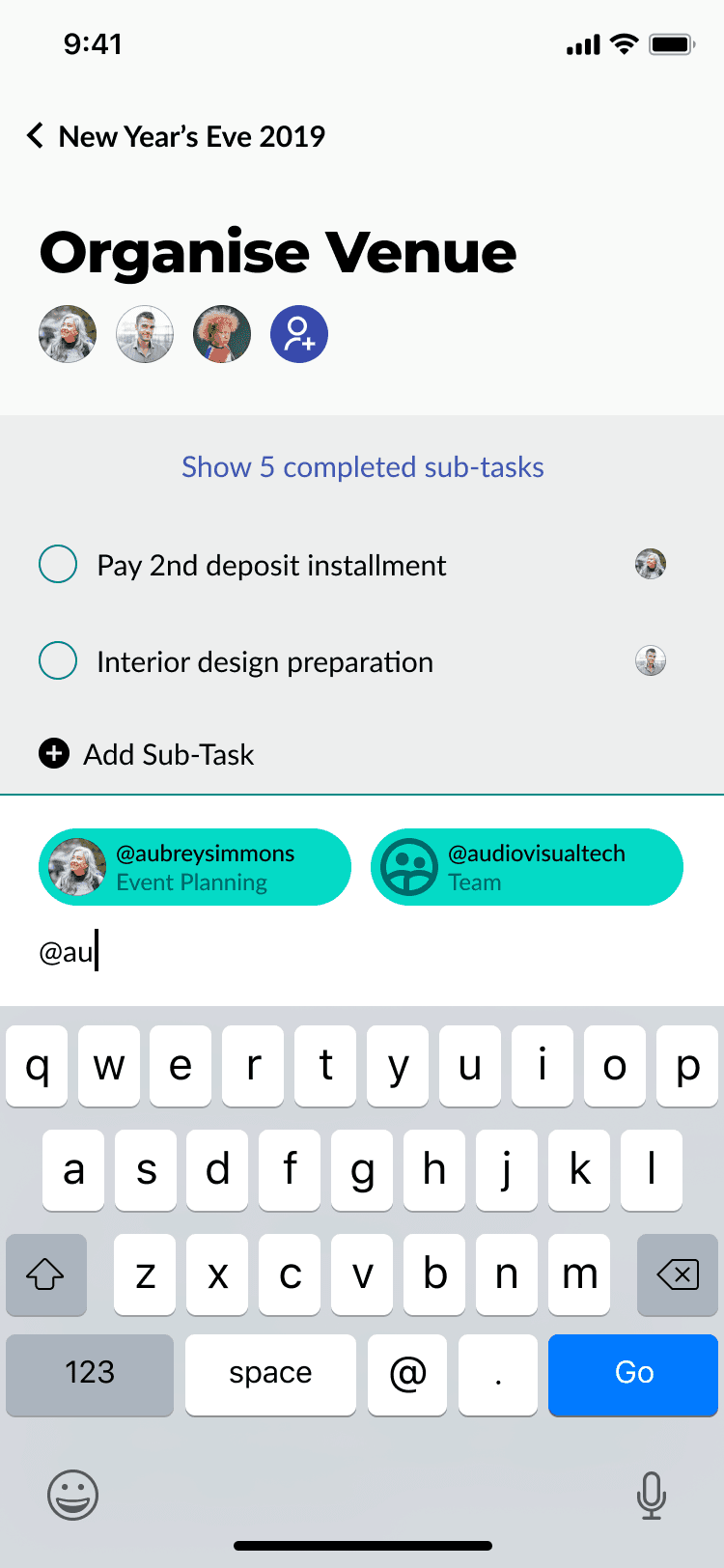
Event management mobile app.
Damir's Design Work
Damir's Design Work
Web2 & Web3, mobile apps, AR, open data, and generative AI for Booking.com, Harvard University, Australian state governments and startups worldwide.
Drag to move around canvas

Start 360° Tour
XR Design for Harvard University humanities-related projects.

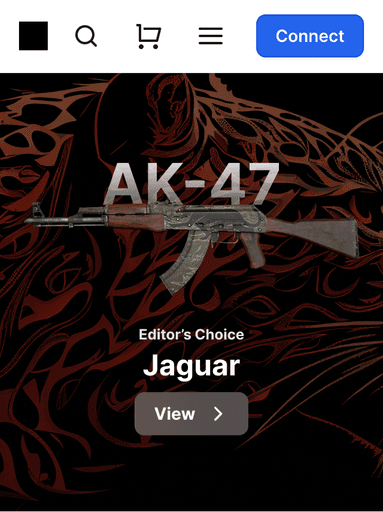
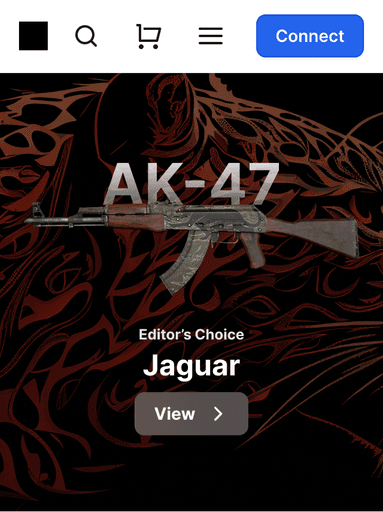
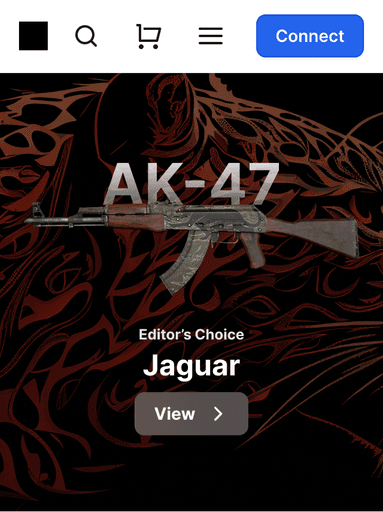
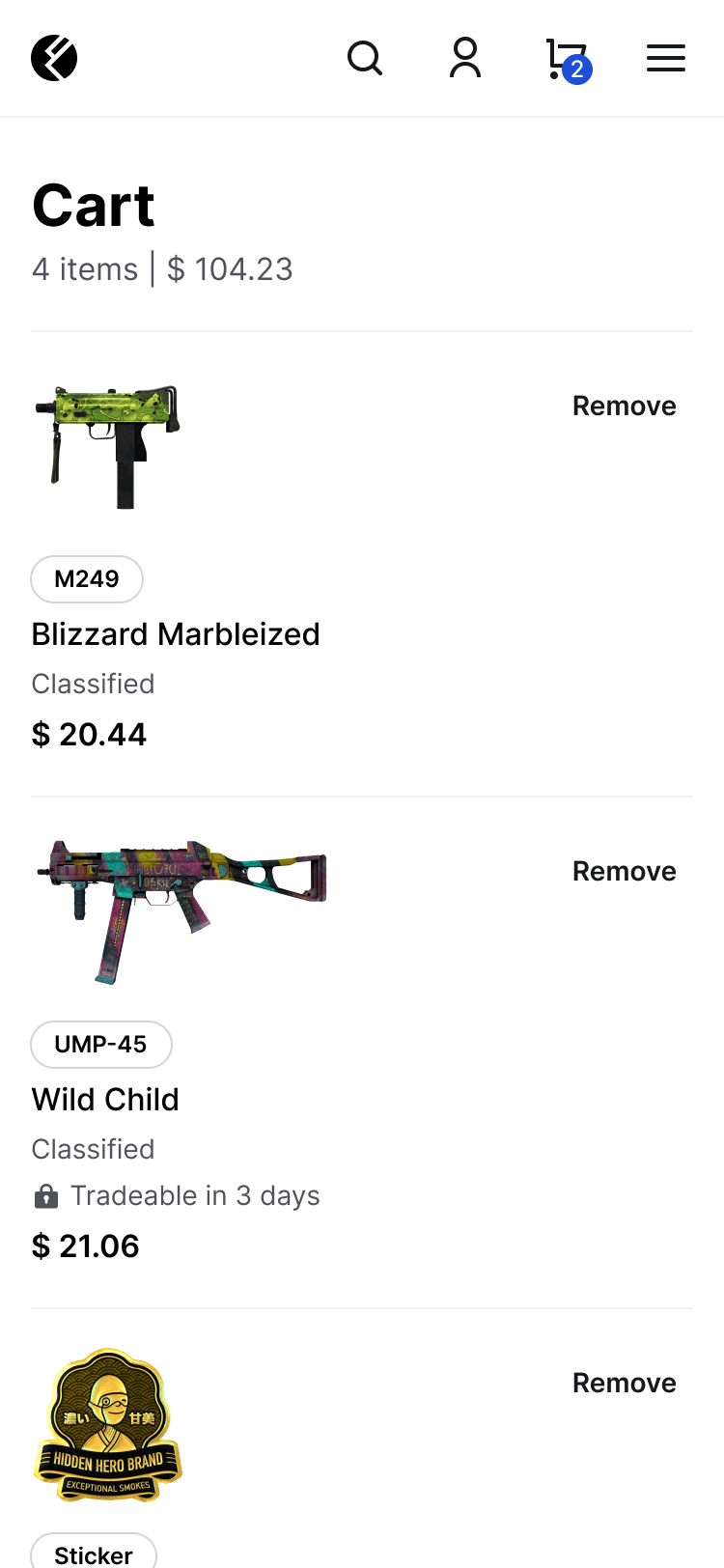
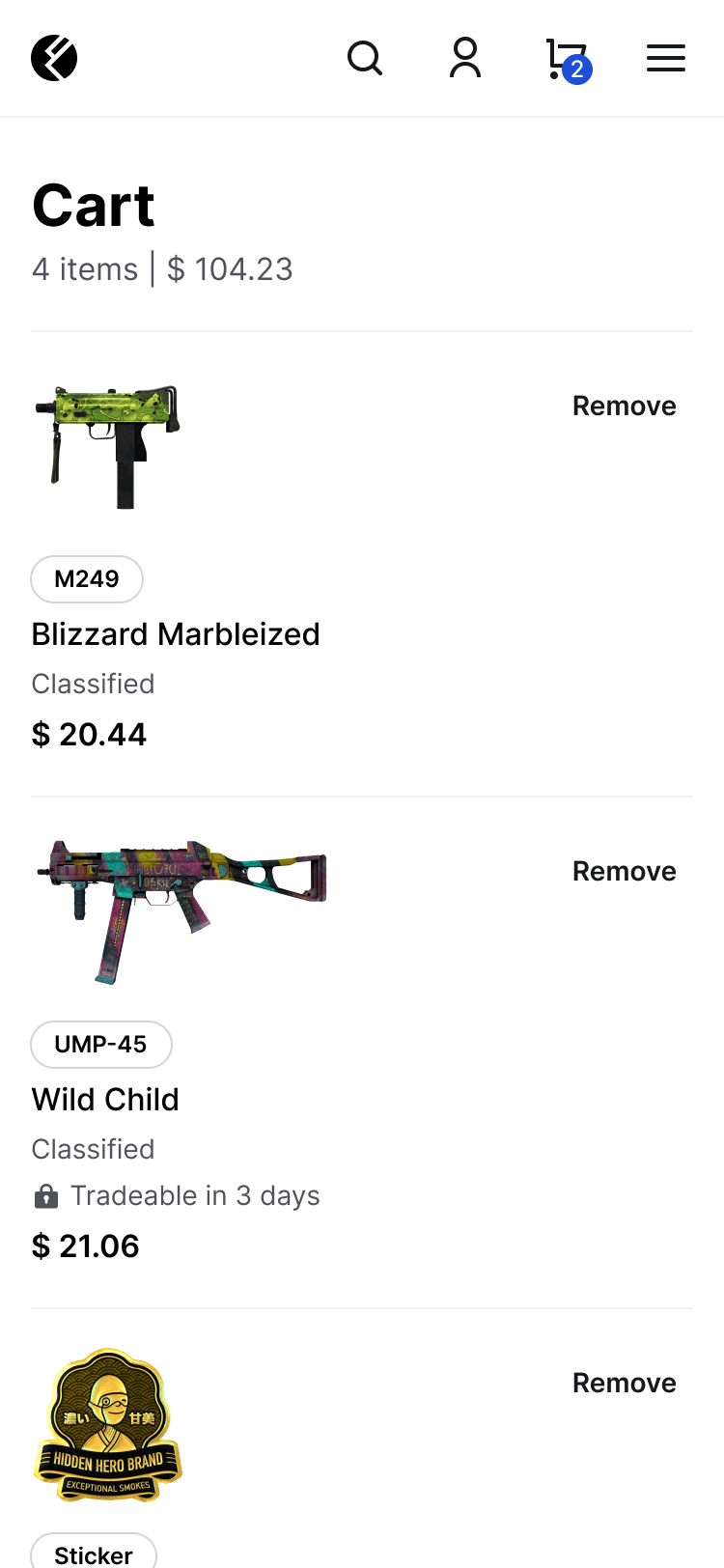
End-to-end user experience design for a gaming-related web3 marketplace.

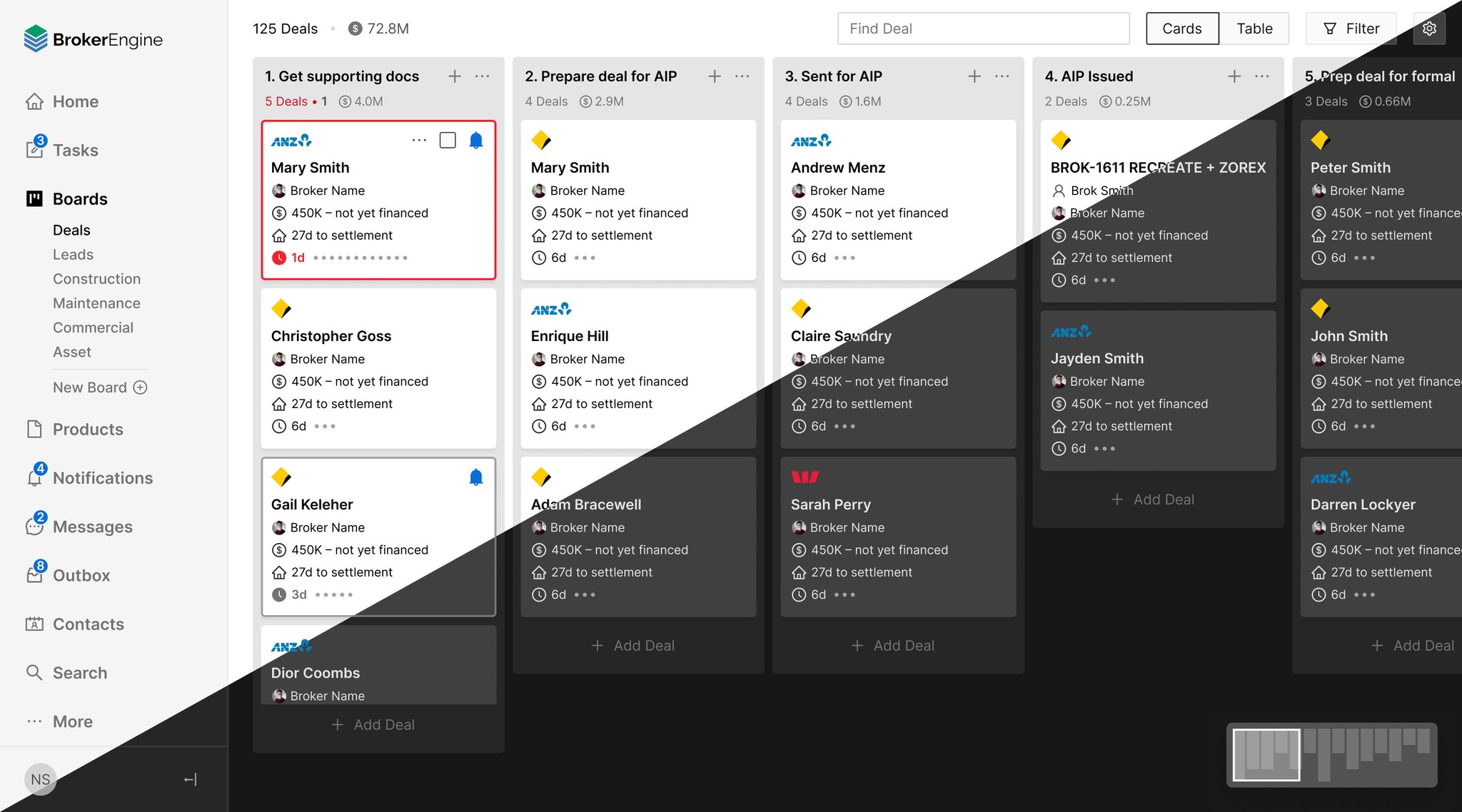
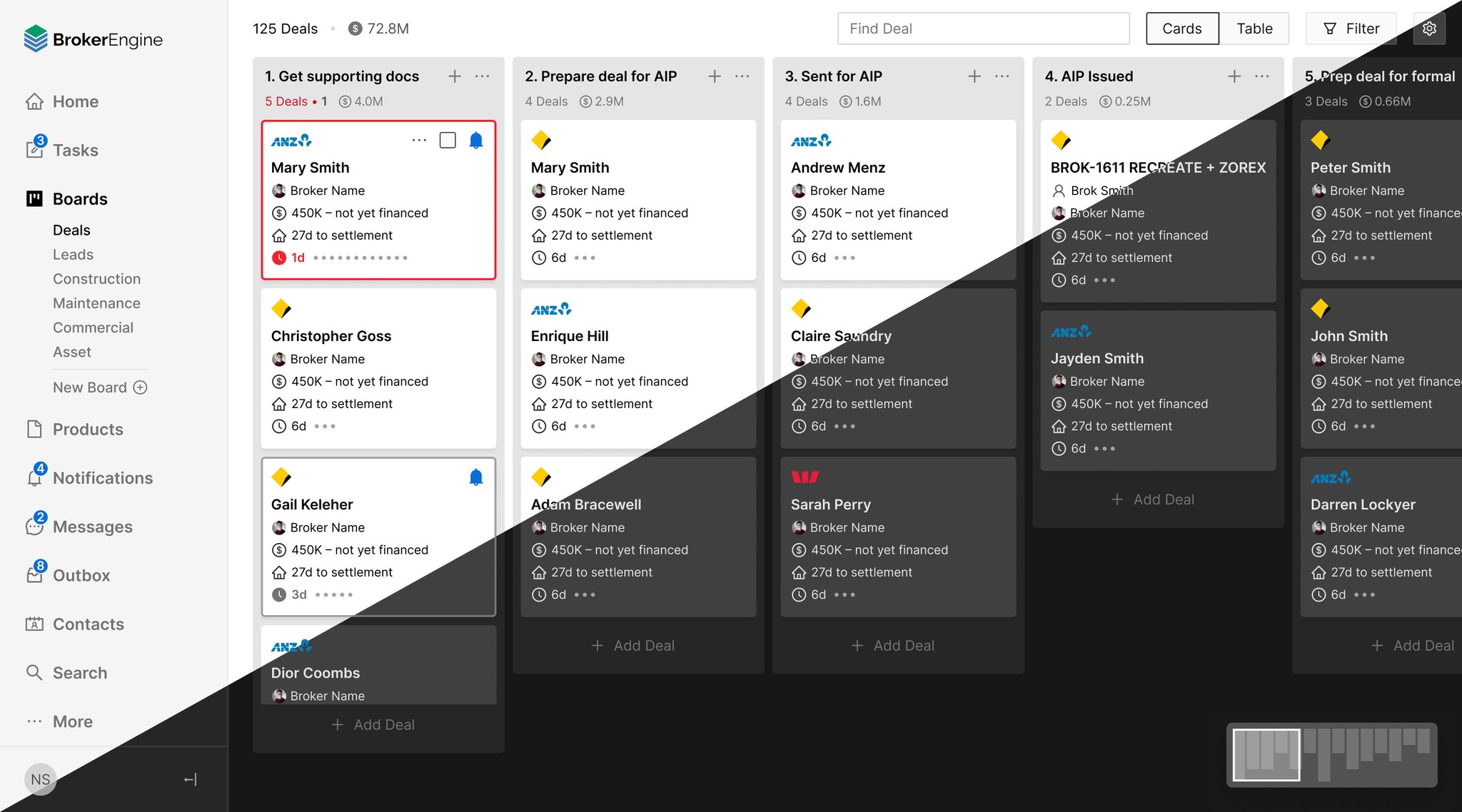
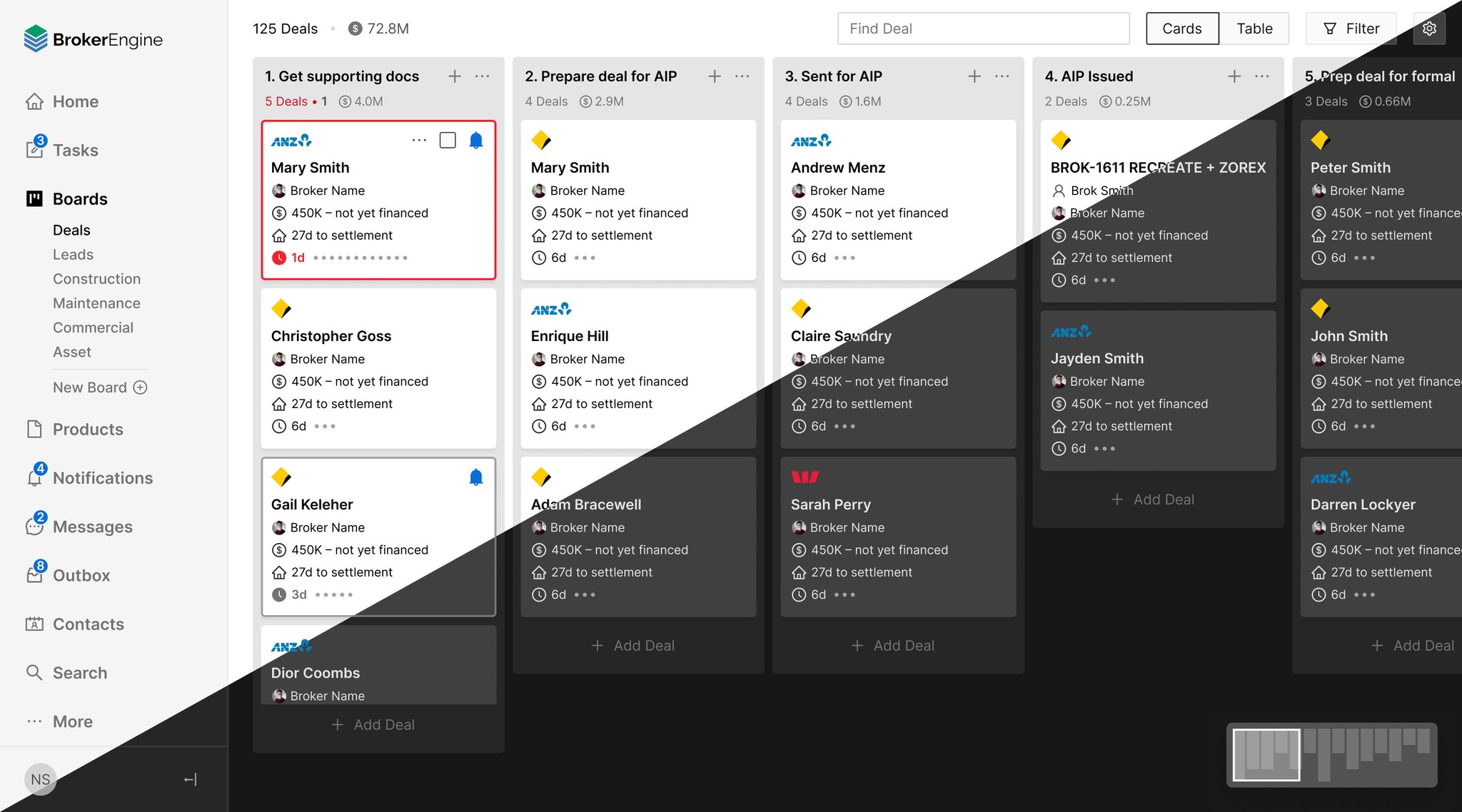
Re-design of Australian real estate product, including the creation of a light / dark theme.

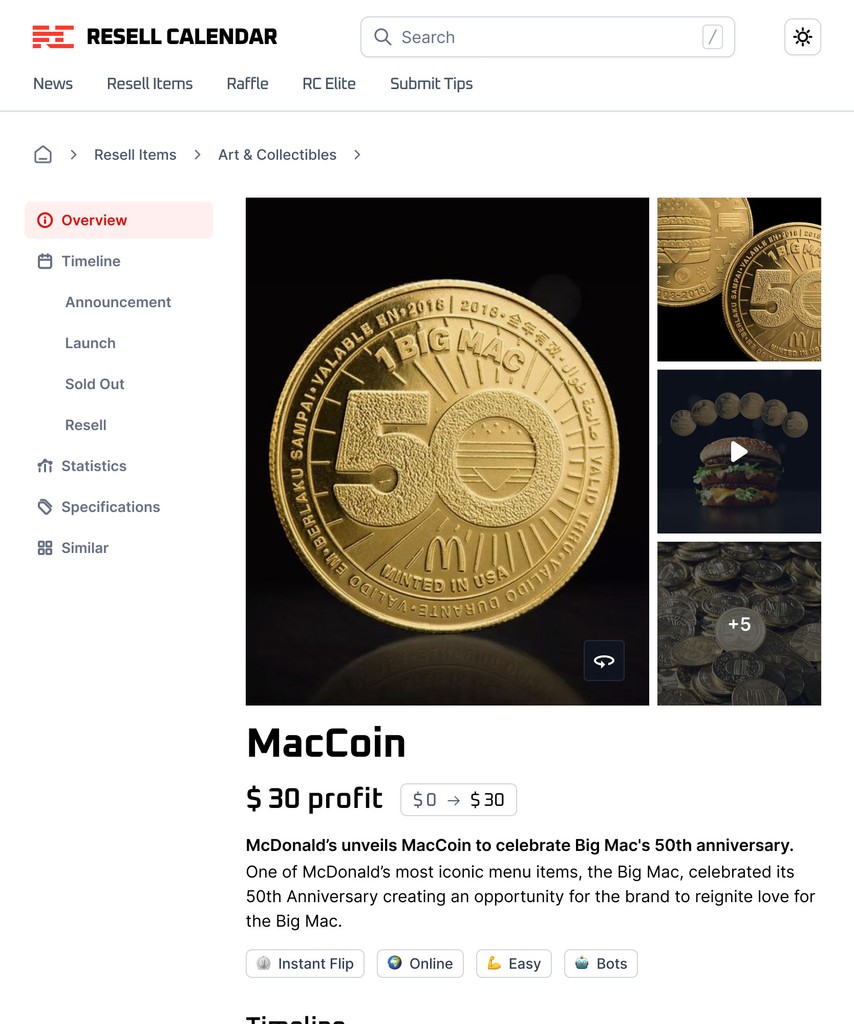
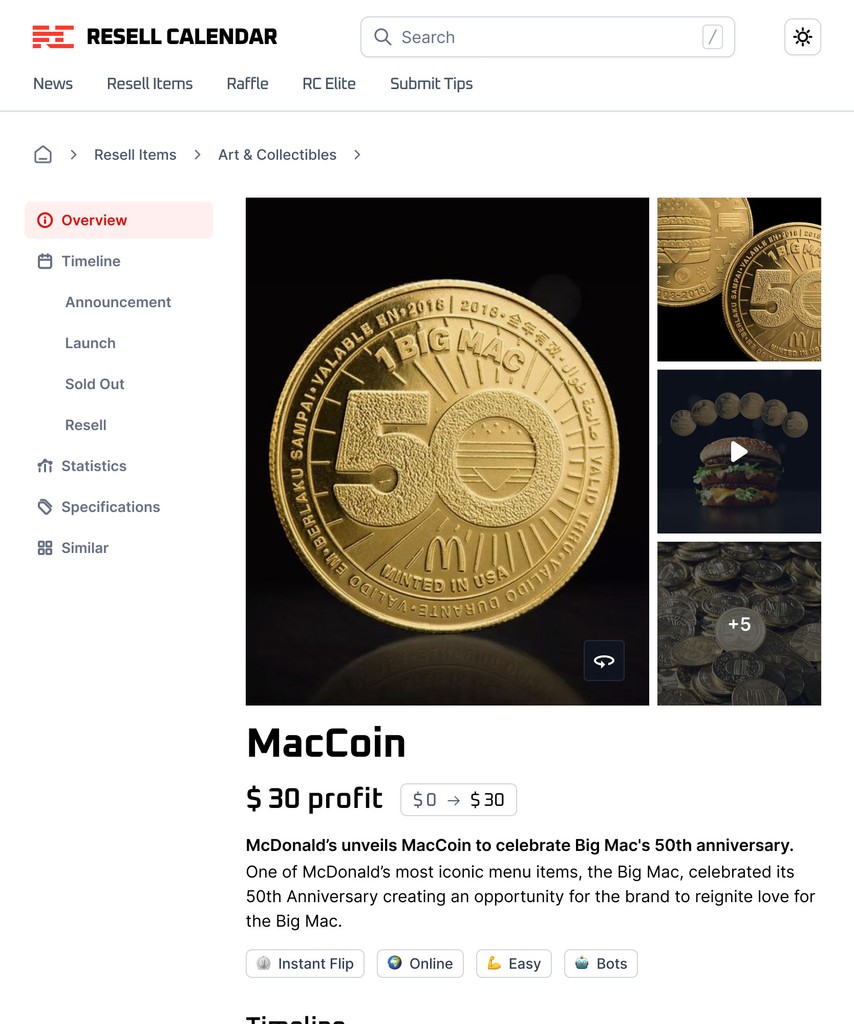
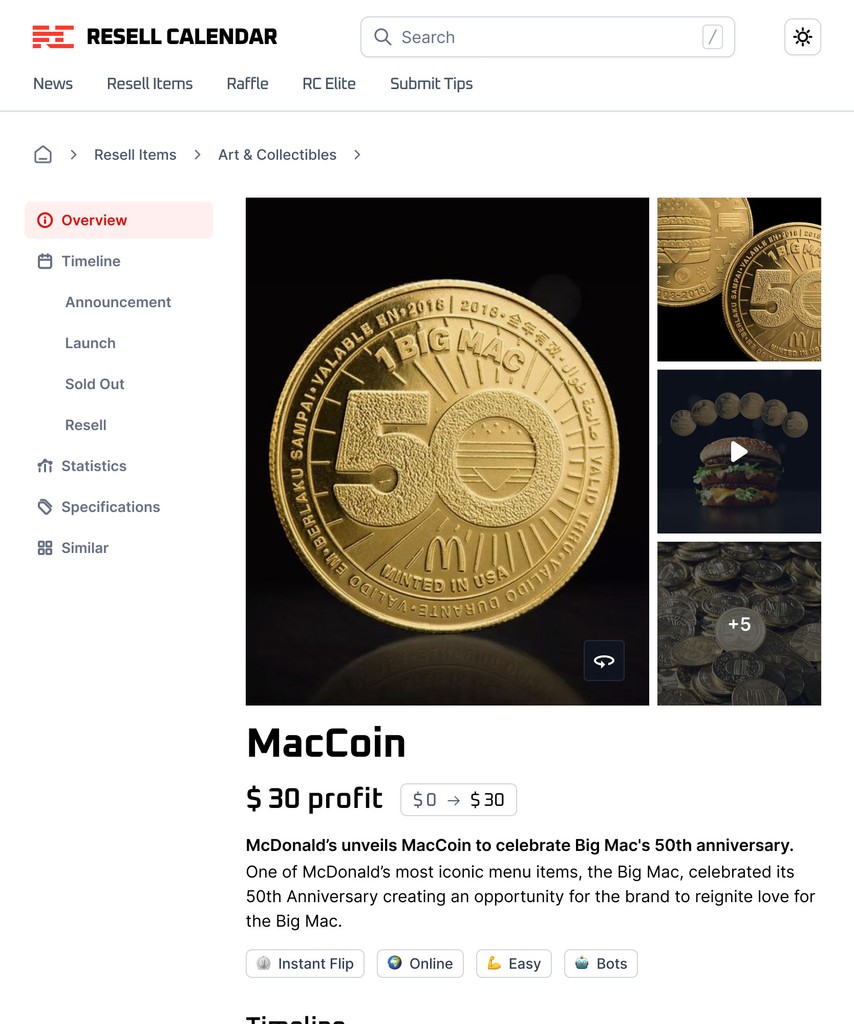
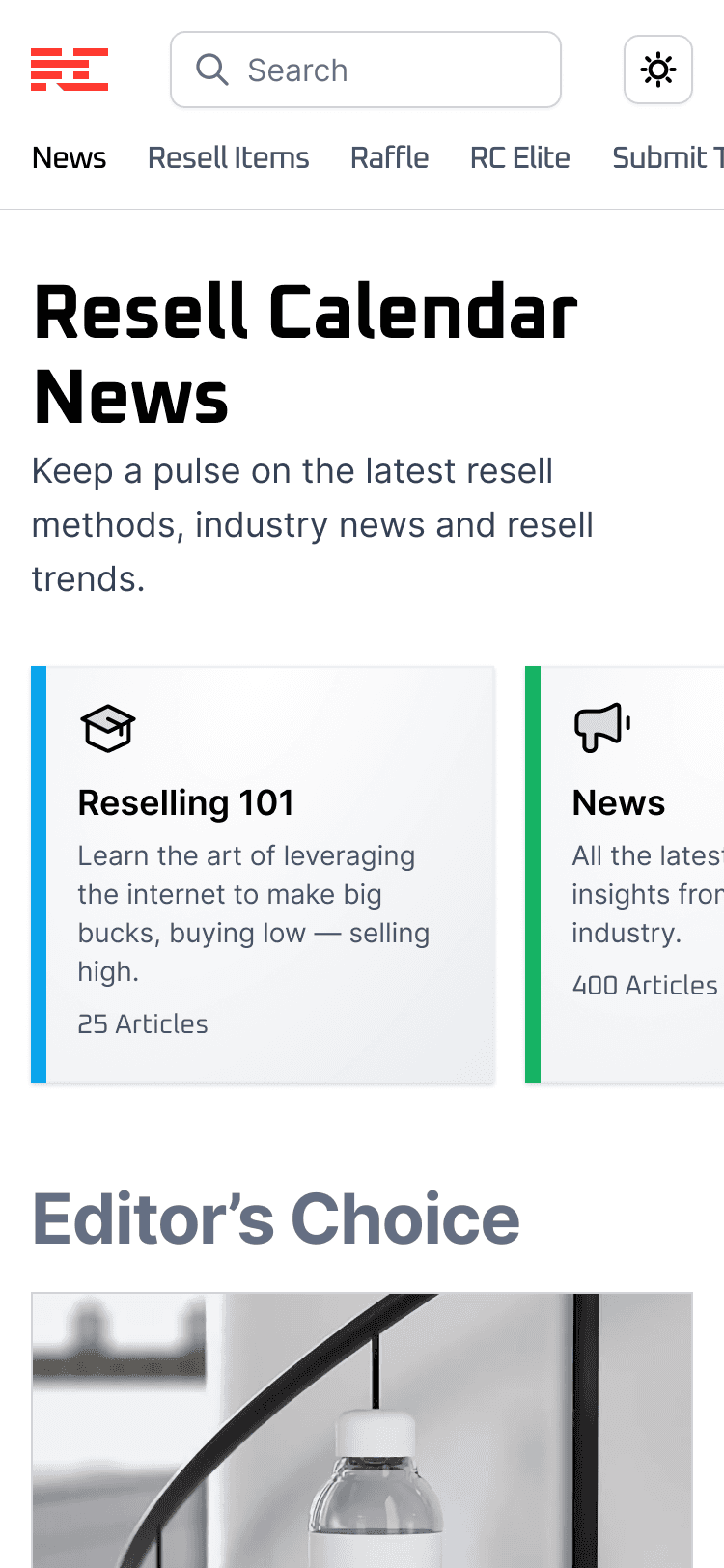
Responsive web design for a reseller community.

XR Design for Harvard University professors.
Browse more work

Concept design for AR app for the Great Pyramids of Giza.

Concept for an early AI startup designed in 2016.

Event management mobile app.
Damir's Design Work
Web2 & Web3, mobile apps, AR, open data, and generative AI for Booking.com, Harvard University, Australian state governments and startups worldwide.
Drag to move around canvas

Start 360° Tour
XR Design for Harvard University humanities-related projects.

End-to-end user experience design for a gaming-related web3 marketplace.

Re-design of Australian real estate product, including the creation of a light / dark theme.

Responsive web design for a reseller community.

XR Design for Harvard University professors.
Browse more work

Concept design for AR app for the Great Pyramids of Giza.

Concept for an early AI startup designed in 2016.

Event management mobile app.
Damir's Design Work
Web2 & Web3, mobile apps, AR, open data, and generative AI for Booking.com, Harvard University, Australian state governments and startups worldwide.
Drag to move around canvas

Start 360° Tour
XR Design for Harvard University humanities-related projects.

End-to-end user experience design for a gaming-related web3 marketplace.

Re-design of Australian real estate product, including the creation of a light / dark theme.

Responsive web design for a reseller community.

XR Design for Harvard University professors.
Browse more work
Web2 & Web3 Design
Responsive, accessible, performant, and conversion-optimised.
Responsive, accessible, performant, and conversion-optimised.
Designing the future payment experience for millions of customers in 191 countries around the world.
Company
Booking.com
Role
UX Designer
Year
2017
Tags
eCommerce, Corporate, Payments, Remote User Testing
Designing the future payment experience for millions of customers in 191 countries around the world.
Company
Booking.com
Role
UX Designer
Year
2017
Tags
eCommerce, Corporate, Payments, Remote User Testing
Company
Booking.com
Role
UX Designer
Year
2017
Tags
eCommerce, Corporate, Payments
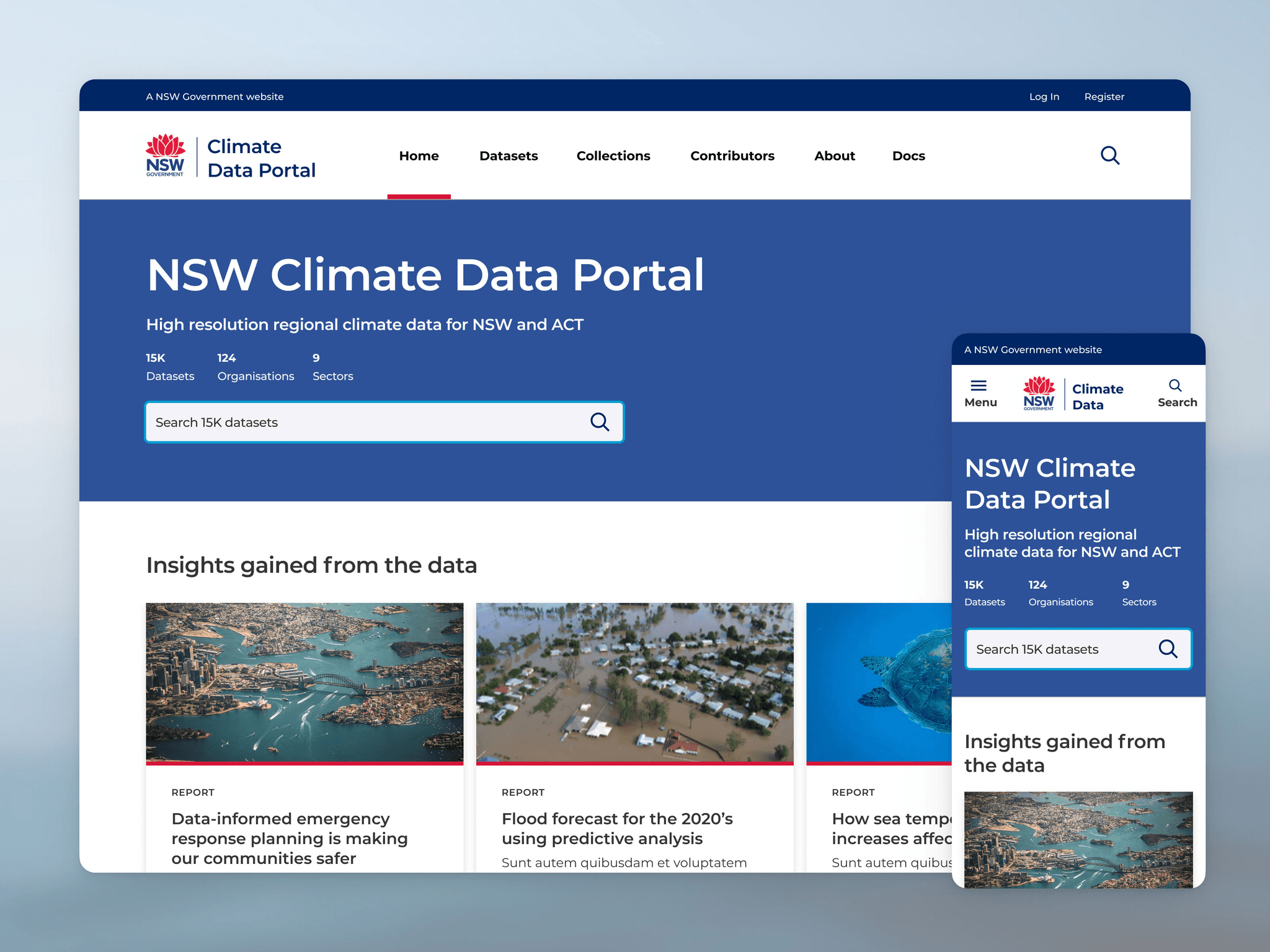
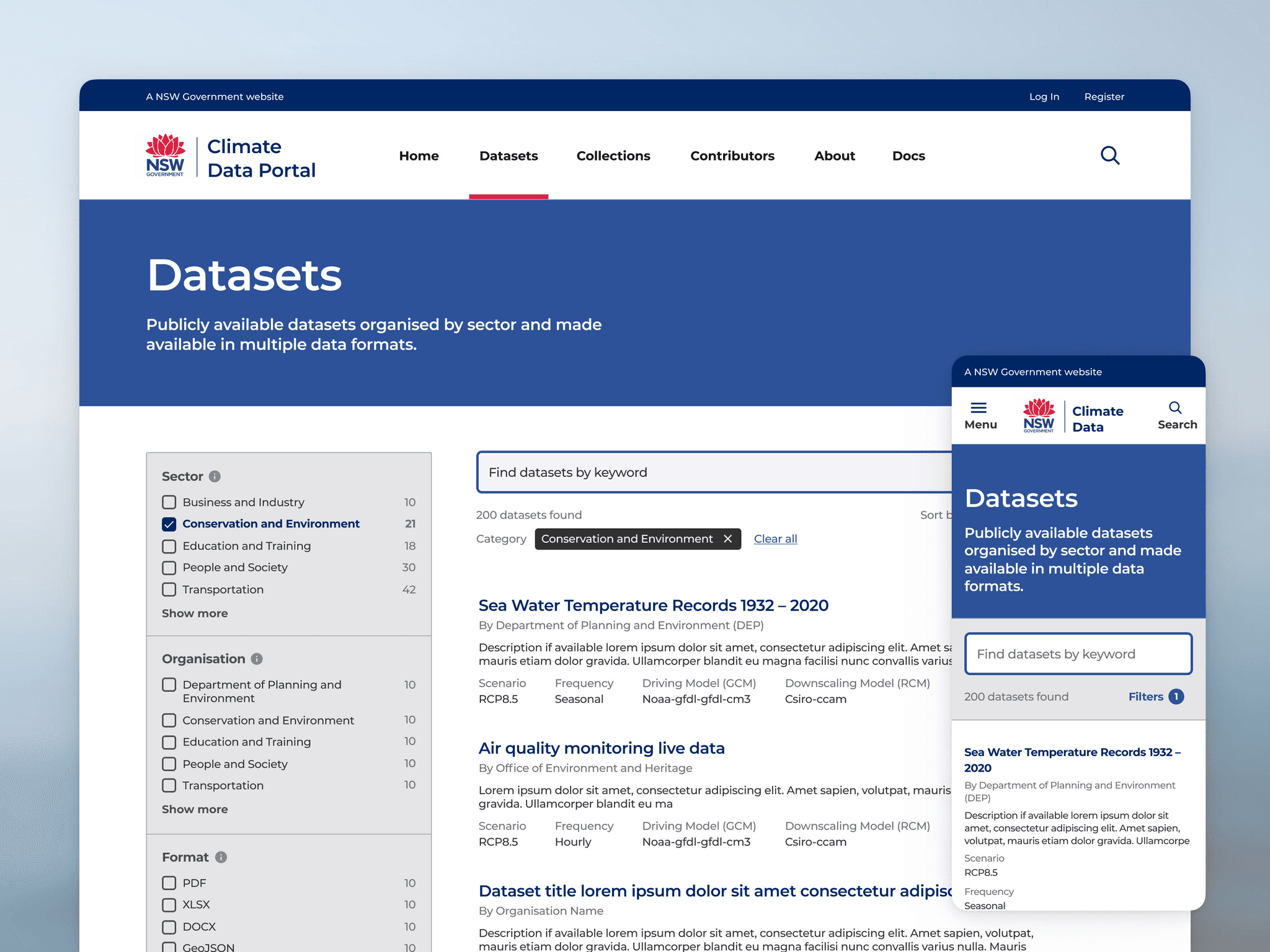
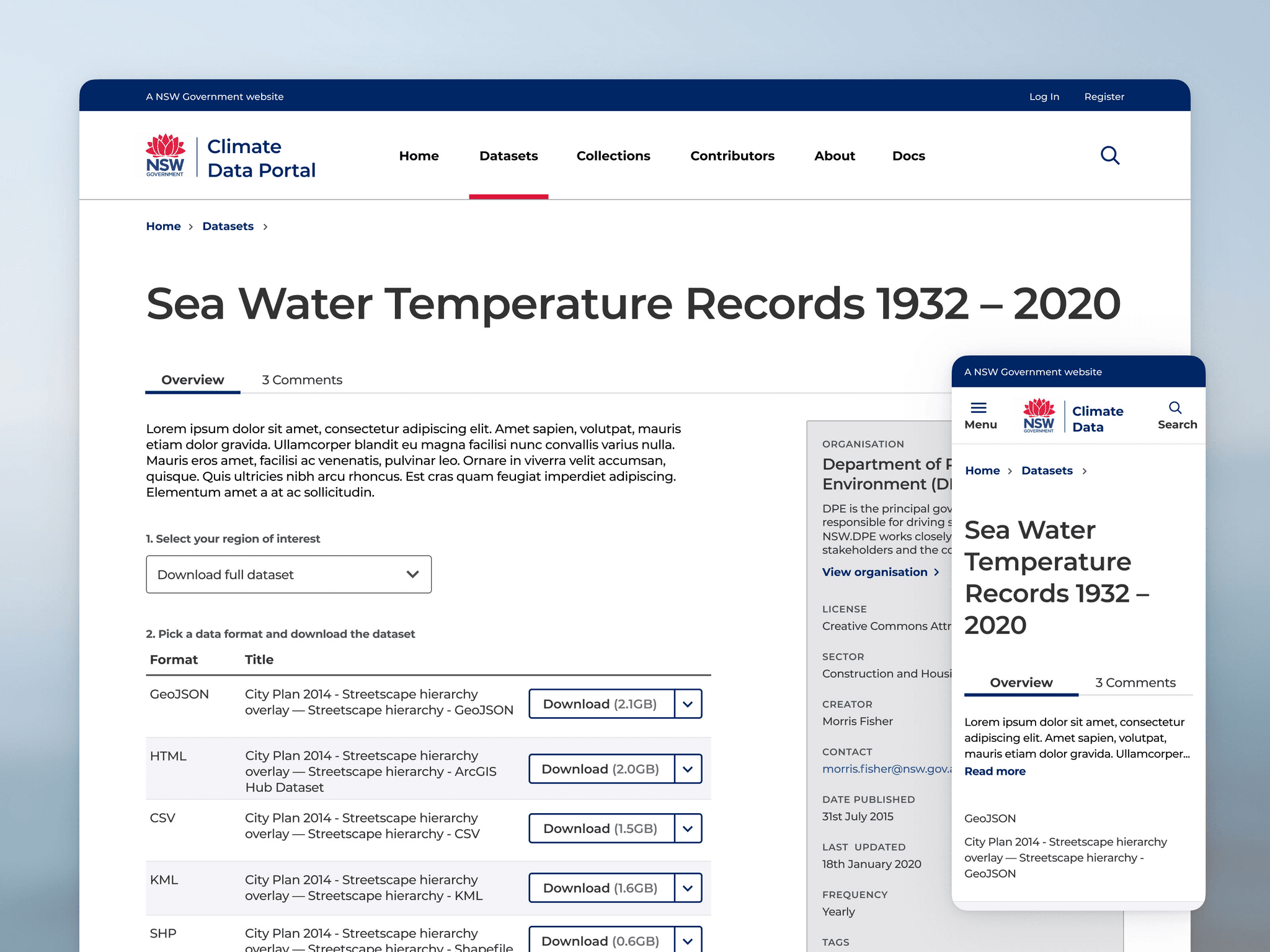
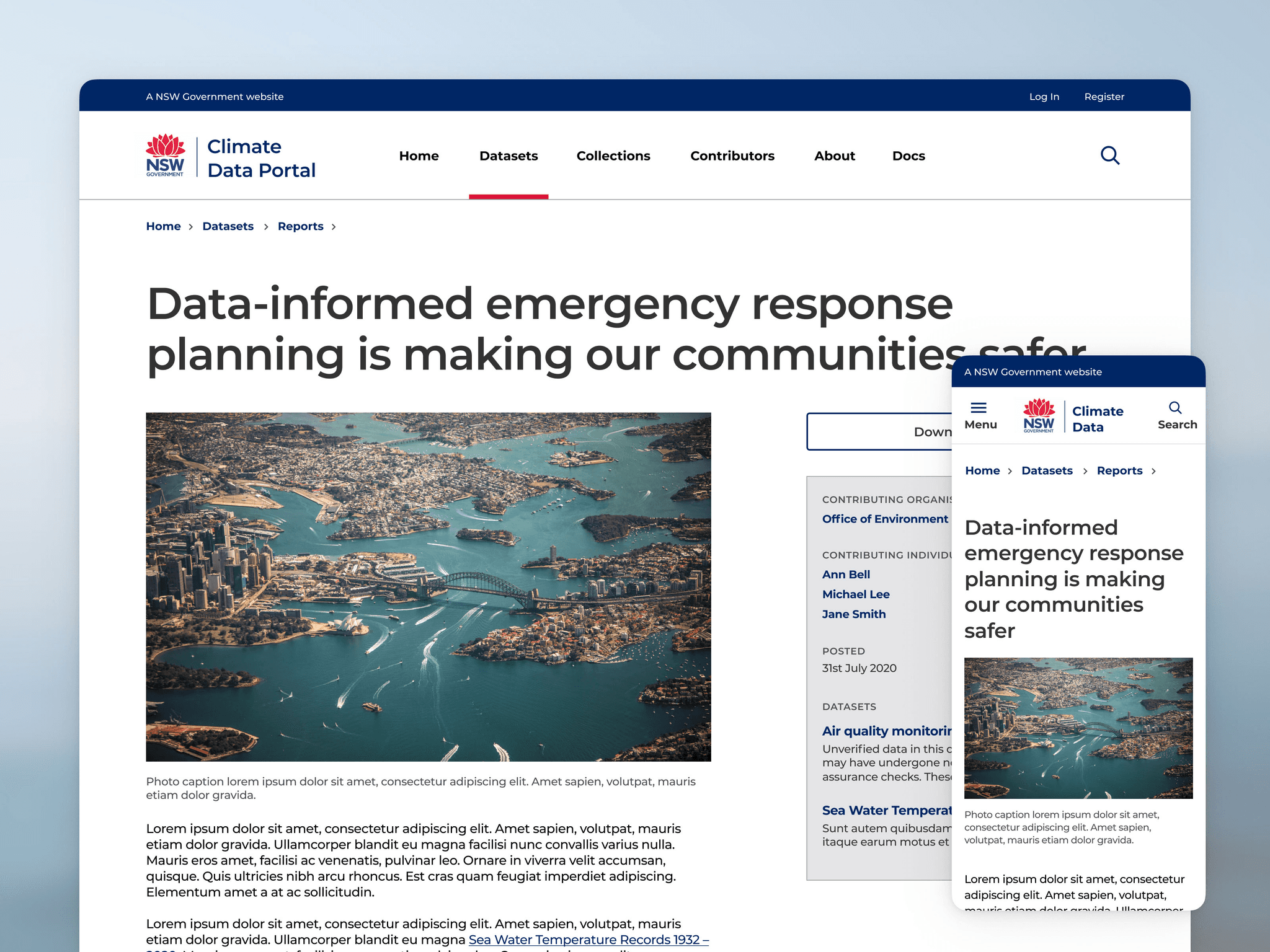
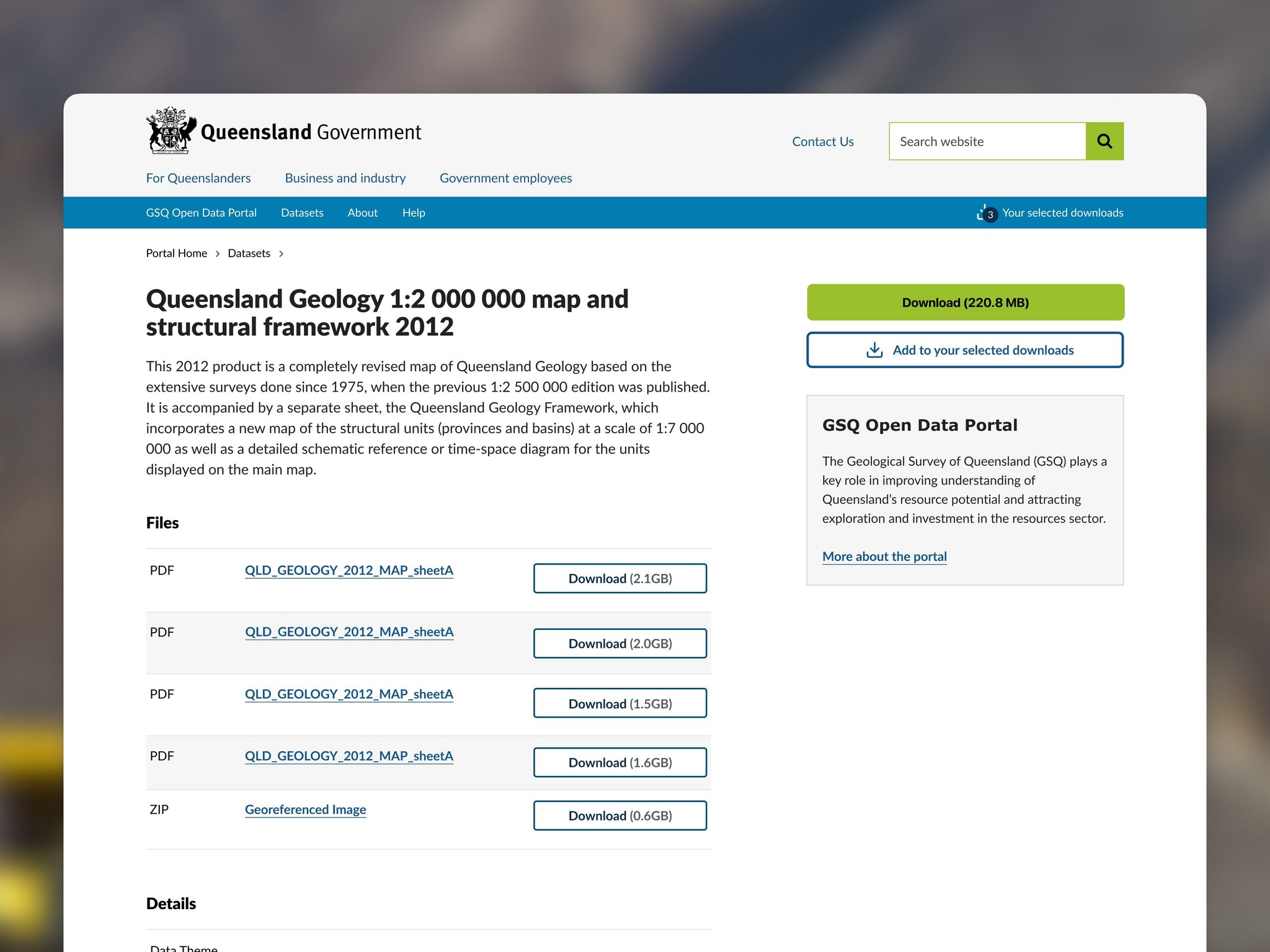
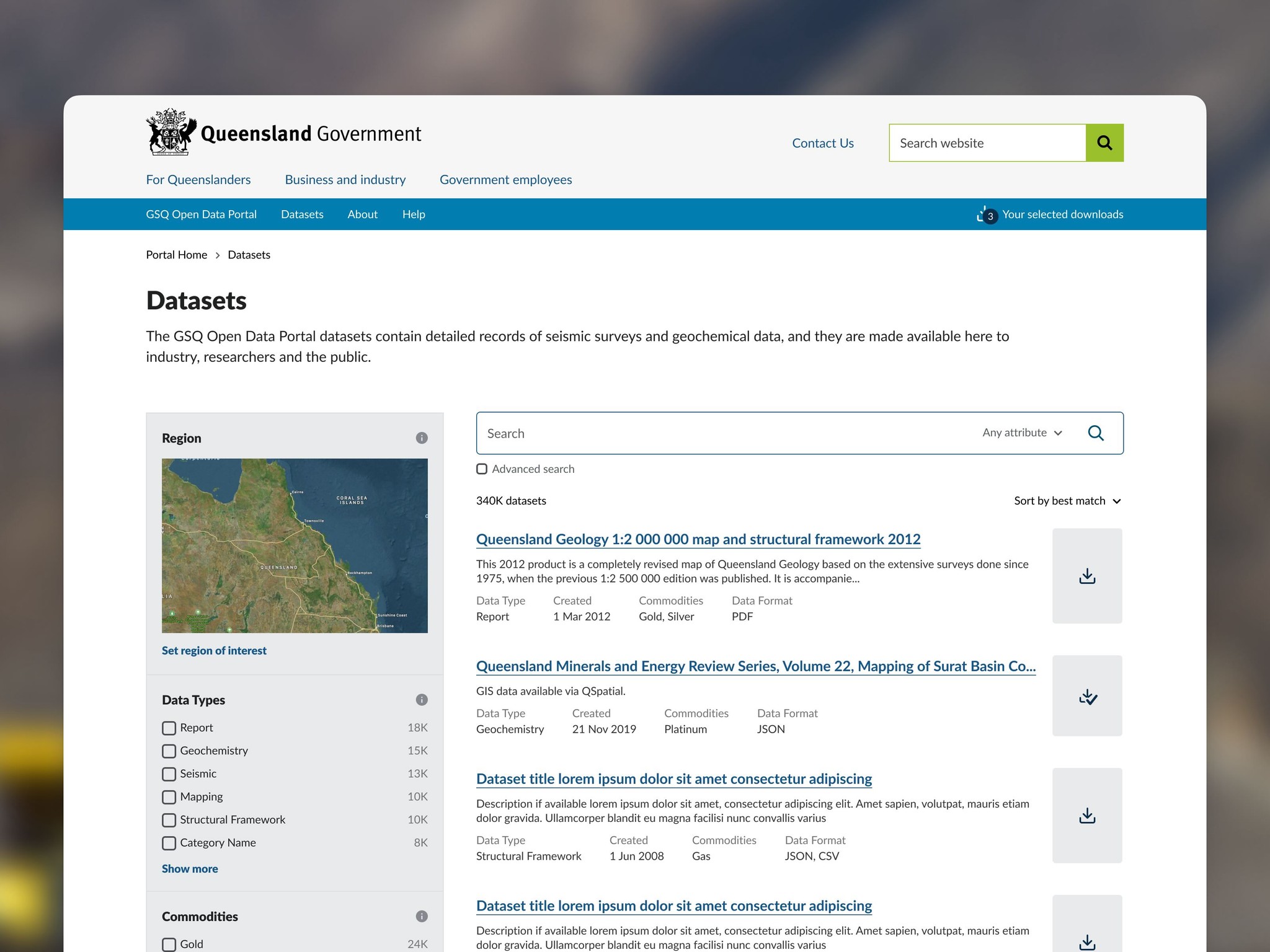
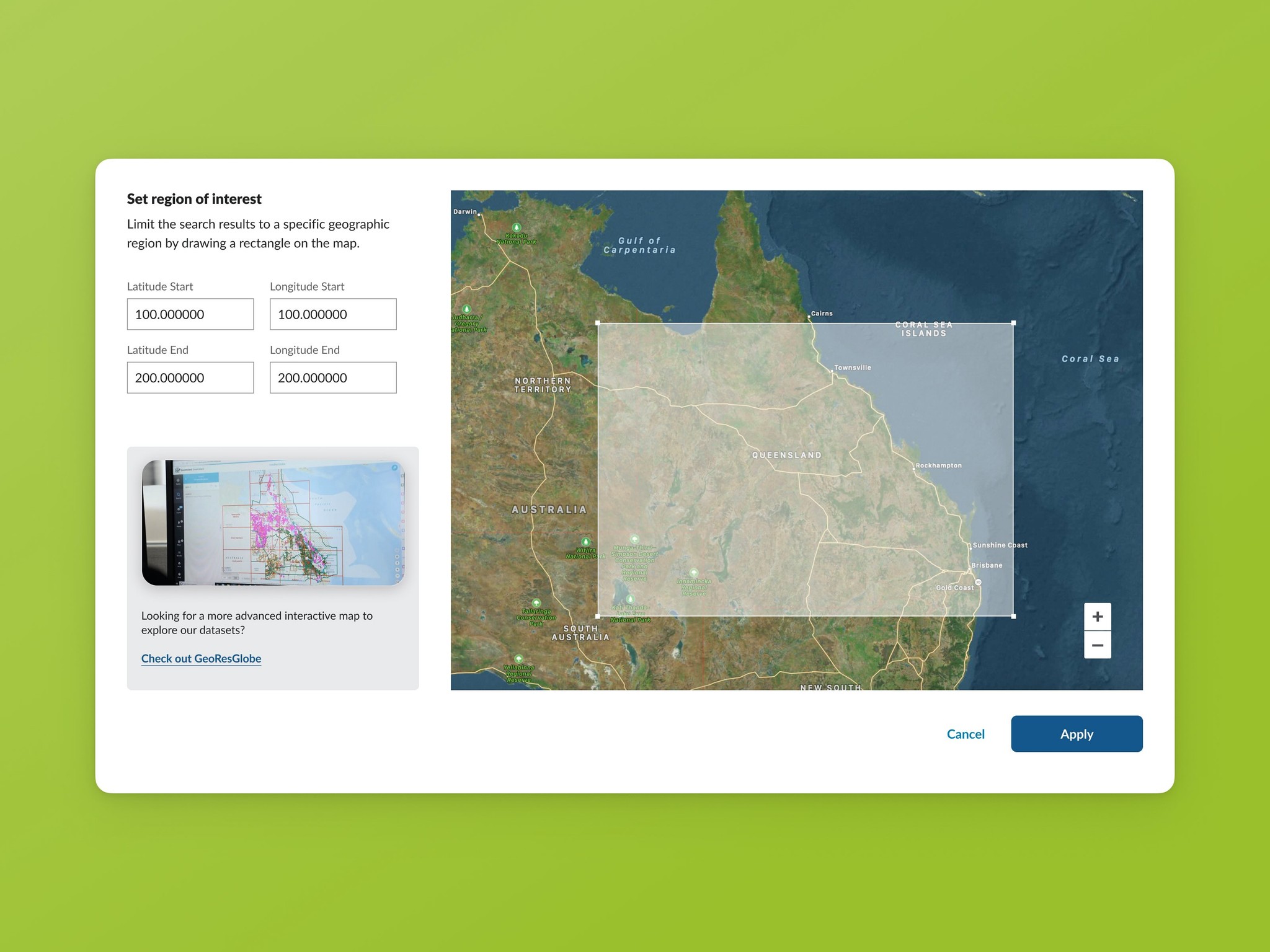
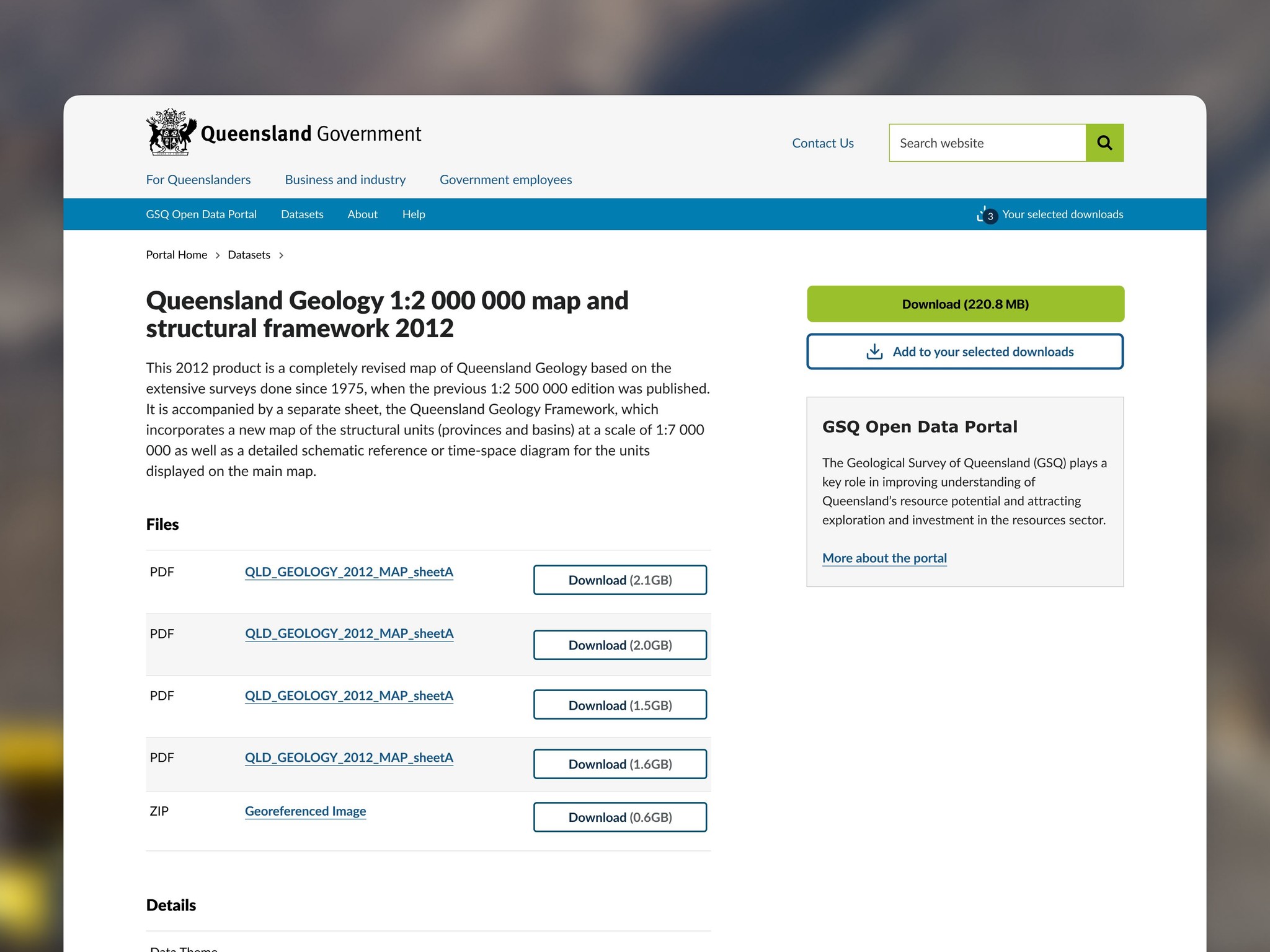
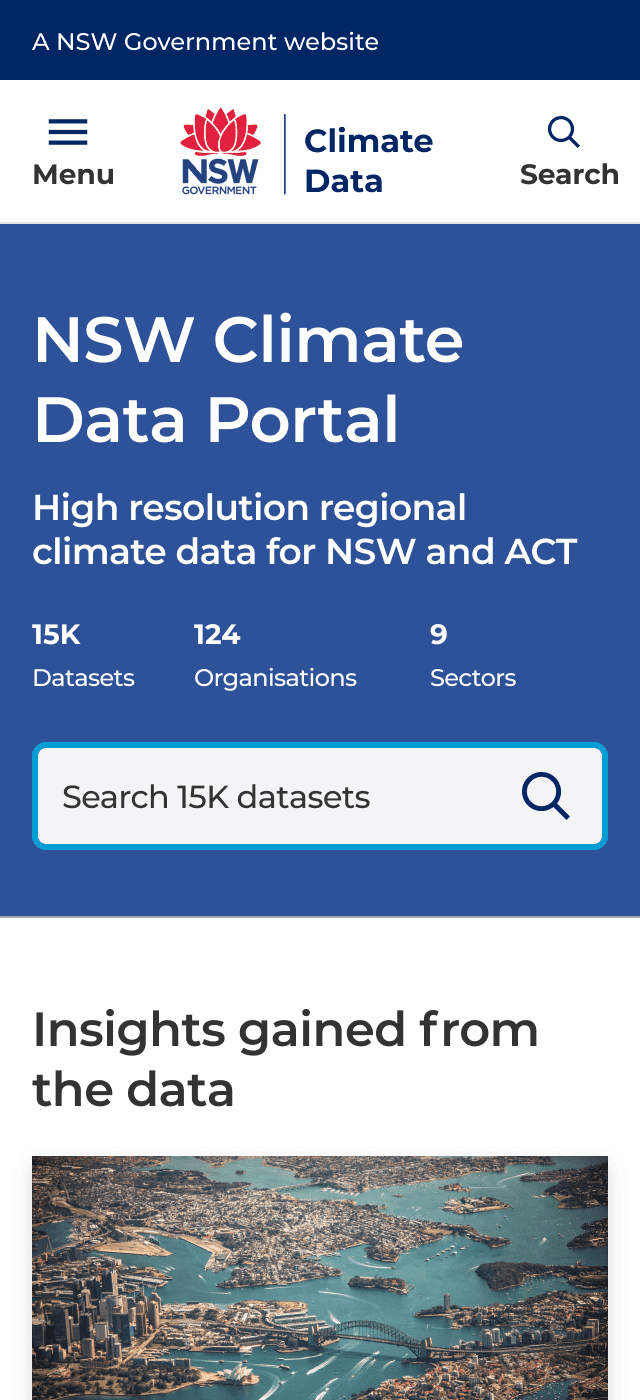
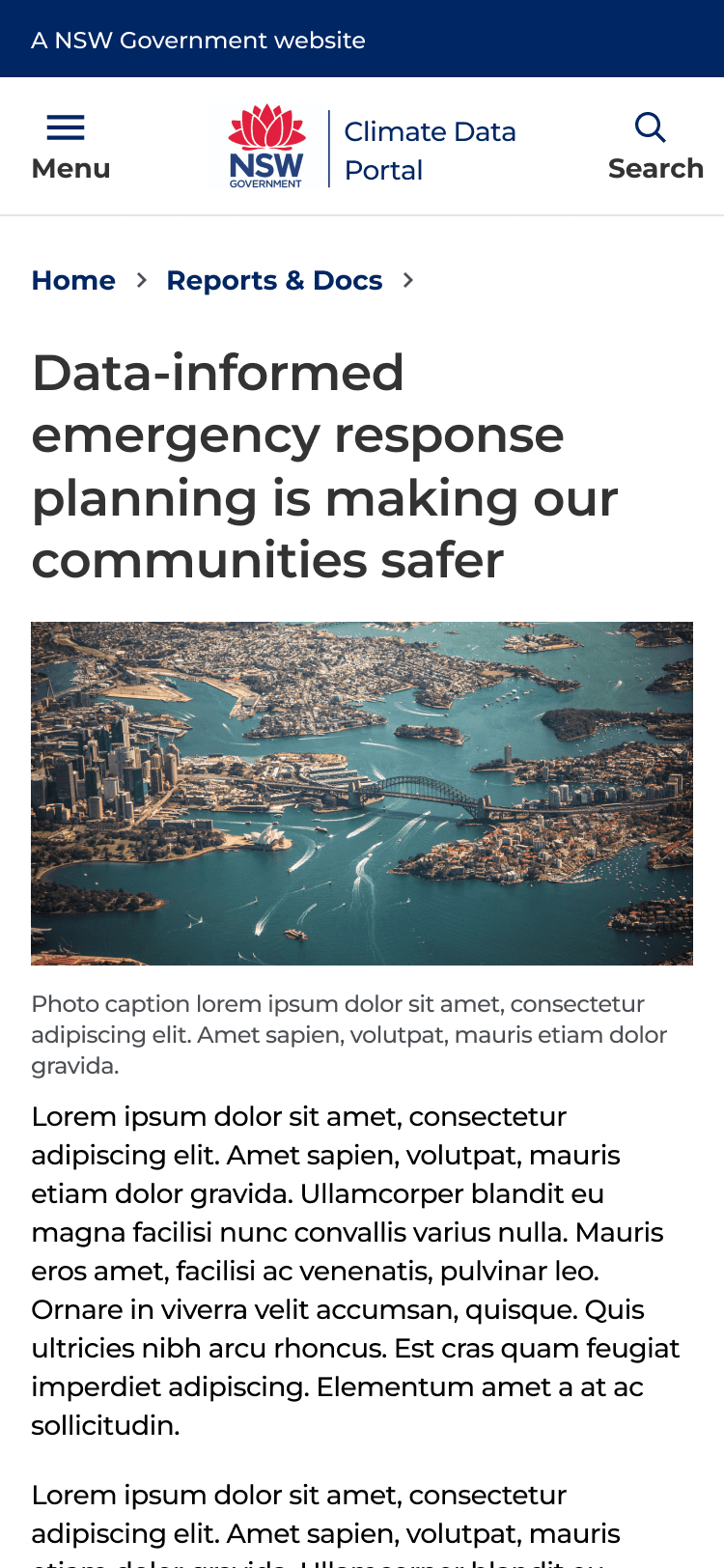
Designing an open data portal for the New South Wales Government. Petabytes of climate data made available to Australian businesses and the general public.
Client
New South Wales Government
Role
UX/UI Designer
Year
2020
Tags
Open Data, Government, Design Systems, Remote User Testing
Designing an open data portal for the New South Wales Government. Petabytes of climate data made available to Australian businesses and the general public.
Client
New South Wales Government
Role
UX/UI Designer
Year
2020
Tags
Open Data, Government, Design Systems, Remote User Testing
Designing an open data portal for the New South Wales Government. Petabytes of climate data made available to Australian businesses and the general public.
Client
New South Wales Government
Role
UX/UI Designer
Year
2020
Tags
Open Data, Government, Design Systems, Remote User Testing
All Web Projects
Not all projects are exhibited on my portfolio due to confidentiality agreements.
African American Folklore at Hardvard University
African American Folklore at Hardvard University
African American Folklore at Hardvard University
American Research Center in Egypt
American Research Center in Egypt
American Research Center in Egypt
Archimedes Digital Website
Archimedes Digital Website
Archimedes Digital Website
Banger Games (web3)
Banger Games (web3)
Banger Games (web3)
Chomsky Archive at Harvard University
Chomsky Archive at Harvard University
Chomsky Archive at Harvard University
ckan.org
ckan.org
ckan.org
Issuer Pixel
Issuer Pixel
Issuer Pixel
Middy's & Omega Power
Middy's & Omega Power
Middy's & Omega Power
Milman Parry Collection at Harvard University
Milman Parry Collection at Harvard University
Milman Parry Collection at Harvard University
Mount Sinai Monastery at Harvard University
Mount Sinai Monastery at Harvard University
Mount Sinai Monastery at Harvard University
Saudi Open Data Portal
Saudi Open Data Portal
Saudi Open Data Portal
Unstock by Envato
Unstock by Envato
Unstock by Envato
Venus Pompeiana Project at Harvard University
Venus Pompeiana Project at Harvard University
Venus Pompeiana Project at Harvard University
€ 35
Million
eCommerce & conversion optimised.
At Booking.com, my Payments UX team increased conversion by an estimated €35 million Euros per year.
€ 35M
eCommerce & conversion optimised.
At Booking.com, my Payments UX team increased conversion by an estimated €35 million Euros per year.
€ 35
Million
eCommerce & conversion optimised.
At Booking.com, my Payments UX team increased conversion by an estimated €35 million Euros per year.
€ 35
Million
eCommerce & conversion optimised.
At Booking.com, my Payments UX team increased conversion by an estimated €35 million Euros per year.
€ 35M
eCommerce & conversion optimised.
At Booking.com, my Payments UX team increased conversion by an estimated €35 million Euros per year.

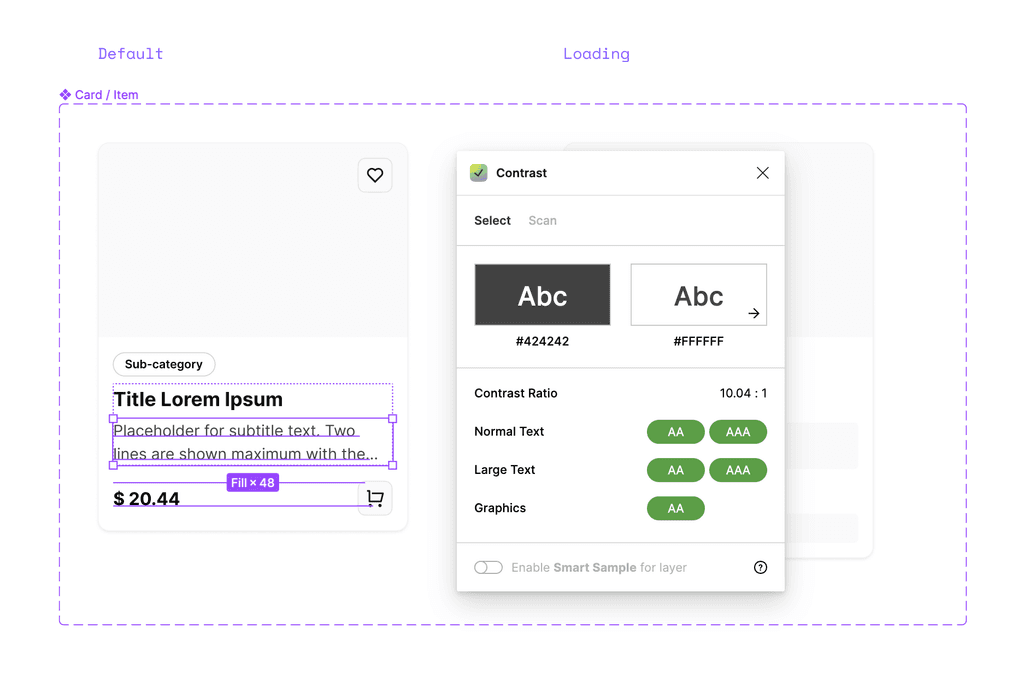
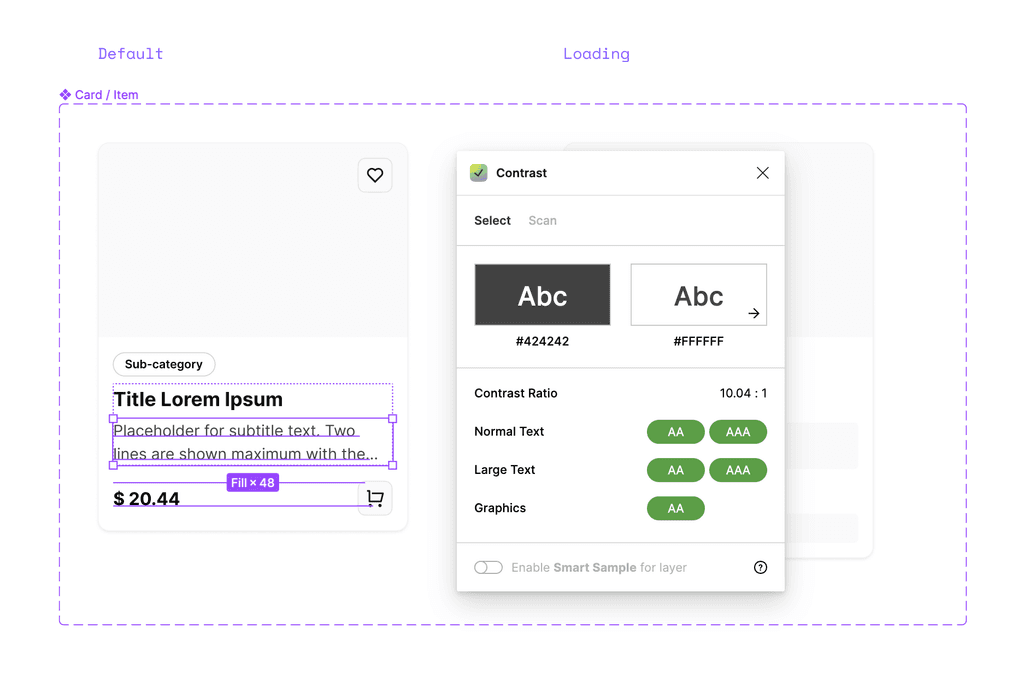
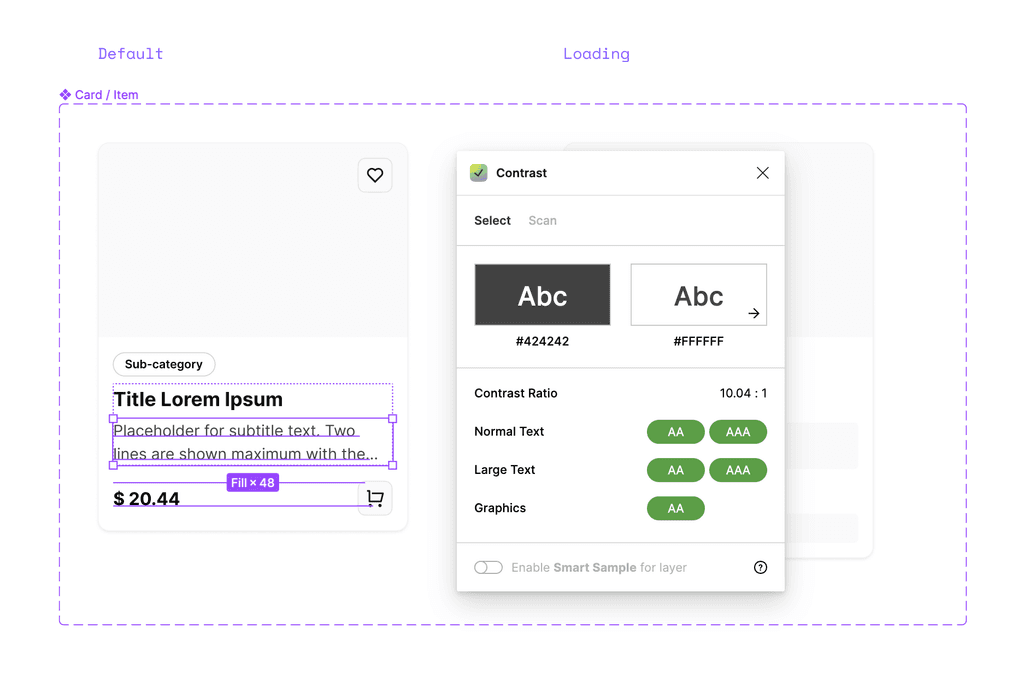
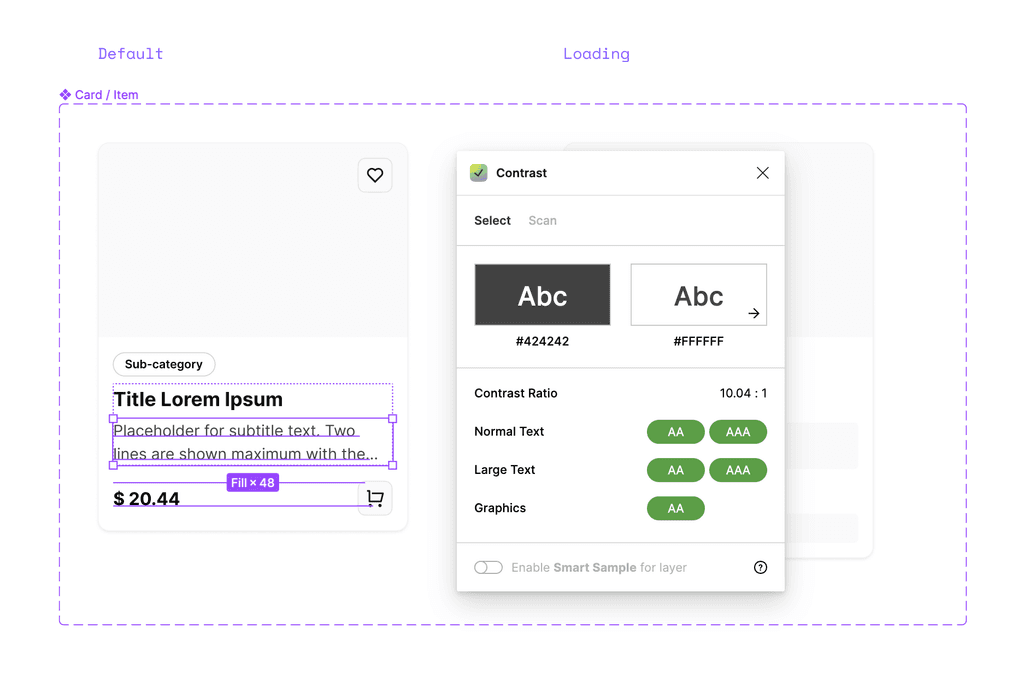
Accessible by design.
Tested for sufficient colour contrast, and sufficient spacing between clickable elements.

Accessible by design.
Tested for sufficient colour contrast, and sufficient spacing between clickable elements.

Accessible by design.
Tested for sufficient colour contrast, and sufficient spacing between clickable elements.

Accessible by design.
Tested for sufficient colour contrast, and sufficient spacing between clickable elements.
Optimised for iOS & Android.
We'll create an app that feels intuitive to the platforms that we choose to design for.
Optimised for iOS & Android.
We'll create an app that feels intuitive to the platforms that we choose to design for.
Optimised for iOS & Android.
We'll create an app that feels intuitive to the platforms that we choose to design for.
Optimised for iOS & Android.
We'll create an app that feels intuitive to the platforms that we choose to design for.
Optimised for iOS & Android.
We'll create an app that feels intuitive to the platforms that we choose to design for.

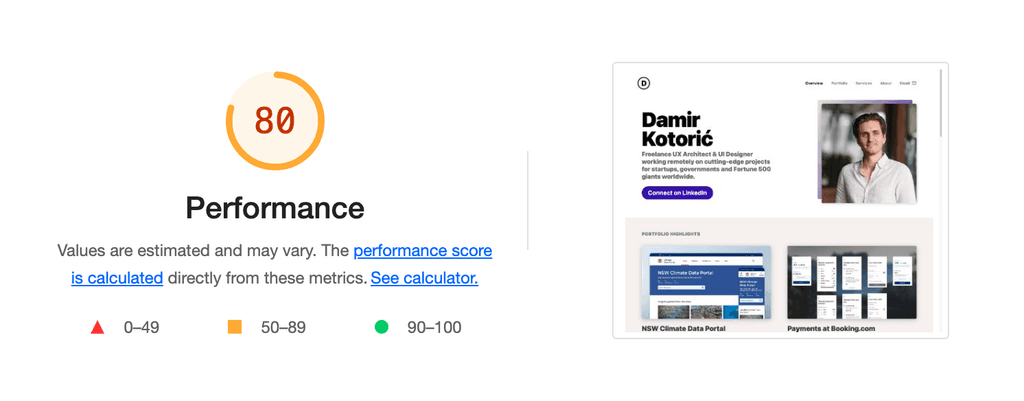
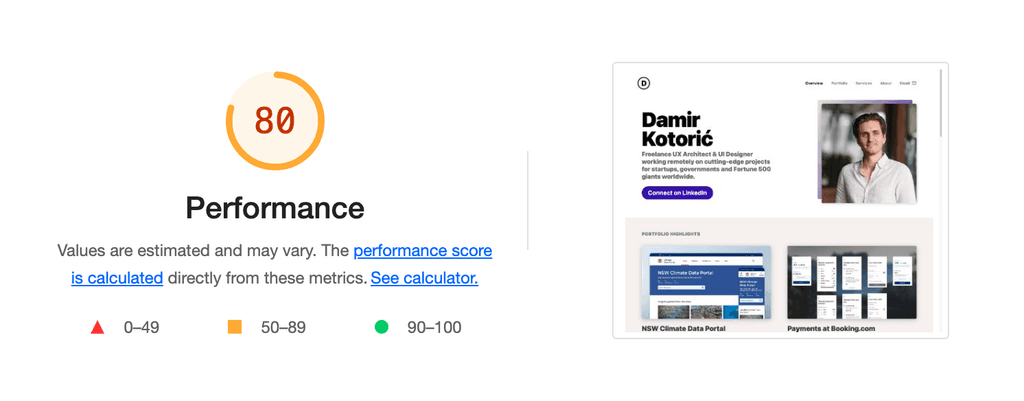
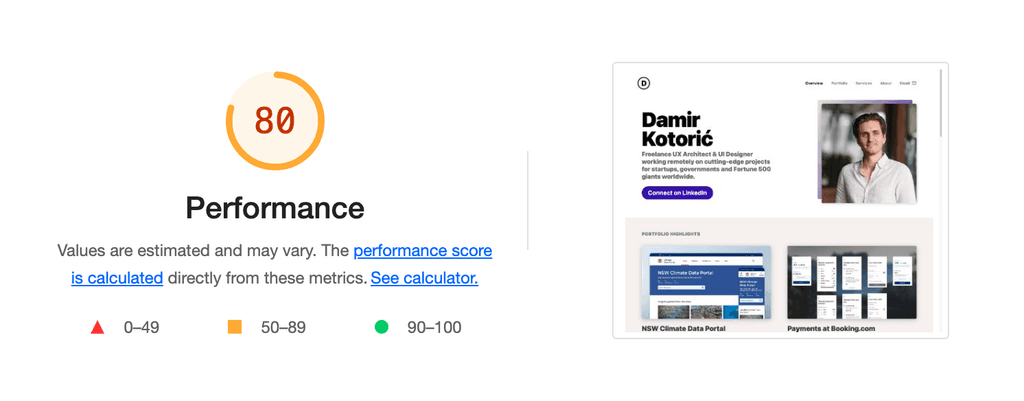
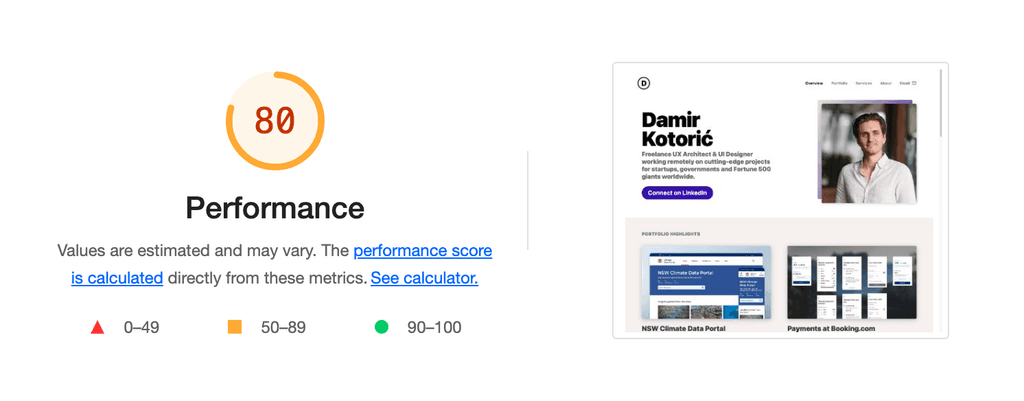
Performance
Network and render performance is at the top of my mind. Generally I aim for 75-90+ scores depending on the site.

Performance
Network and render performance is at the top of my mind. Generally I aim for 75-90+ scores depending on the site.

Performance
Network and render performance is at the top of my mind. Generally I aim for 75-90+ scores depending on the site.

Performance
Network and render performance is at the top of my mind. Generally I aim for 75-90+ scores depending on the site.
Mobile (320px)

Tablet (768px)

Desktop (1040px)

Desktop LG (1560px)

Desktop XL (1920px)

Optimised for 5 responsive breakpoints.
Many designers provide mockups for mobile, tablet and desktop. That's not precise enough, in my view. A wider spectrum of viewports needs to be supported.
Mobile (320px)

Tablet (768px)

Desktop (1040px)

Desktop LG (1560px)

Desktop XL (1920px)

Optimised for 5 responsive breakpoints.
Many designers provide mockups for mobile, tablet and desktop. That's not precise enough, in my view. A wider spectrum of viewports needs to be supported.
Mobile (320px)

Tablet (768px)

Desktop (1040px)

Desktop LG (1560px)

Desktop XL (1920px)

Optimised for 5 responsive breakpoints.
Many designers provide mockups for mobile, tablet and desktop. That's not precise enough, in my view. A wider spectrum of viewports needs to be supported.
Damir is a one-of-a-kind excellent designer with a real sense for product: An unbeatable match, making it very satisfying to have been able to work together.

Roelof Pieters
CEO at creative.ai
Damir is a one-of-a-kind excellent designer with a real sense for product: An unbeatable match, making it very satisfying to have been able to work together.

Roelof Pieters
CEO at creative.ai
Damir is a one-of-a-kind excellent designer with a real sense for product: An unbeatable match, making it very satisfying to have been able to work together.

Roelof Pieters
CEO at creative.ai




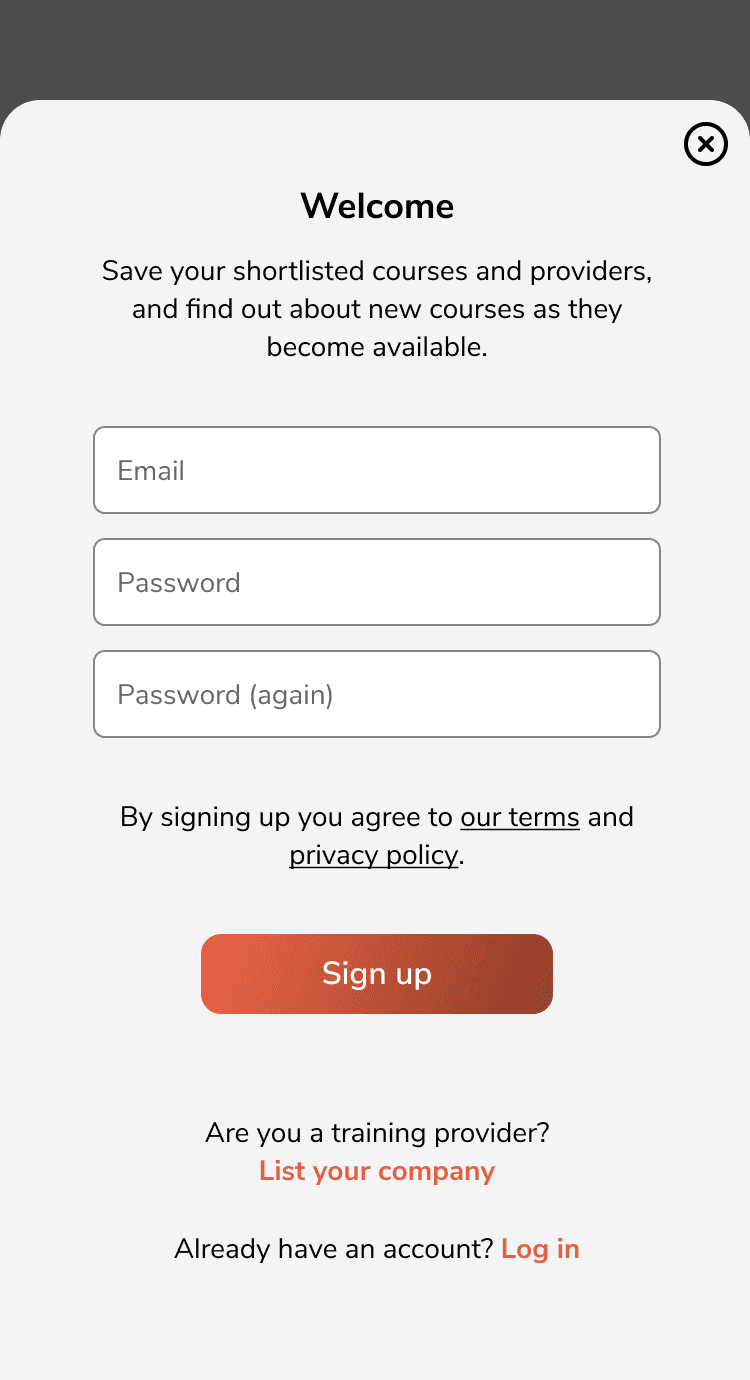
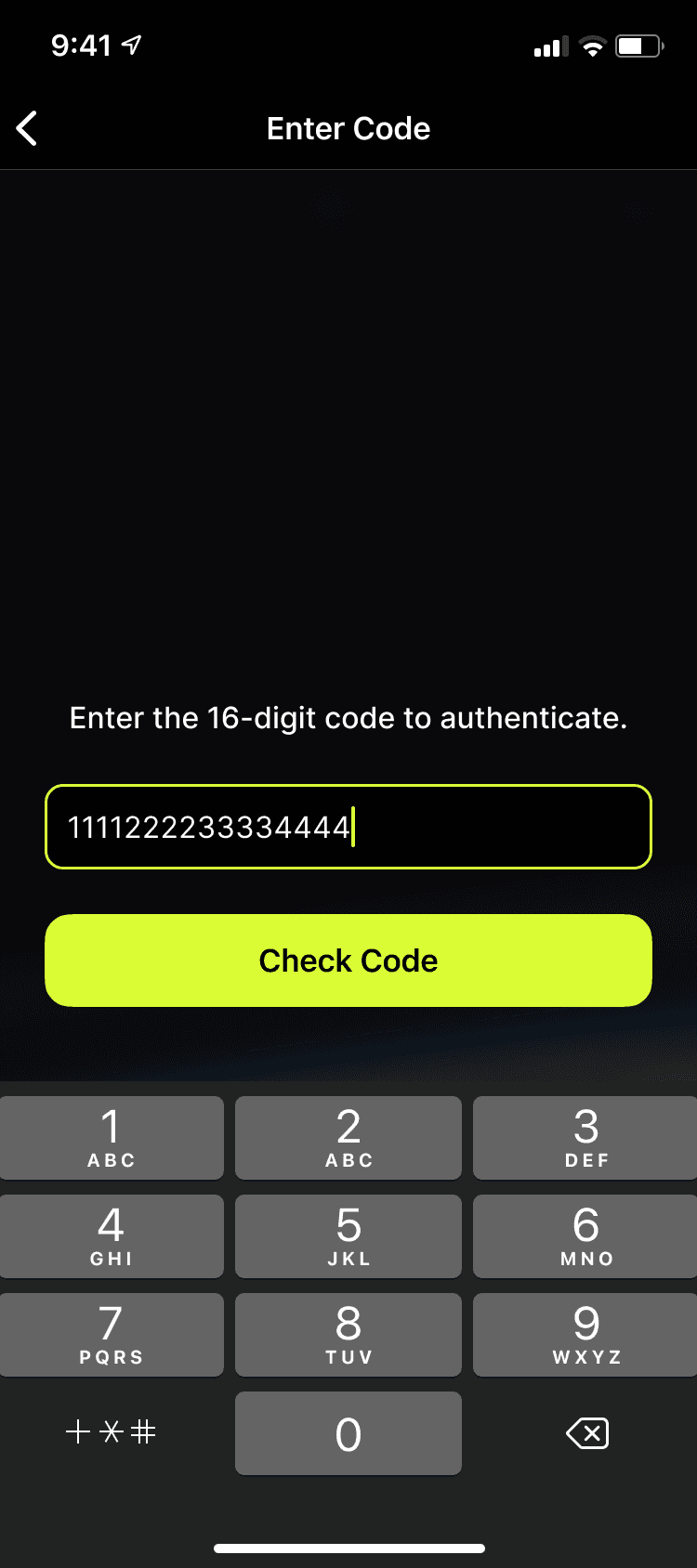
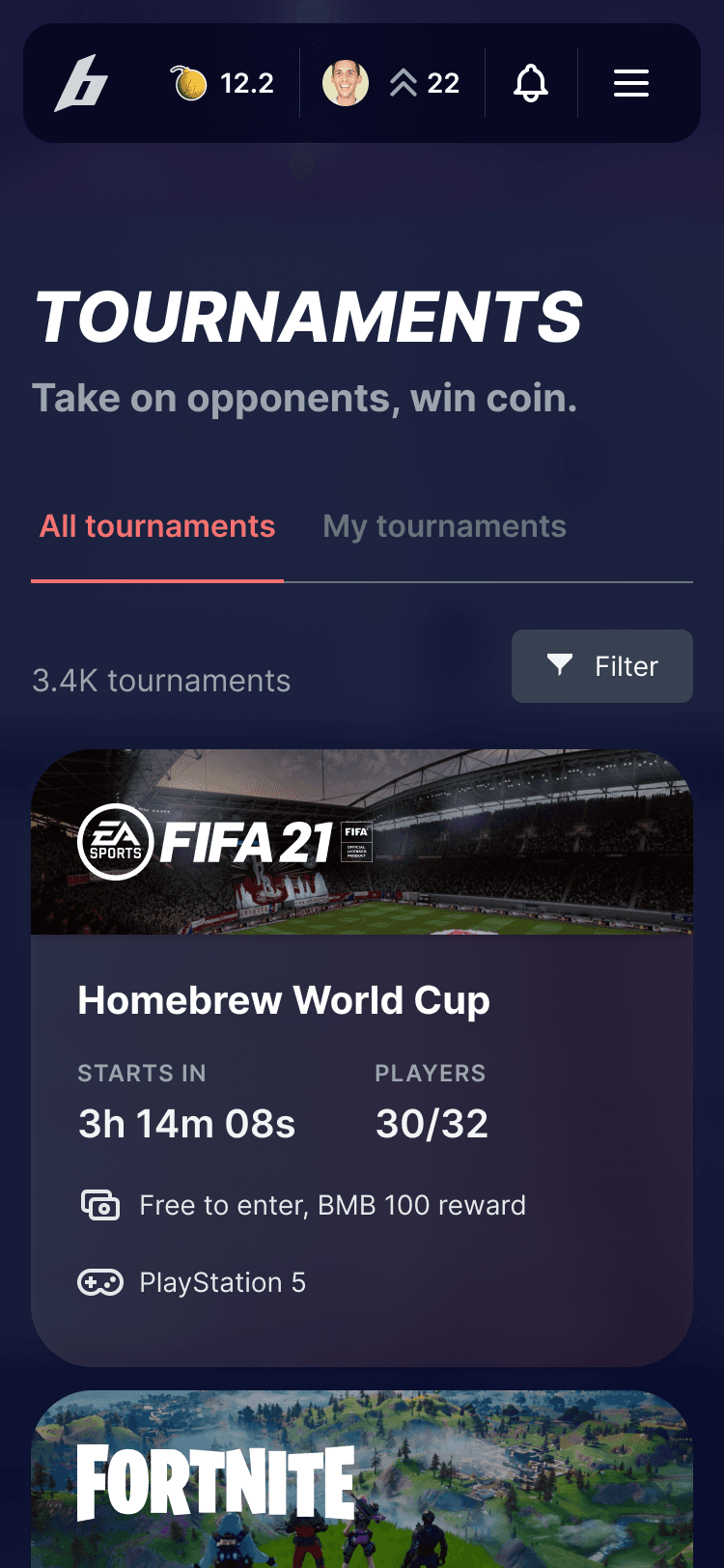
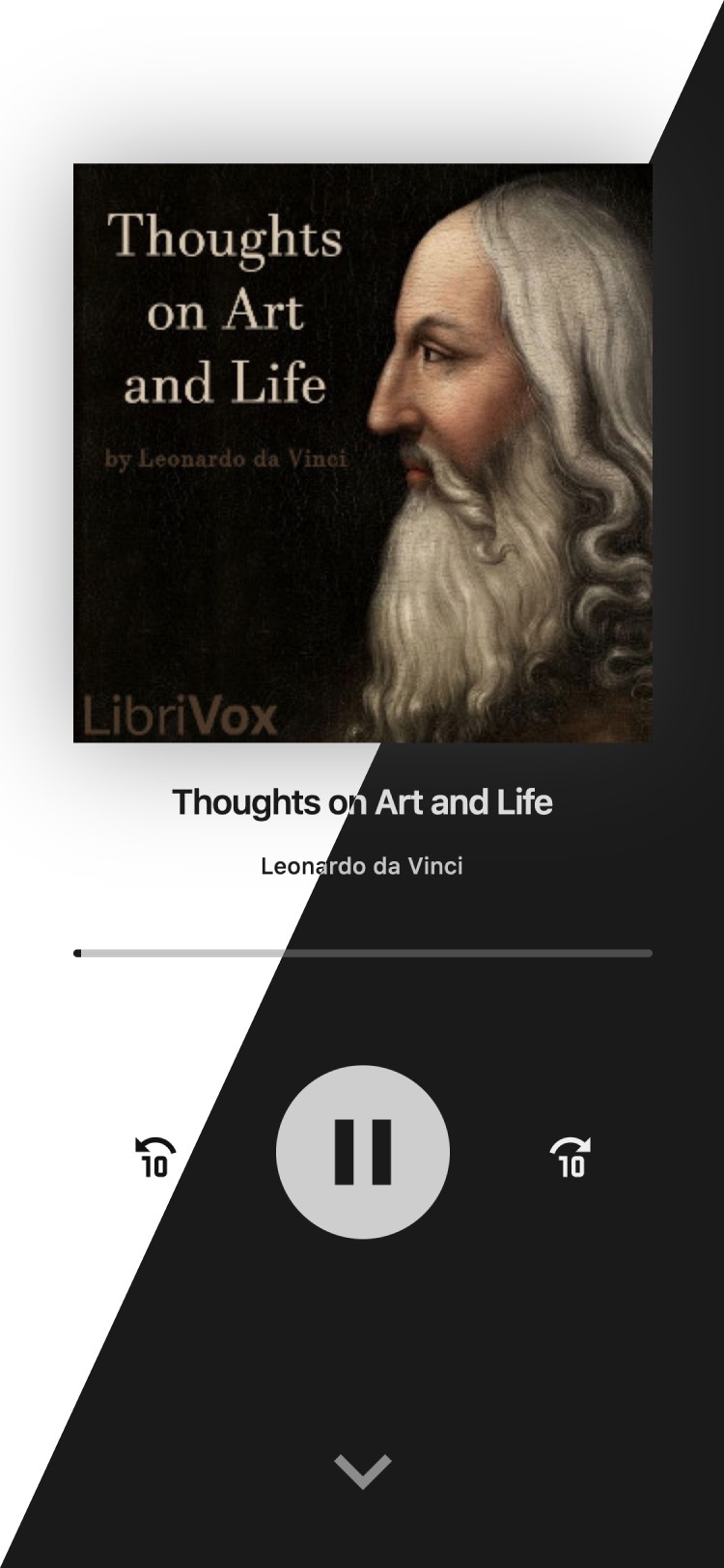
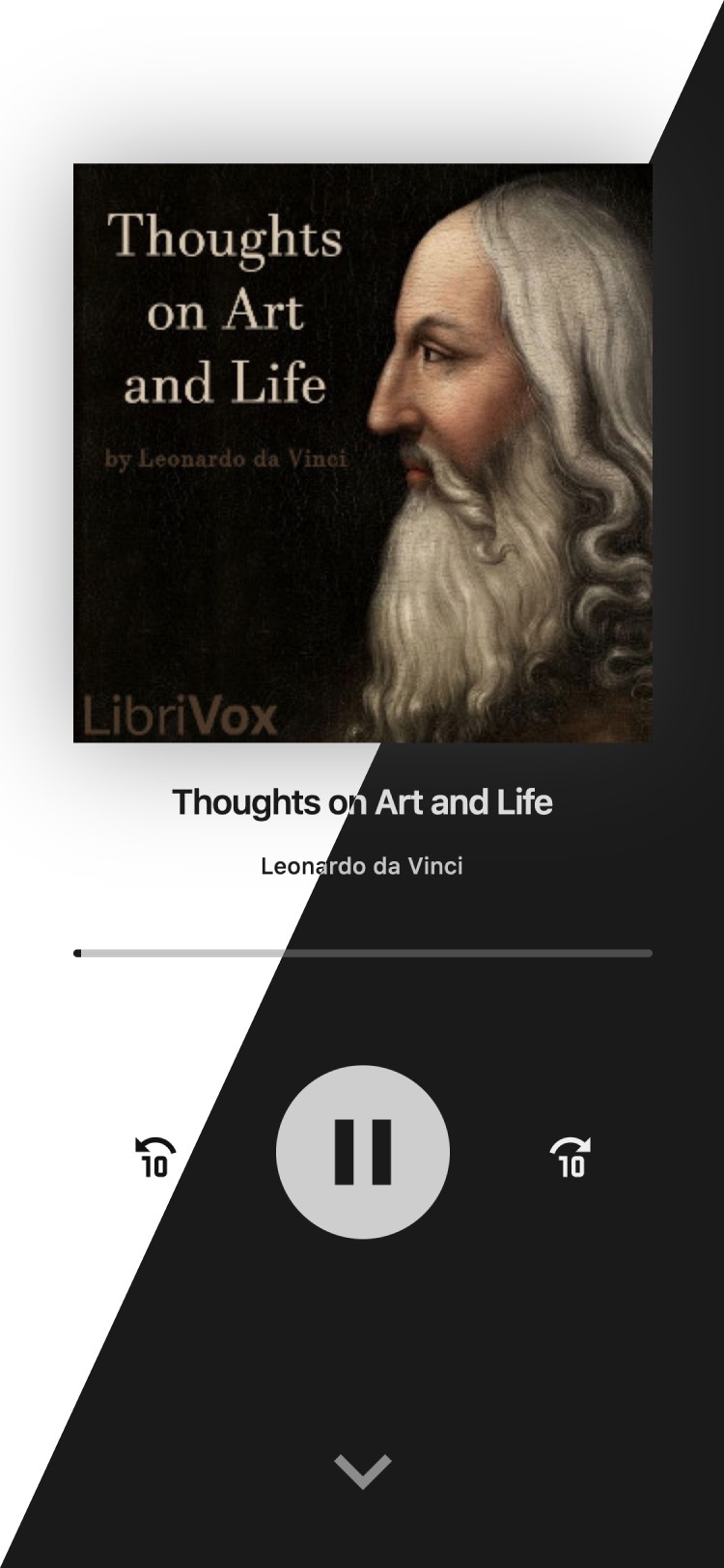
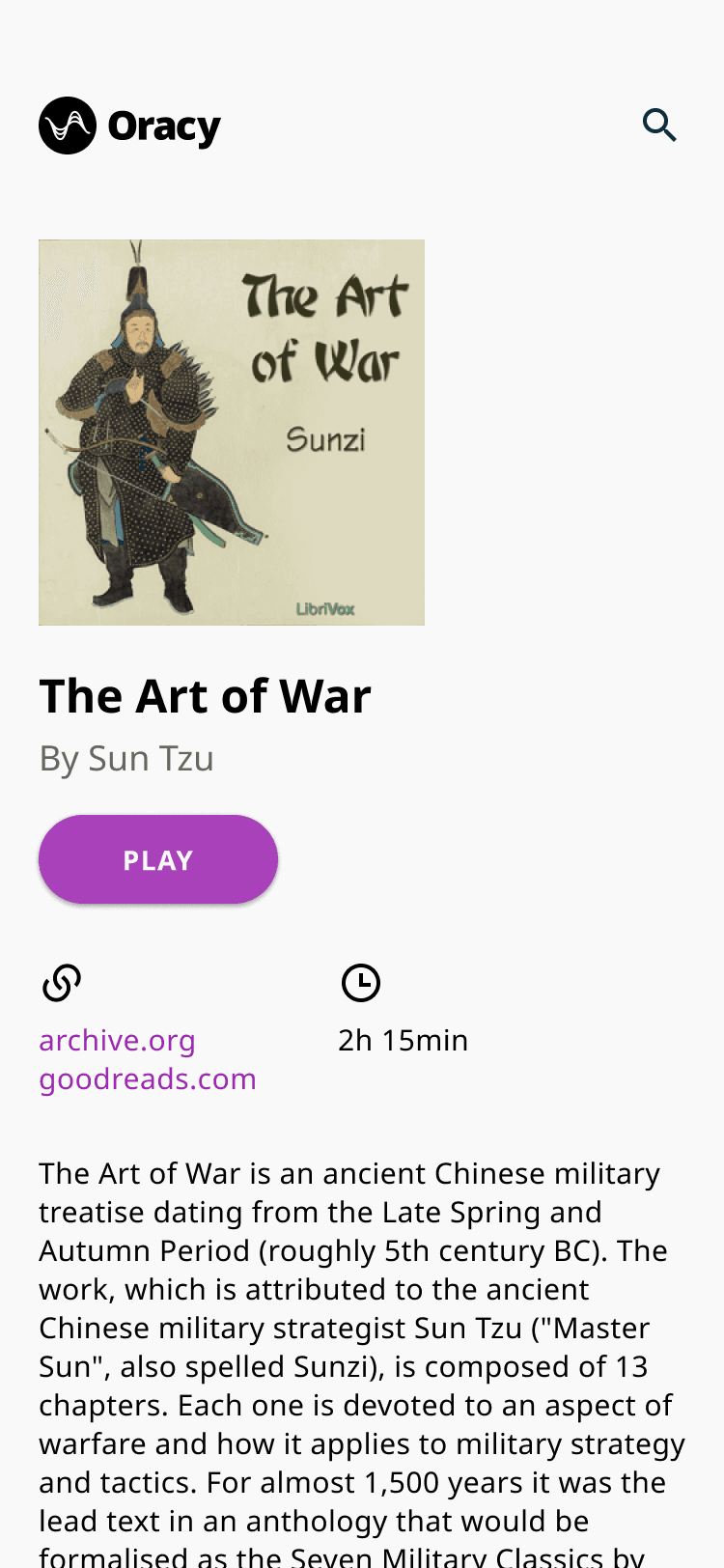
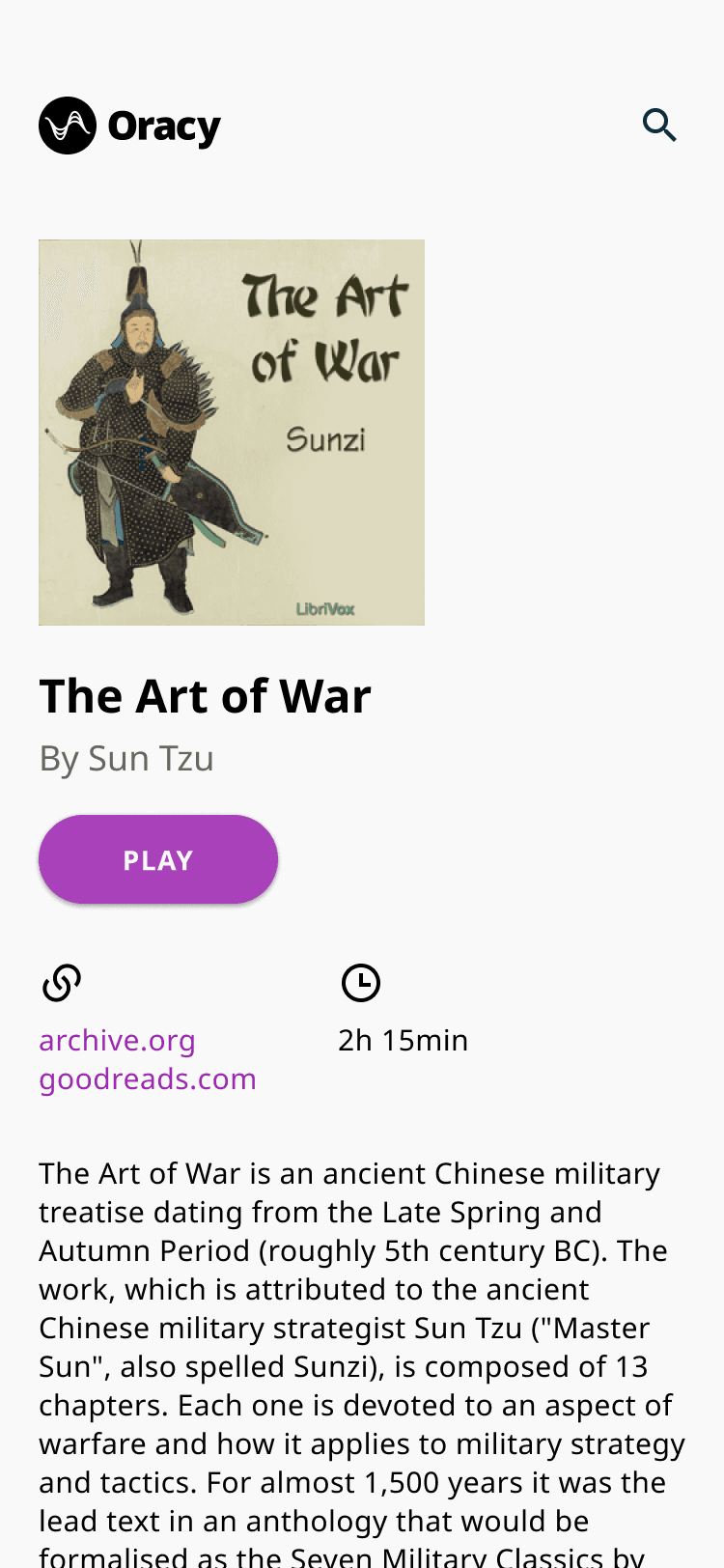
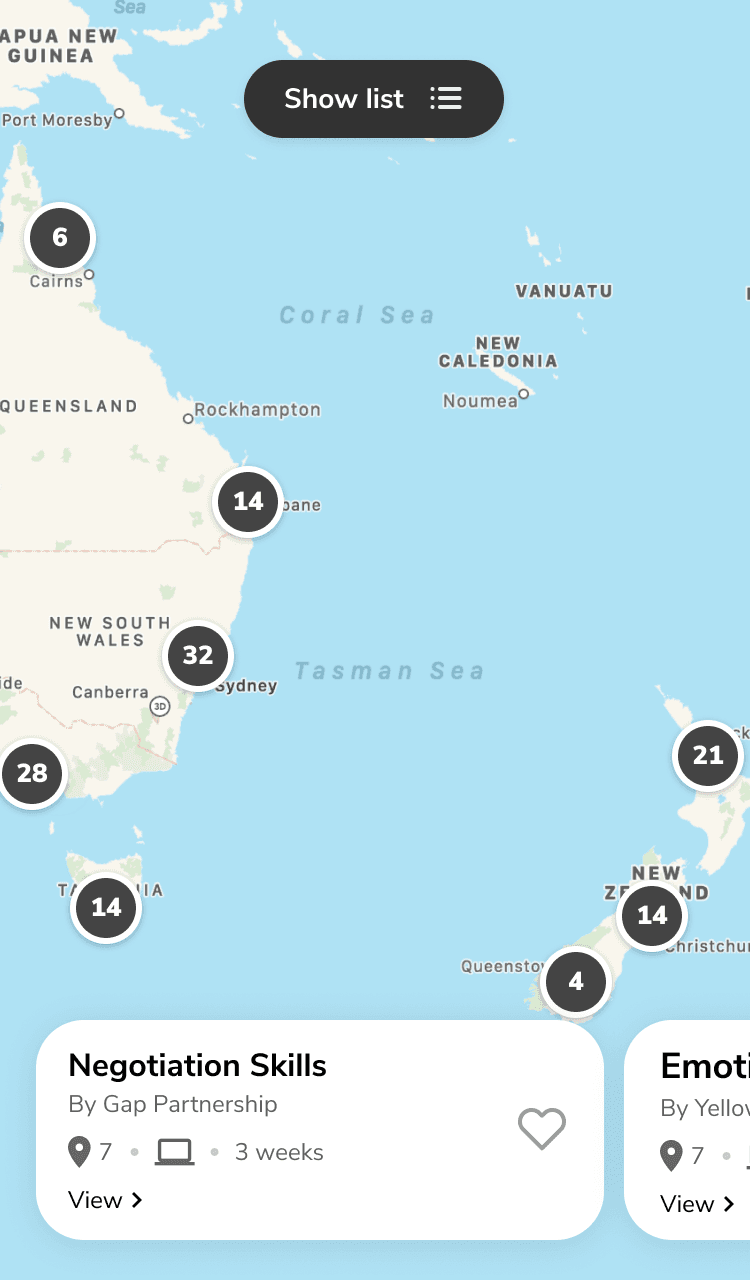
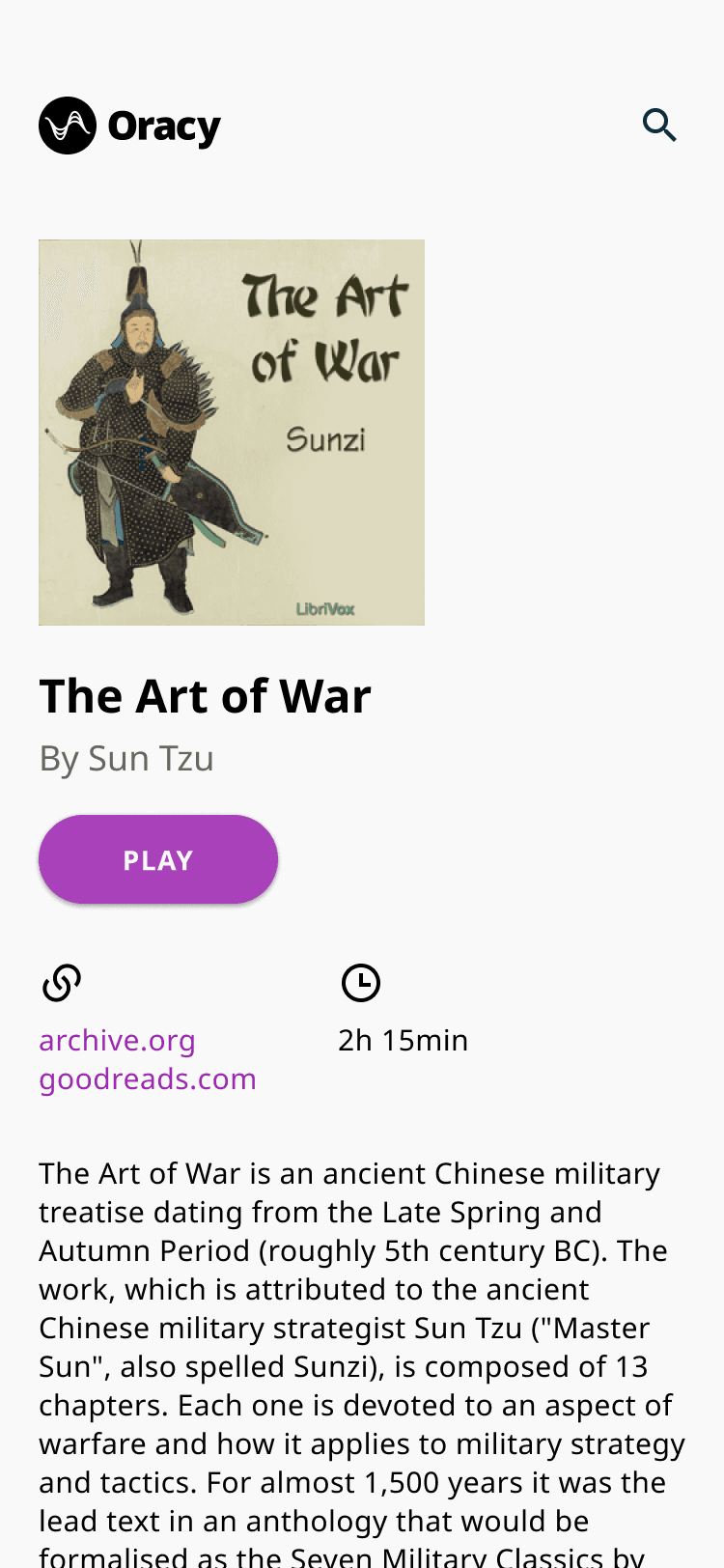
Mobile Design
Optimised for web, iOS and Android.
Optimised for web, iOS and Android.






Damir is one of the best designers I've worked with in my 10+ year career as a web developer. He inherently understands the technicality of front end development, empathizes with the user, and cuts straight through to value for client and user.

Daniel Rekshan
Web developer at Archimedes Digital
Damir is a great all-rounder designer. Keen to get his hands dirty in all aspects, he is very good at developing new propositions and products, and is capable of running these type of projects and experiments with little assistance from the wider team due to his wide skill set.

Chris Thelwell
Director of Product Design at DuckDuckGo





Damir is a total professional. He laid the foundations for the 70:20:10 Forum with his focus on designing a user-centred environment. He demonstrated deep understanding of the 'always beta' world of online services and the need to create experiences that both engage and delight.

Charles Jennings
Co-Founder at 70:20:10 Institute







All Native iOS & Android Mobile Projects
Not all projects are exhibited on my portfolio due to confidentiality agreements. Find out more about my mobile app design expertise.
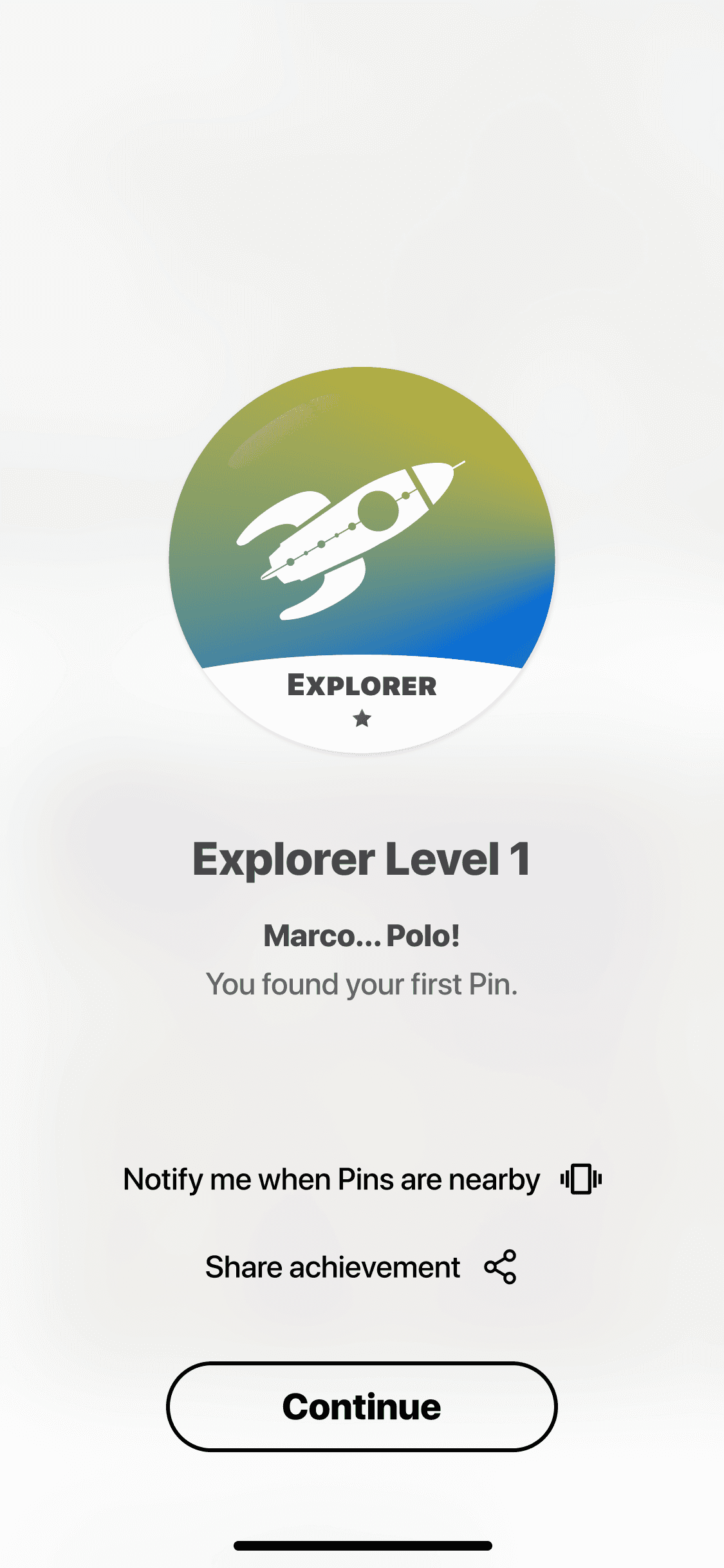
Kinzoo Keepers
Kinzoo Keepers
Kinzoo Keepers
Kinzoo Story Builder
Kinzoo Story Builder
Kinzoo Story Builder
AR & Virtual Tour Design
Augmented reality, mixed reality and virtual reality app design. 360° tour experiences for web.
Augmented reality, mixed reality and virtual reality app design. 360° tour experiences for web.

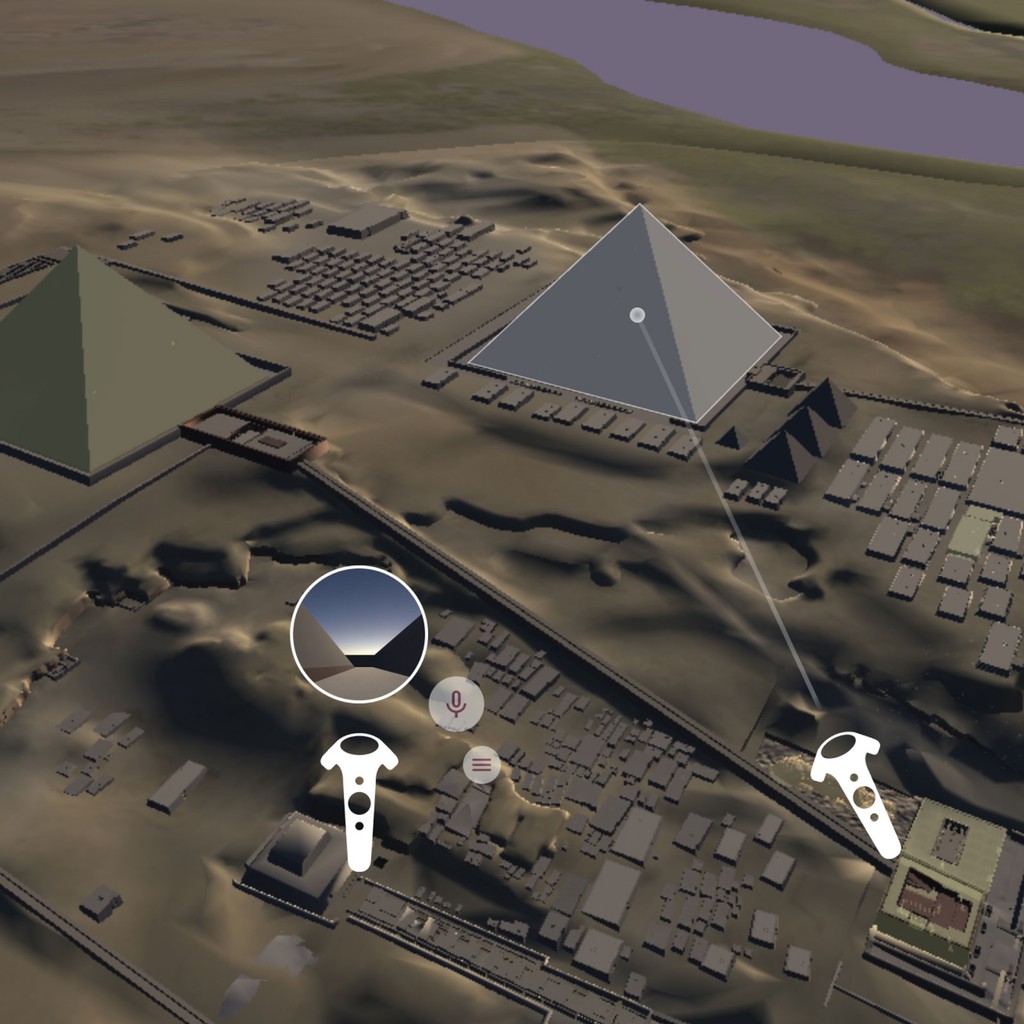
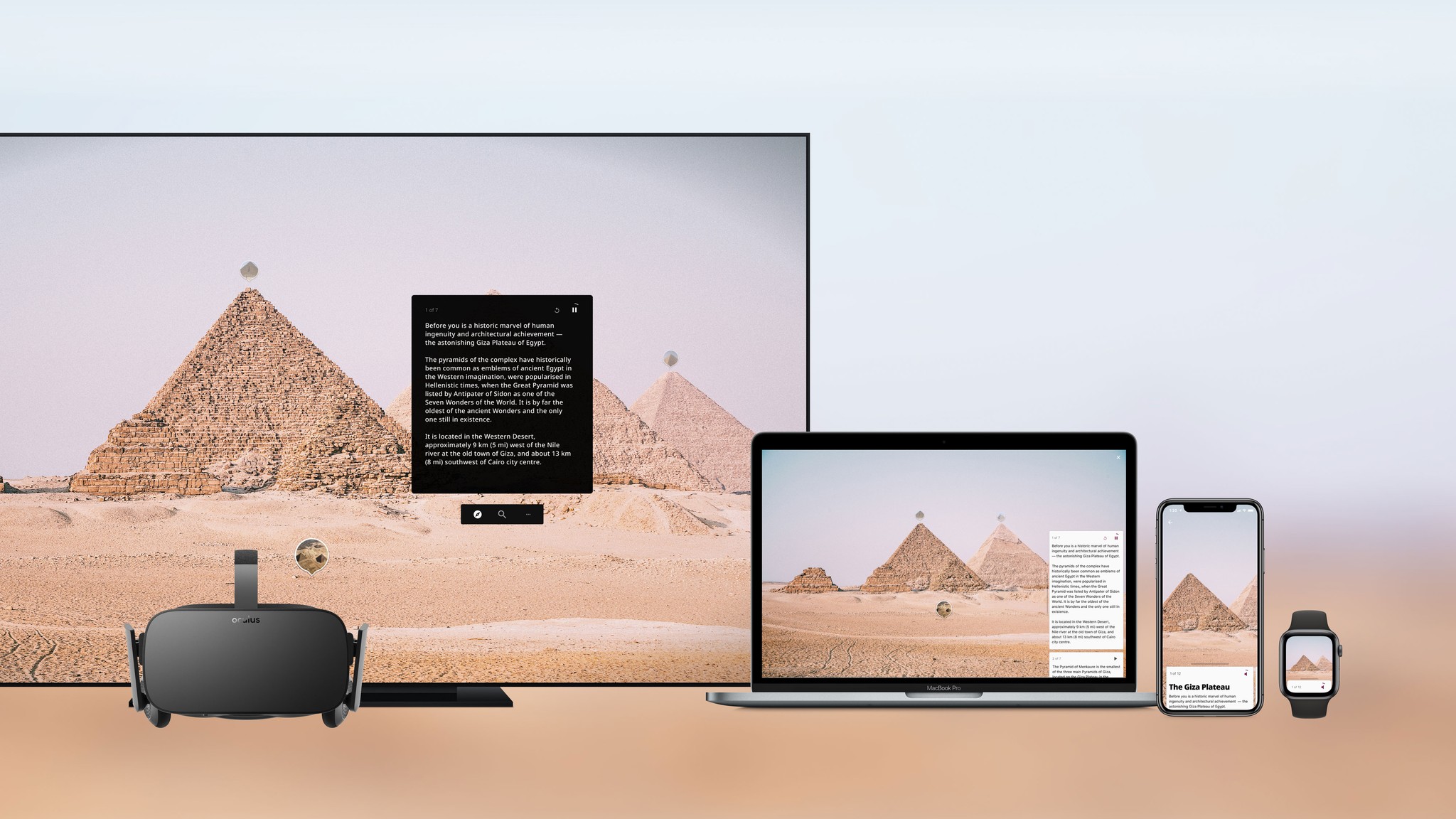
Orpheus Design System: A cross-platform XR concept for Harvard University egyptology professors working on the Giza plateau in Cairo, Egypt. From left to right: VR, 360° tour for web, AR on mobile and a guided audio tour for smart watches.
Giza AR: Creating an AR "window into the past" in collaboration with Harvard University professors, at Giza Necropolis, Egypt.


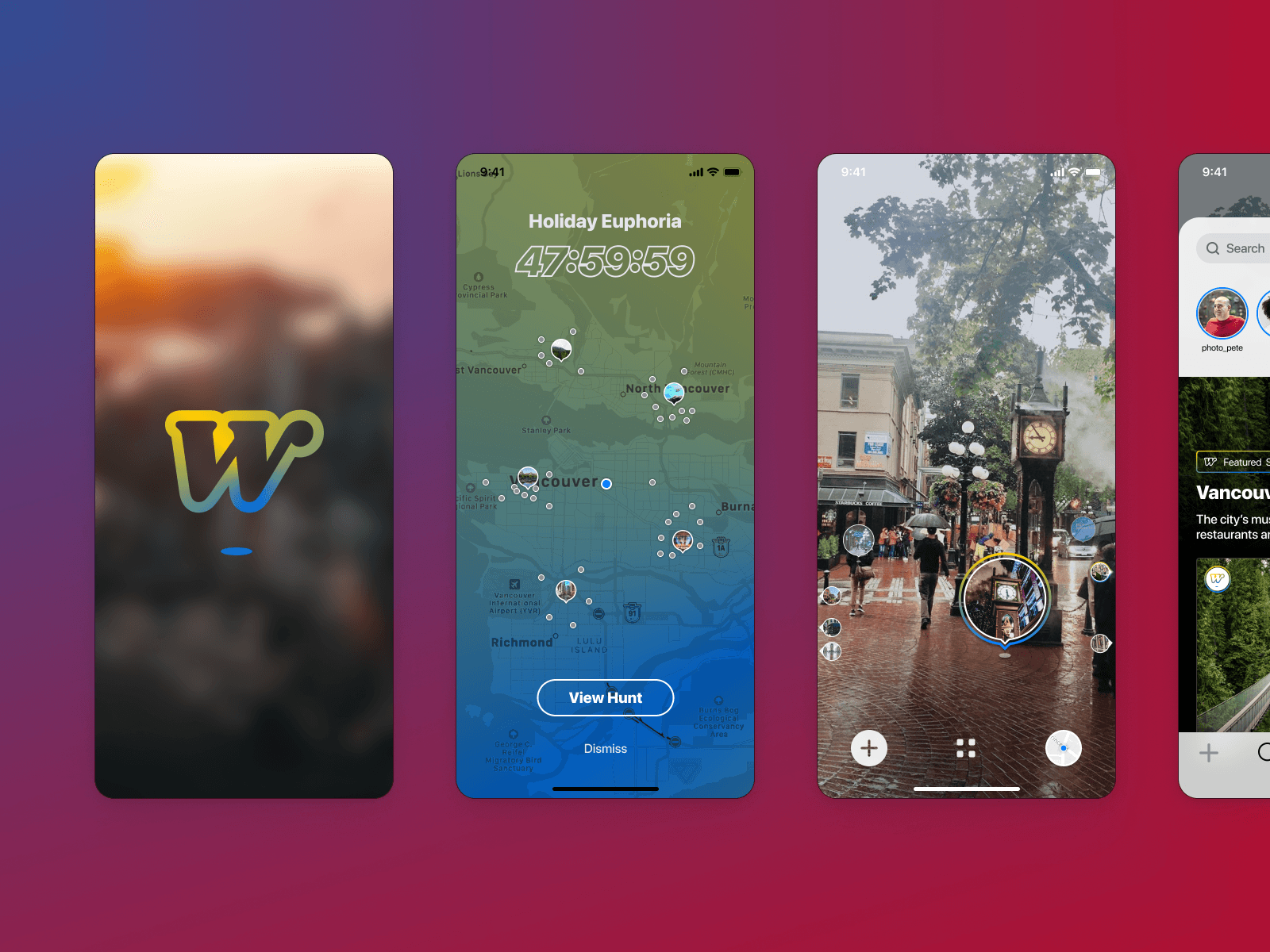
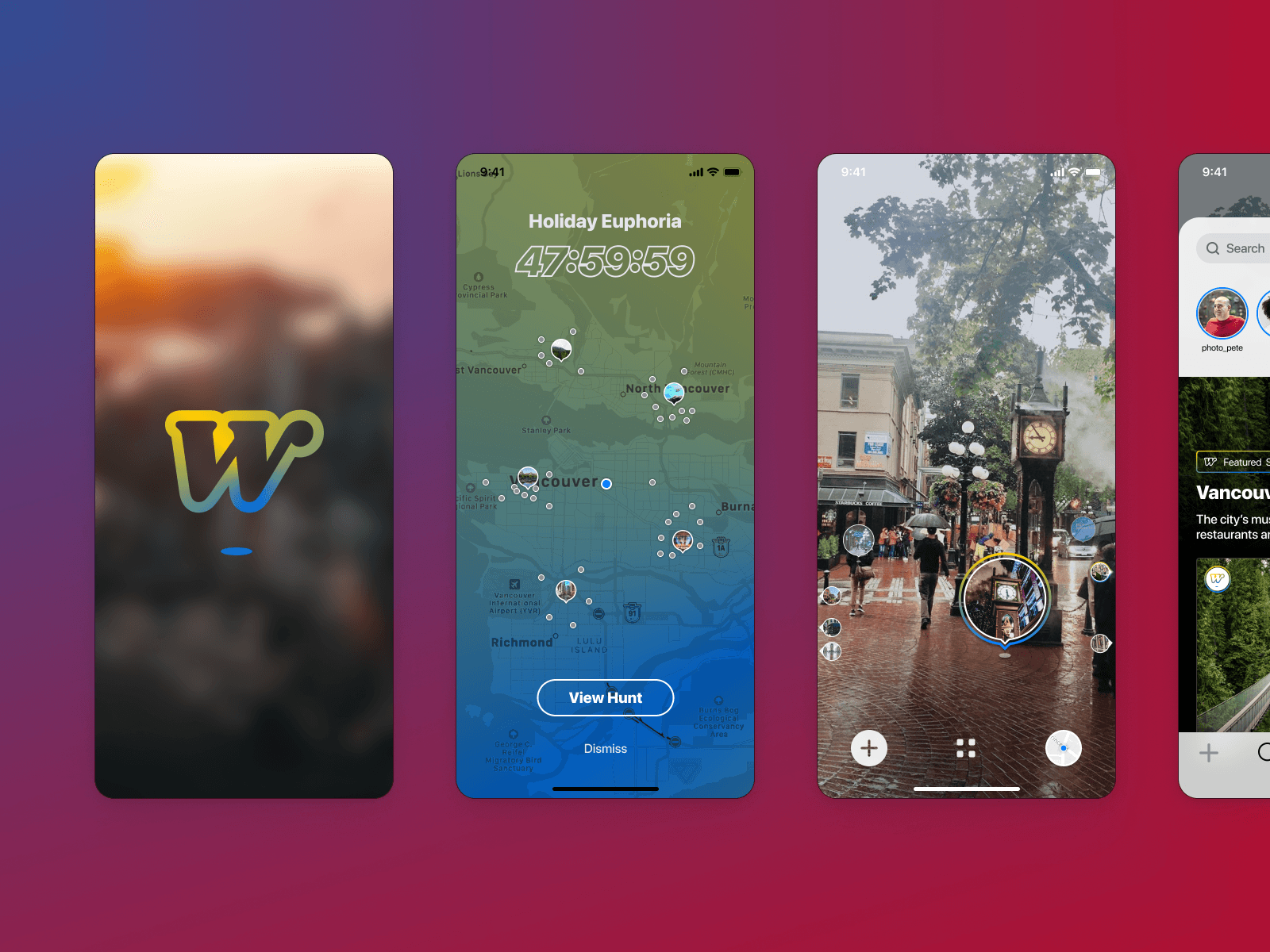
Wherevar: Pokémon GO meets Geocaching.


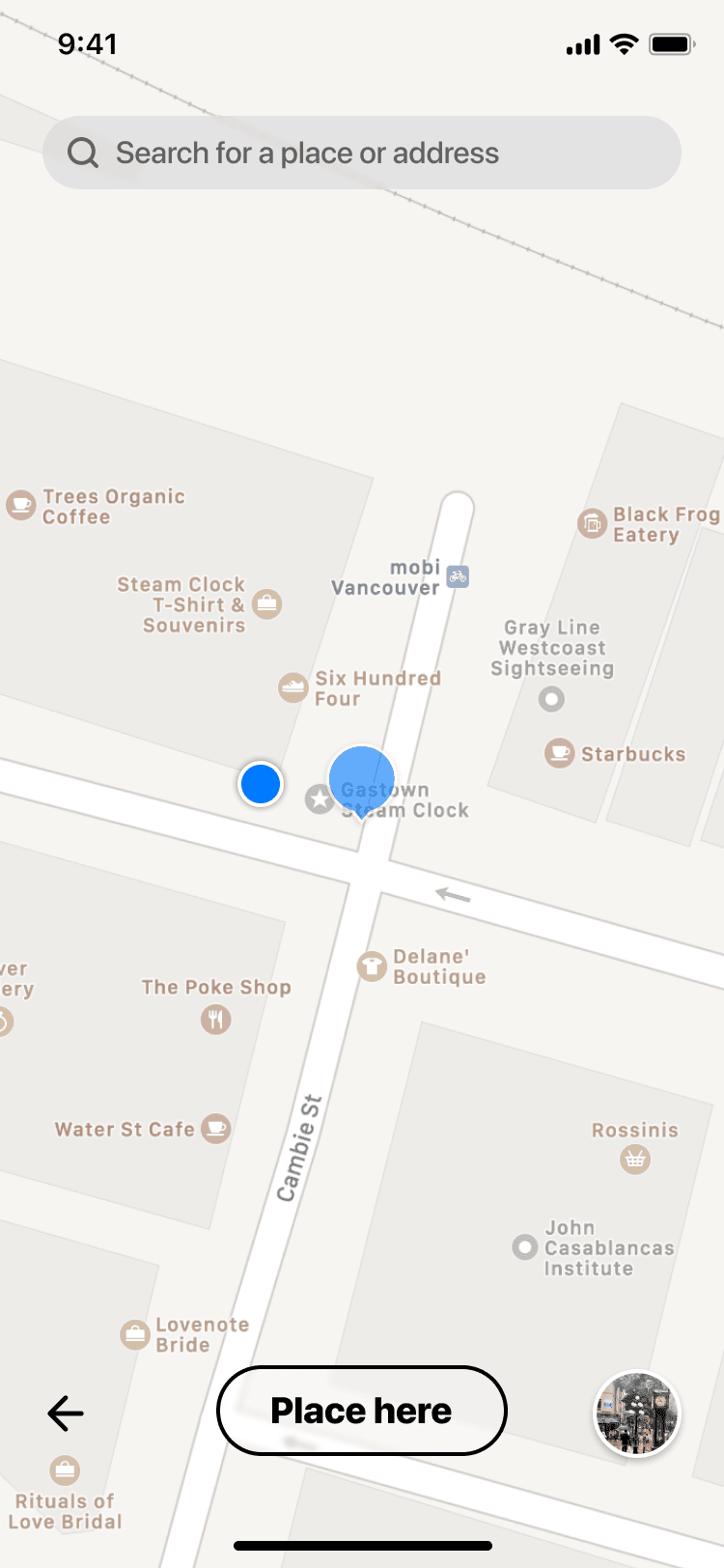
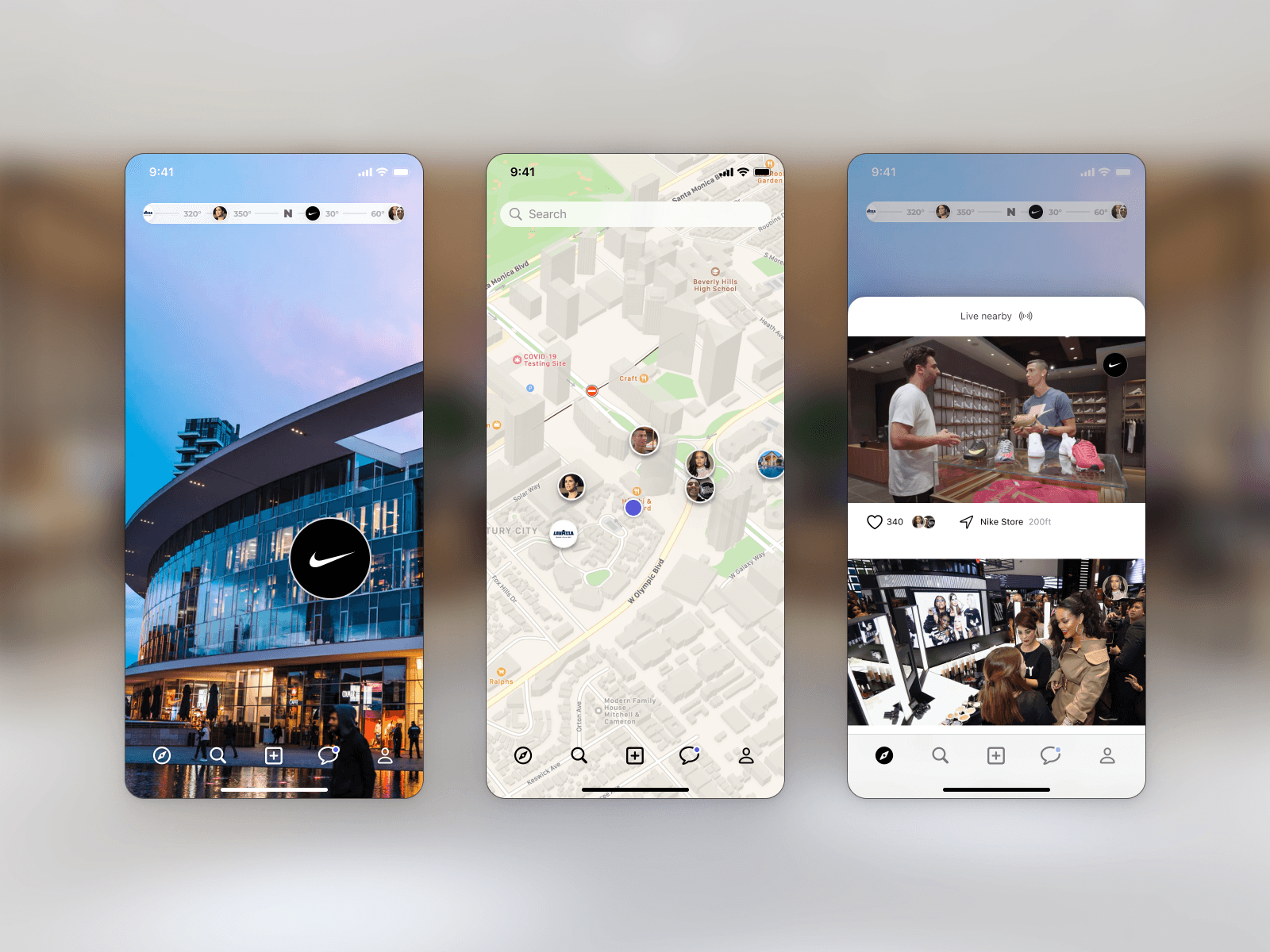
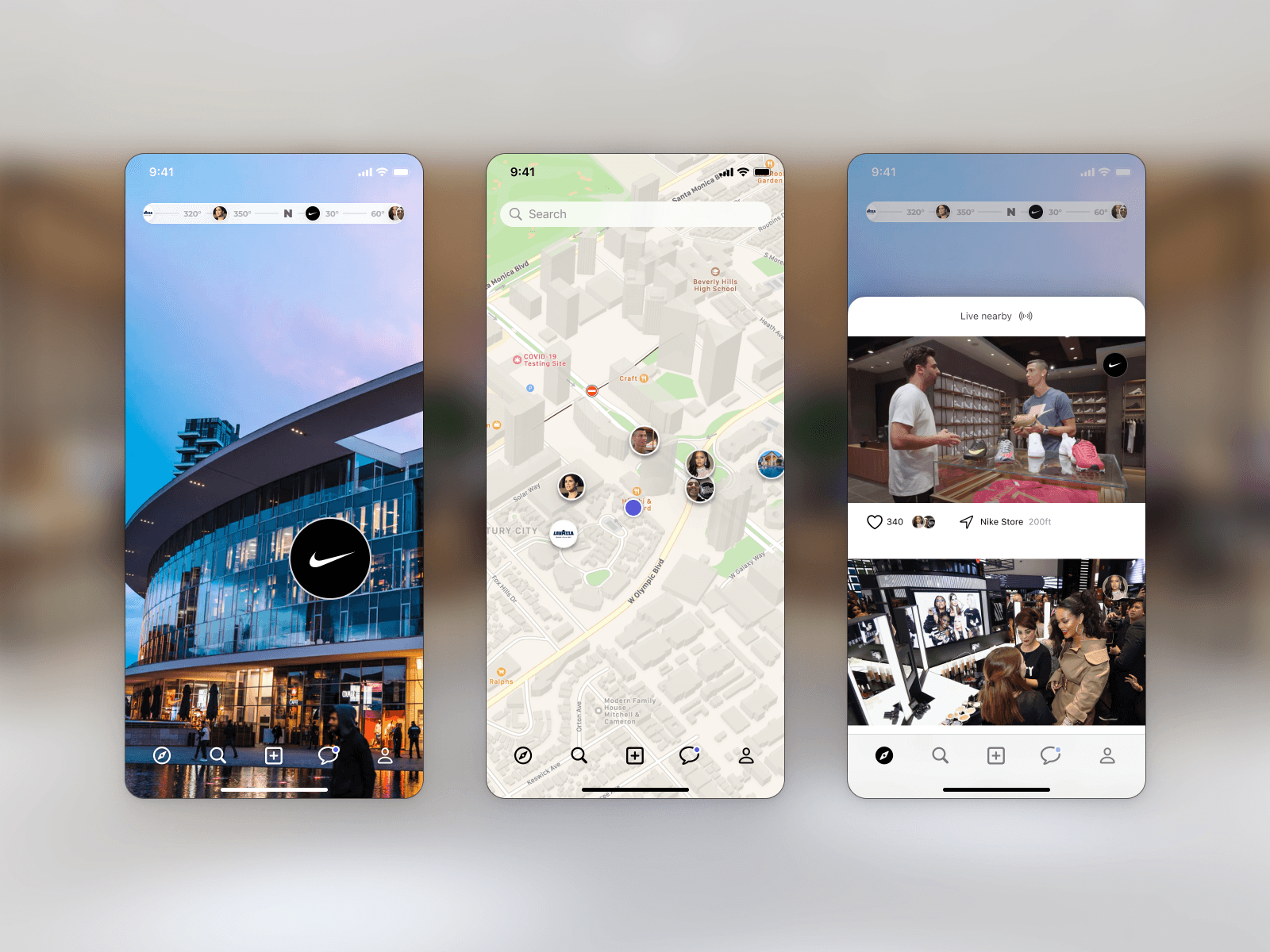
AR Marketplace: Google Maps meets AR meets shopping mall directory.


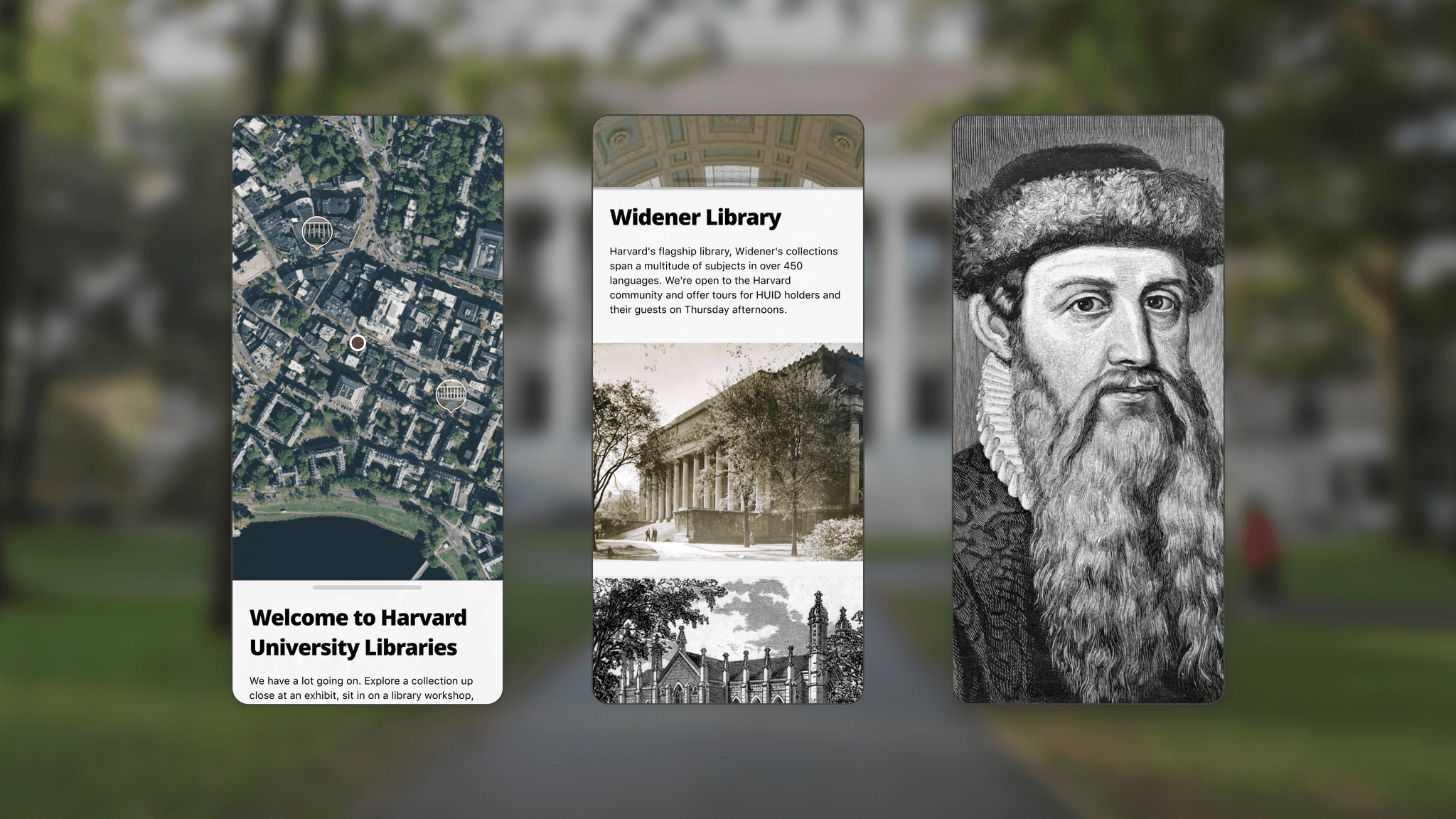
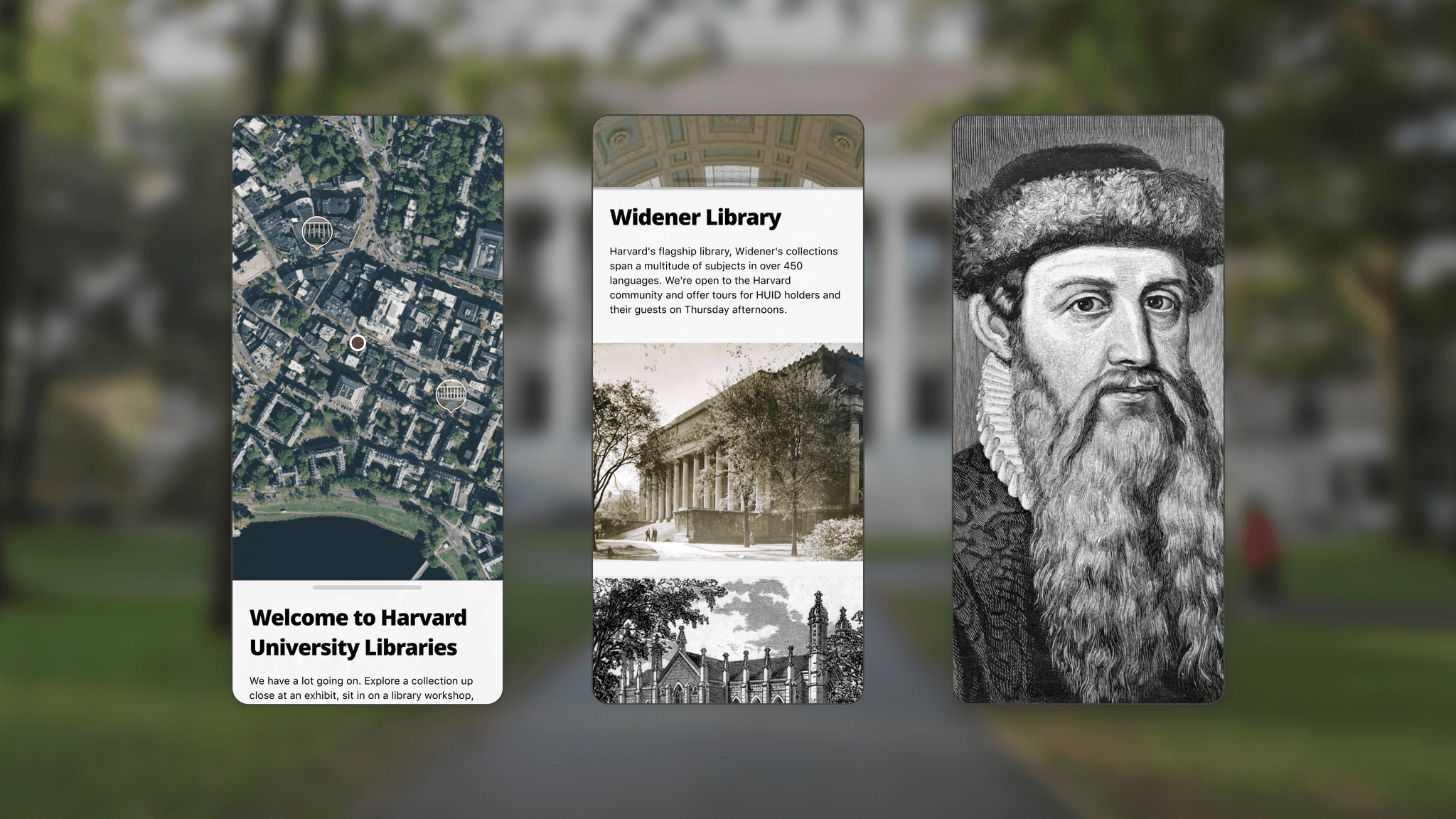
Harvard University Libraries: AR visitor guide explaining every nook and cranny of the Harvard complex.
Tripureshwor Web 360° Tour: Concept design for the digital preservation of one of Nepal's cultural treasures.
Parthenon AR App: Concept design for an AR app guiding visitors on a tour of the past at the Acropolis of Athens, Greece.
Zhejiang Museum AR App: Designing an AR tour experience for one of China's premier new archaeological museums, in time for its grand opening.


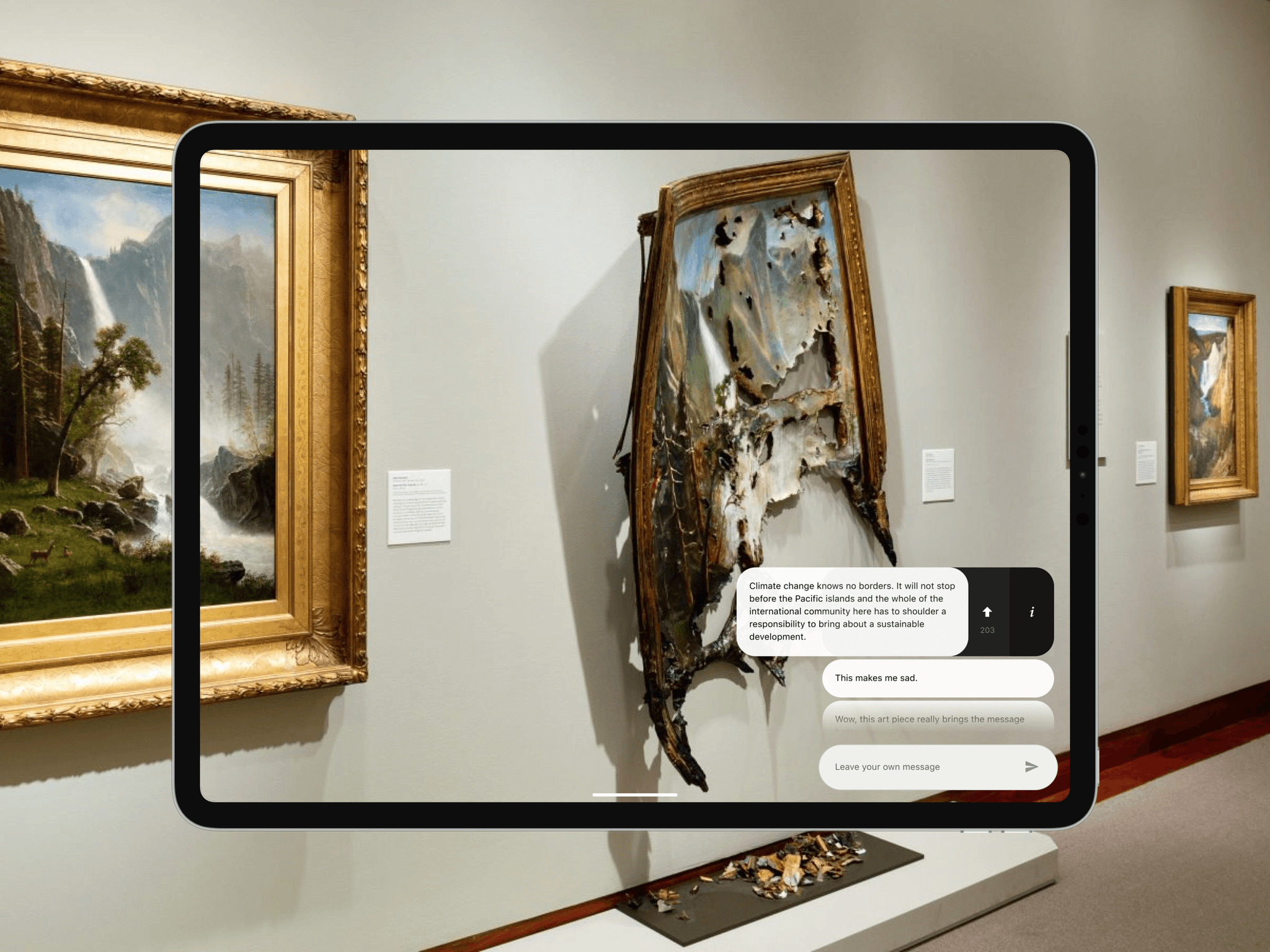
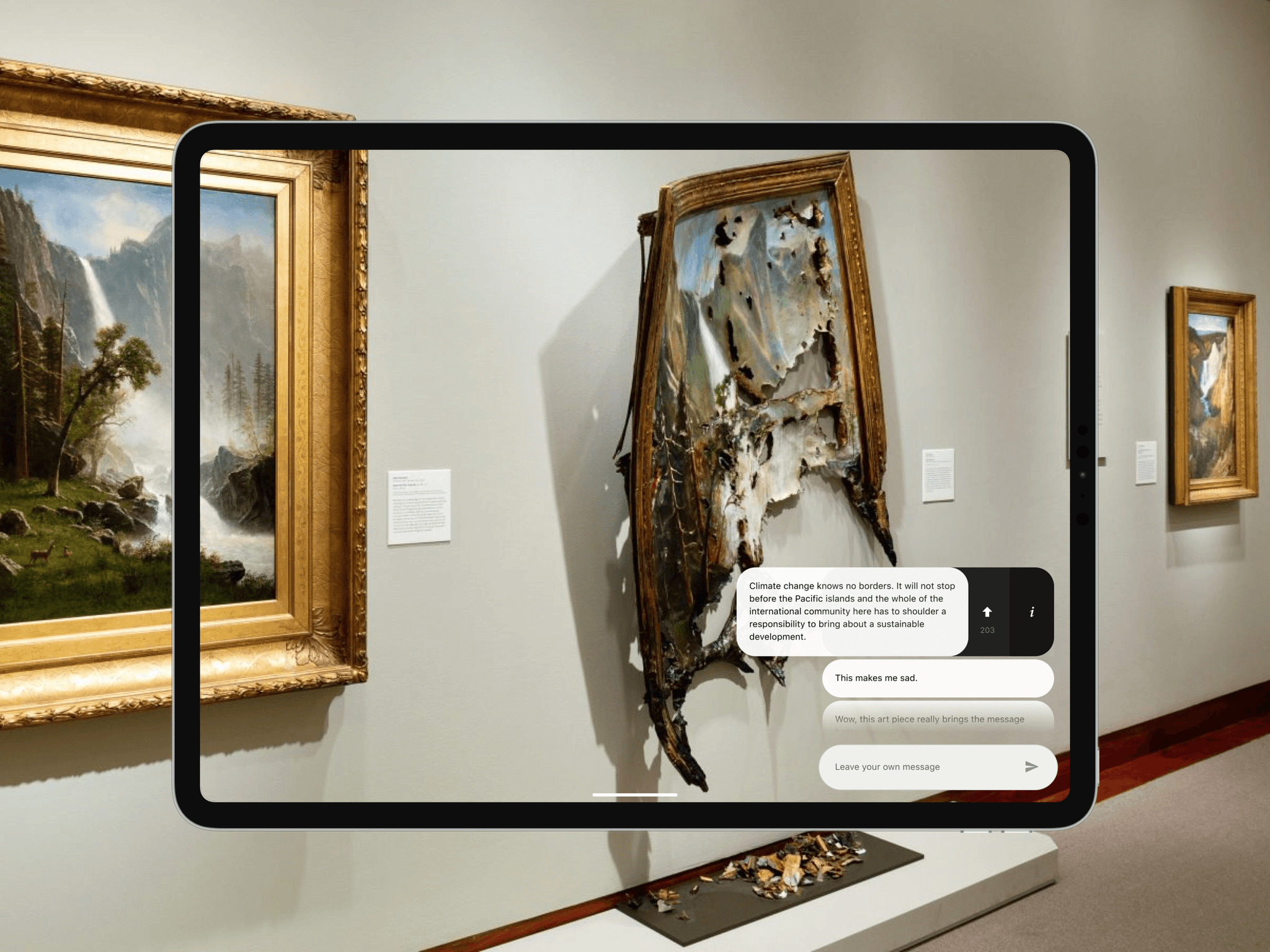
Peabody Essex Museum: Exploring an AR commenting system in order to engage visitors with the content on display.
Historic Blenheim: App for an American Civil War era court house in Virginia, USA revealing previously invisible inscriptions using laser scanning and AR.
Boston North End Public Art: Turning an iconic Boston neighbourhood into an open-air museum, powered by AR.


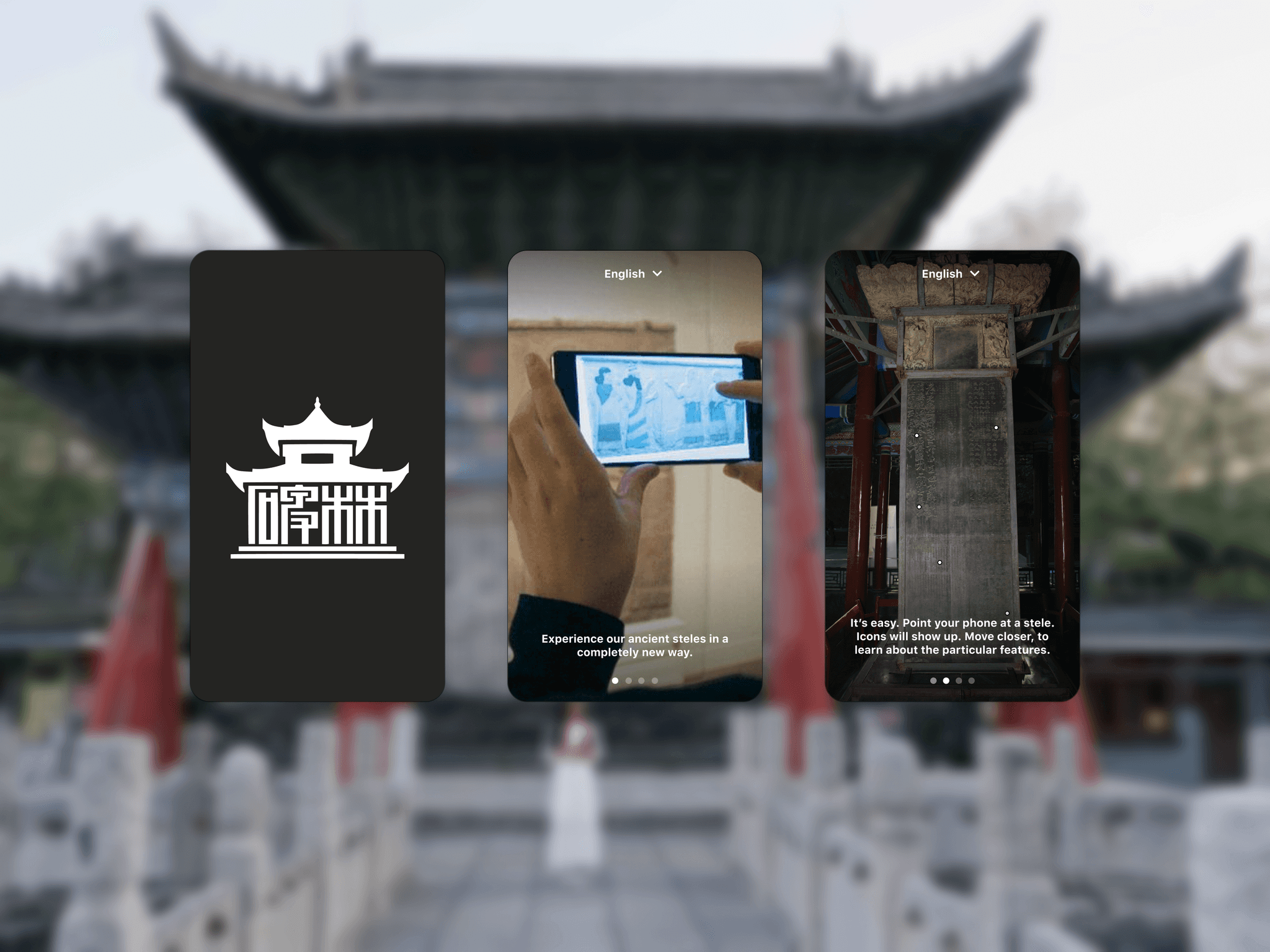
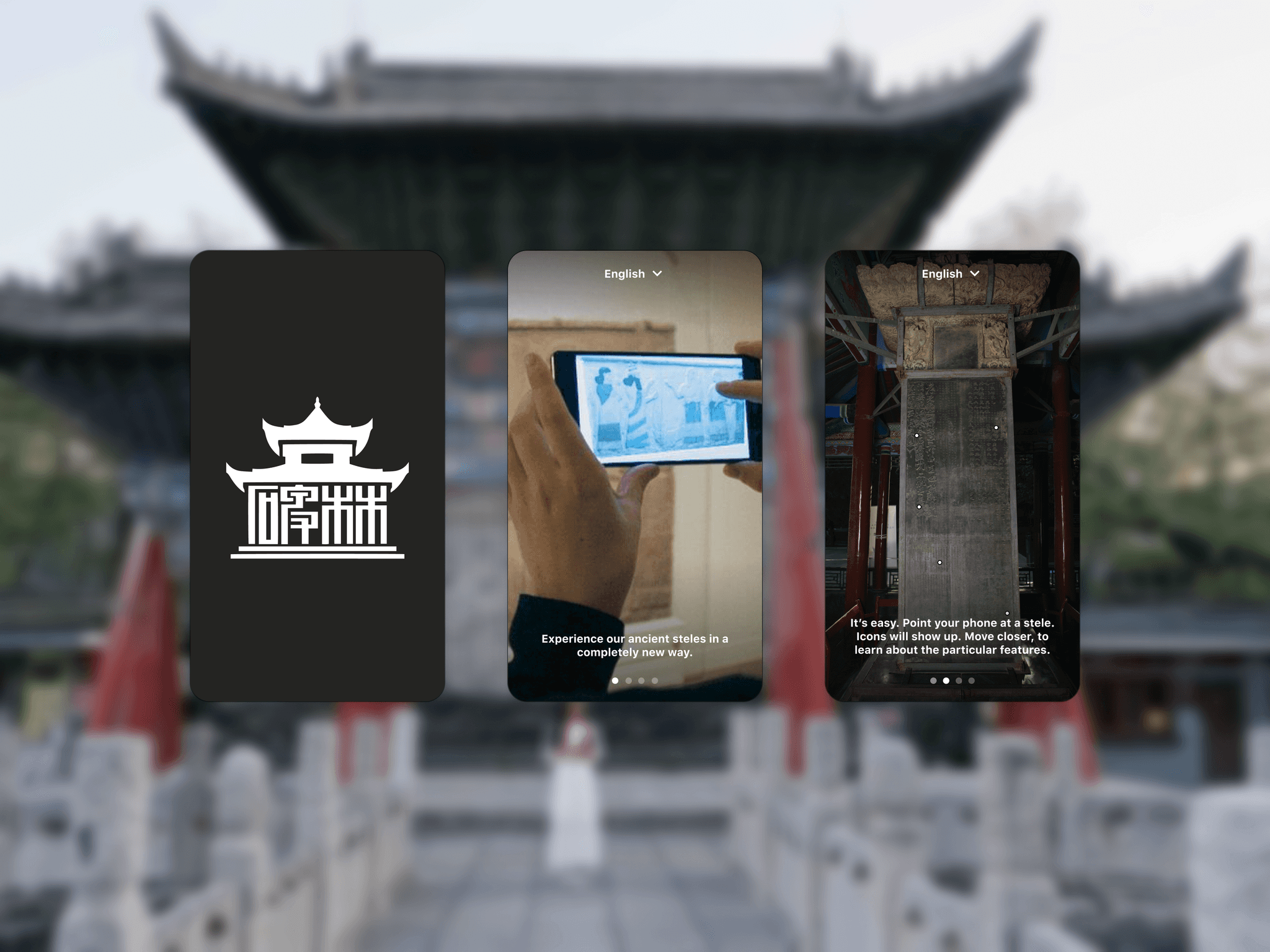
Stele Forest: Uncovering and explaining the detailed inscriptions of the steles at Xi'an Beilin Museum, China.


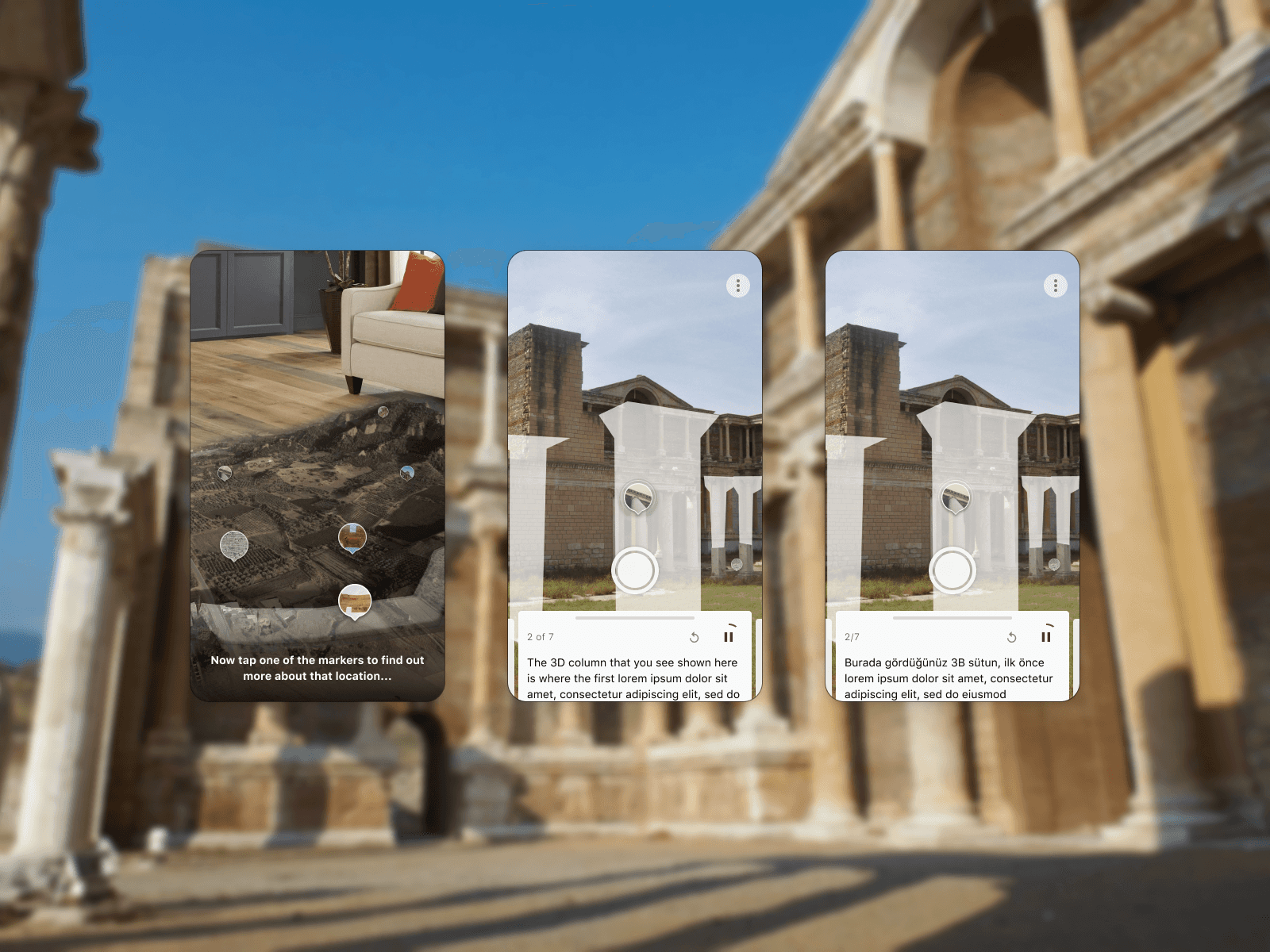
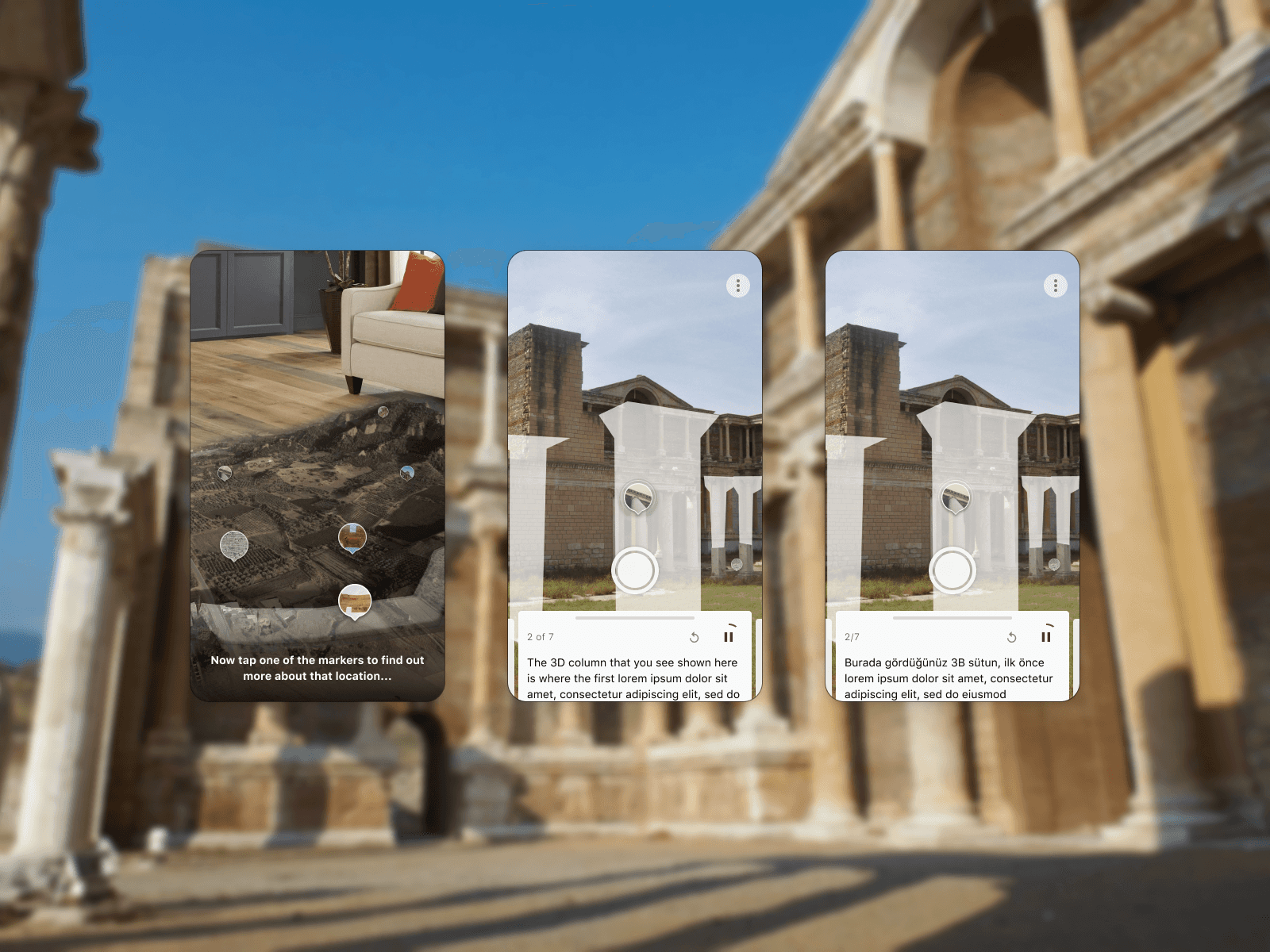
Sardis Archaeological Site: AR app offering a glimpse into the past at Sardis archaeological site in Turkey.


Giza Web 360° Tours: Design concept exploring an educational app for Harvard University.
Open Data & Data Visualisation
Having shaped the design for several AI startups, I’ve got a solid grasp on what works in this space. If you’re looking for a freelance AI designer who knows the ropes, let's talk.
Designing an open data portal for the New South Wales Government. Petabytes of climate data made available to Australian businesses and the general public.
Client
New South Wales Government
Role
UX/UI Designer
Year
2020
Tags
Open Data, Government, Design Systems, Remote User Testing
Designing an open data portal for the New South Wales Government. Petabytes of climate data made available to Australian businesses and the general public.
Client
New South Wales Government
Role
UX/UI Designer
Year
2020
Tags
Open Data, Government, Design Systems, Remote User Testing
Generative AI & Automation
Having shaped the design for several AI startups, I’ve got a solid grasp on what works in this space. If you’re looking for a freelance AI designer who knows the ropes, let's talk.
Automated Instagram & Twitter Accounts
Experiments using chatGPT and Midjourney for art creation, and make.com for automation.
Designer's Toolbelt
Tools I use to create, tinker, research and stay up-to-date.
Tools I use to create, tinker, research and stay up-to-date.
Product Design
Figma
Framer
Creative & Supportive
Adobe Creative Suite
Adobe Creative Suite
UserTesting
UserTesting
Visual Studio Code
Visual Studio Code
Optimal Workshop
AI & Automation


Midjourney
chatGPT
Zapier
Make.com
Typeform
Calendly
Mailchimp
Buffer
Communication & Organisation
Atlassian
JIRA
Notion
Slack
Telegram
Going The Extra Pixel
No matter the technology that I'm designed for, quality and meticulousness are staples of my work.
No matter the technology that I'm designed for, quality and meticulousness are staples of my work.

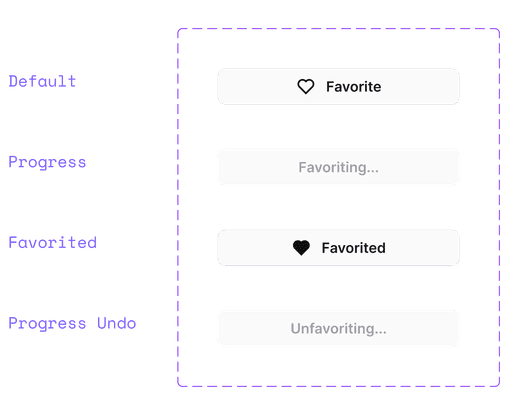
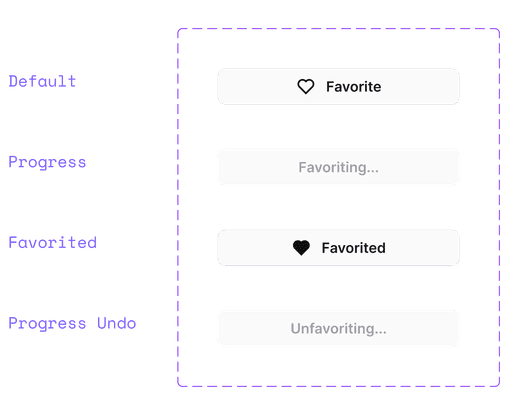
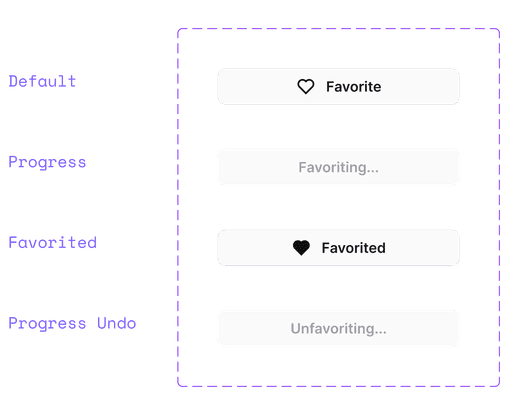
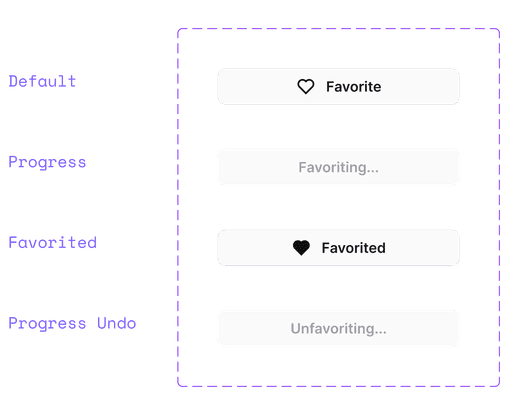
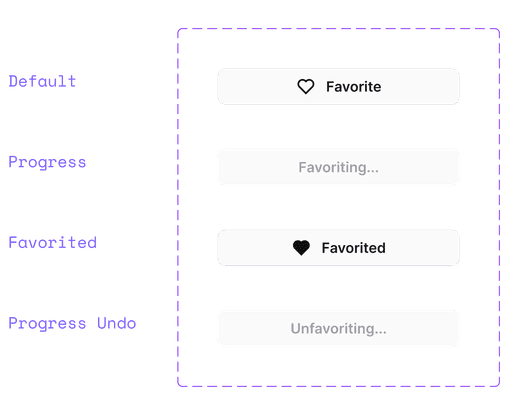
No abandoned states.
I design for empty, loading, errors, and success states, and work with developers to elegantly cater to all edge cases. Every factor of the user experience should be designed for.

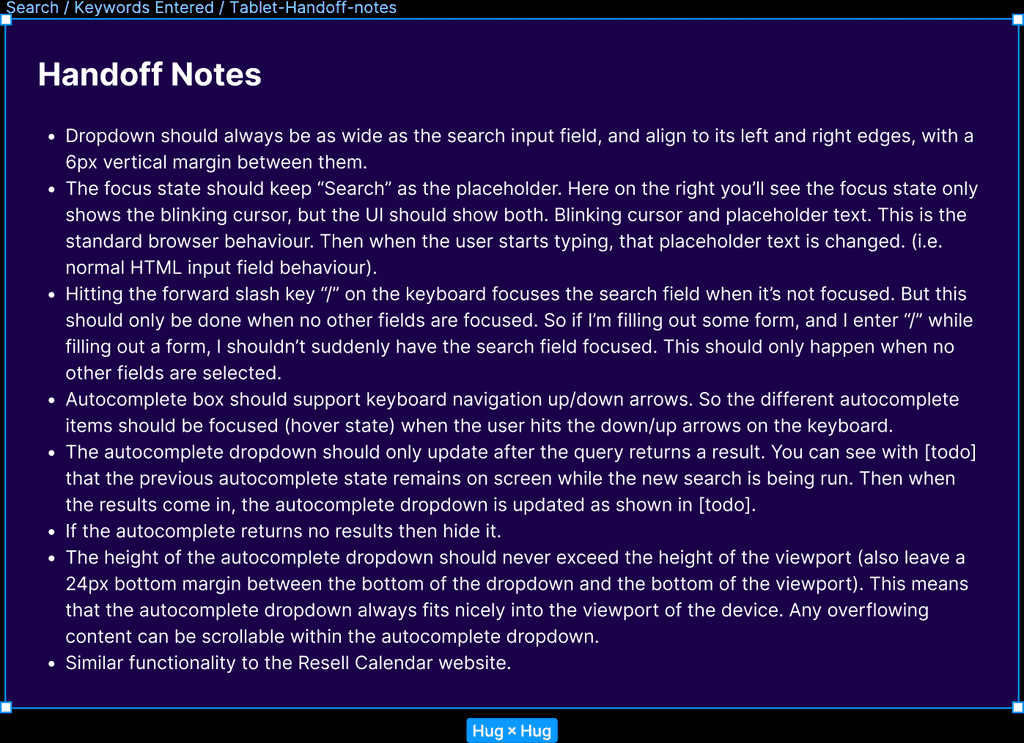
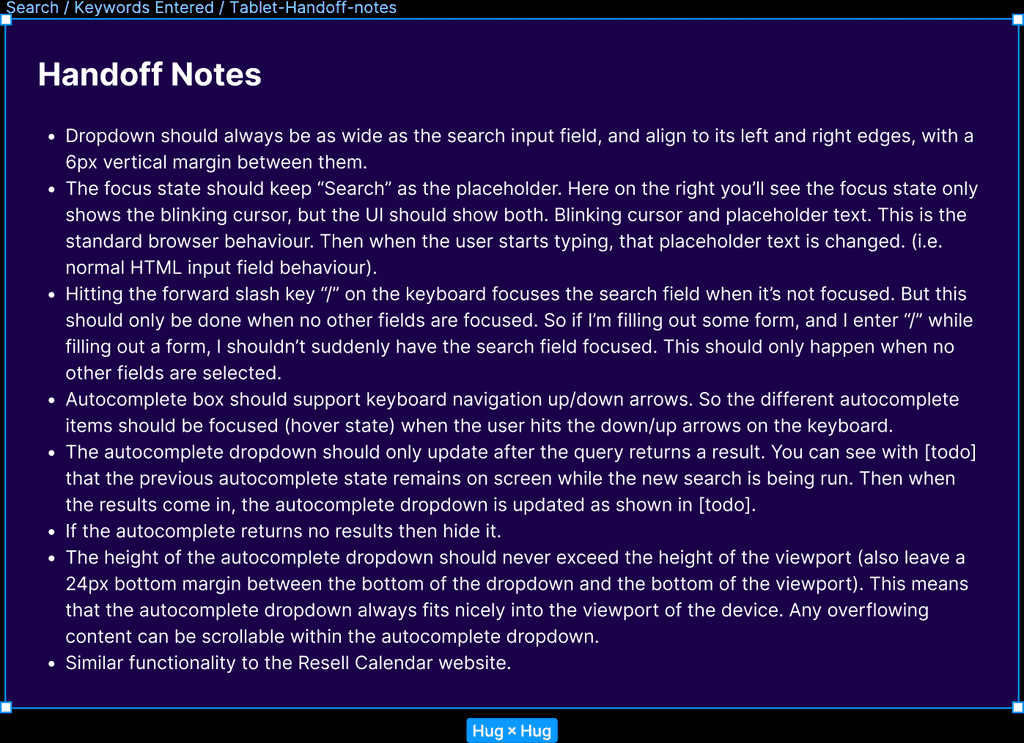
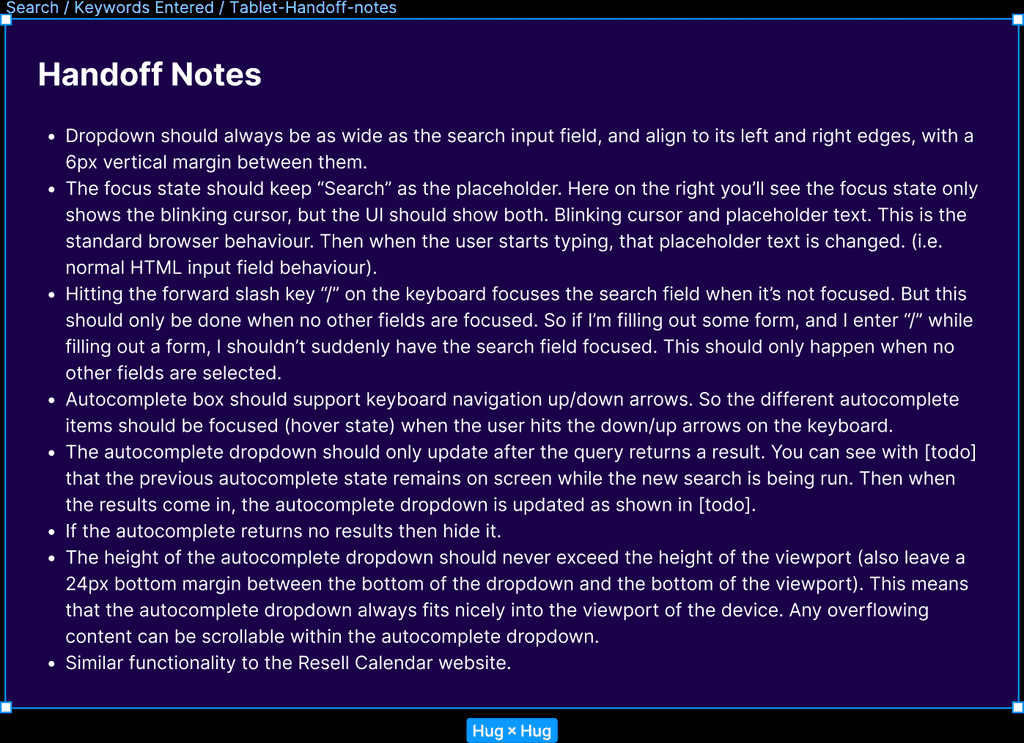
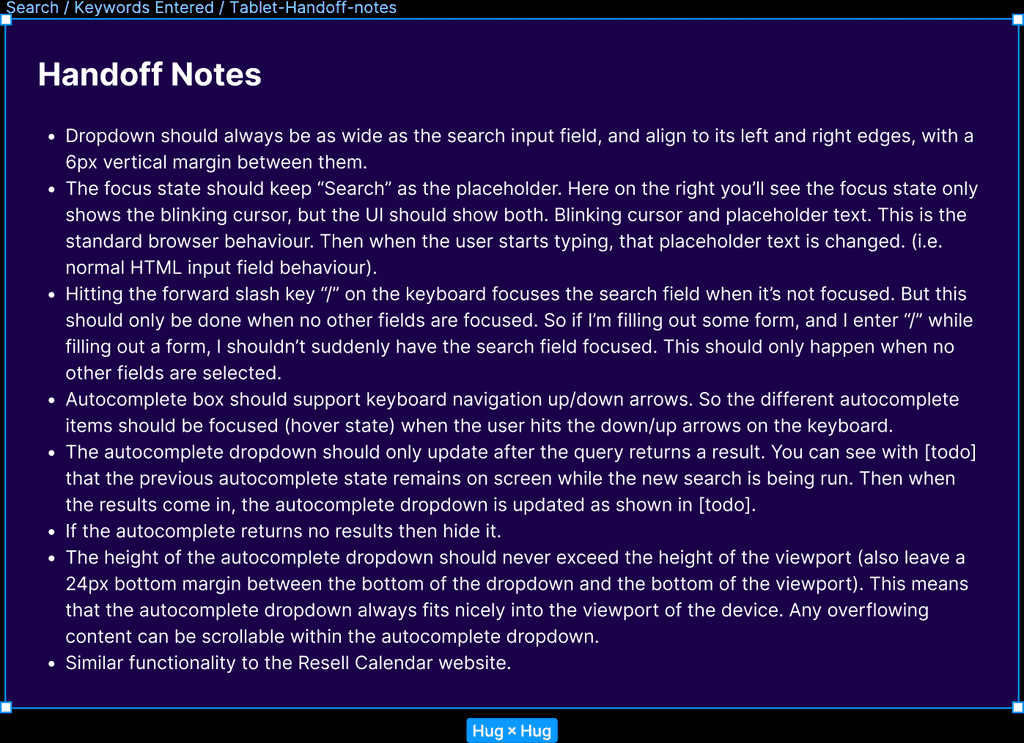
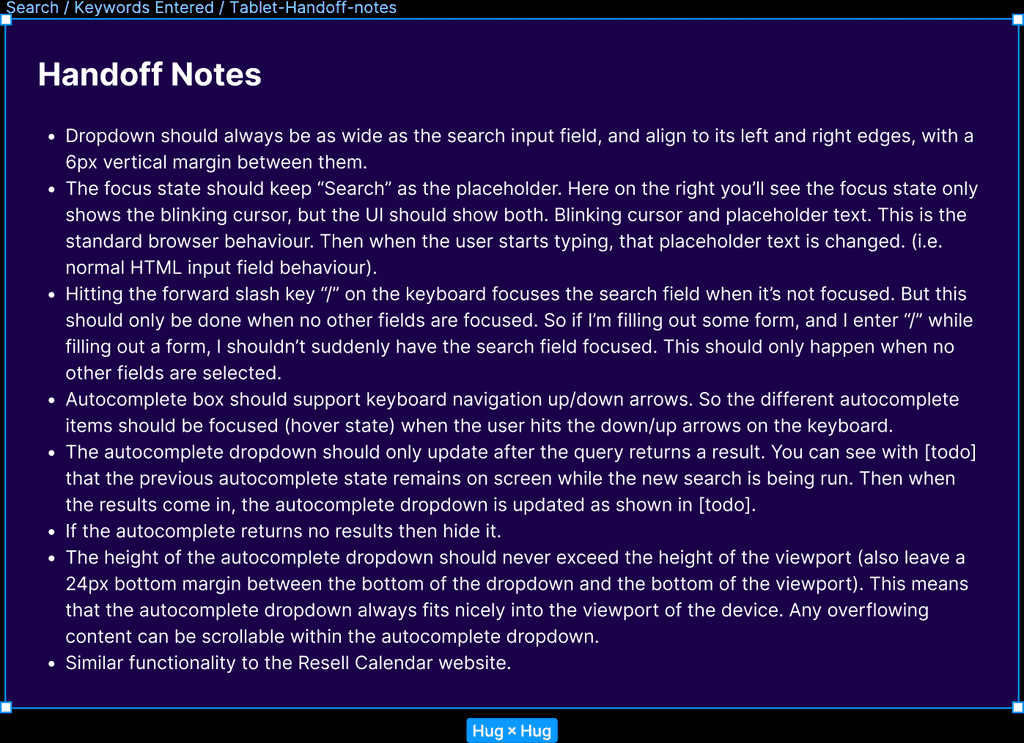
Documented in detail.
In Figma, Handoff notes explain those intricate details that static mockups can't convey to developers.
Stringent quality analysis.
I review the work that developers produce in order to make sure that my vision is executed to pragmatic pixel perfection.
UI library included.
Standardised UI components means that all designers and developers speak the same language, making development smoother.
¡Internacionalización, sí!
Need a multilingual design that also supports multiple languages and right-to-left scripts like Arabic? Yalla! No problemo.
Retina-optimised.
No blurry images or icons here. This ain't amateur hour.

No abandoned states.
I design for empty, loading, errors, and success states, and work with developers to elegantly cater to all edge cases. Every factor of the user experience should be designed for.

Documented in detail.
In Figma, Handoff notes explain those intricate details that static mockups can't convey to developers.
Stringent quality analysis.
I review the work that developers produce in order to make sure that my vision is executed to pragmatic pixel perfection.
UI library included.
Standardised UI components means that all designers and developers speak the same language, making development smoother.
¡Internacionalización, sí!
Need a multilingual design that also supports multiple languages and right-to-left scripts like Arabic? Yalla! No problemo.
Retina-optimised.
No blurry images or icons here. This ain't amateur hour.

No abandoned states.
I design for empty, loading, errors, and success states, and work with developers to elegantly cater to all edge cases. Every factor of the user experience should be designed for.

Documented in detail.
In Figma, Handoff notes explain those intricate details that static mockups can't convey to developers.
Stringent quality analysis.
I review the work that developers produce in order to make sure that my vision is executed to pragmatic pixel perfection.
UI library included.
Standardised UI components means that all designers and developers speak the same language, making development smoother.
¡Internacionalización, sí!
Need a multilingual design that also supports multiple languages and right-to-left scripts like Arabic? Yalla! No problemo.
Retina-optimised.
No blurry images or icons here. This ain't amateur hour.

No abandoned states.
I design for empty, loading, errors, and success states, and work with developers to elegantly cater to all edge cases. Every factor of the user experience should be designed for.

Documented in detail.
In Figma, Handoff notes explain those intricate details that static mockups can't convey to developers.
Stringent quality analysis.
I review the work that developers produce in order to make sure that my vision is executed to pragmatic pixel perfection.
UI library included.
Standardised UI components means that all designers and developers speak the same language, making development smoother.
¡Internacionalización, sí!
Need a multilingual design that also supports multiple languages and right-to-left scripts like Arabic? Yalla! No problemo.
Retina-optimised.
No blurry images or icons here. This ain't amateur hour.

No abandoned states.
I design for empty, loading, errors, and success states, and work with developers to elegantly cater to all edge cases. Every factor of the user experience should be designed for.

Documented in detail.
In Figma, Handoff notes explain those intricate details that static mockups can't convey to developers.
Stringent quality analysis.
I review the work that developers produce in order to make sure that my vision is executed to pragmatic pixel perfection.
UI library included.
Standardised UI components means that all designers and developers speak the same language, making development smoother.
¡Internacionalización, sí!
Need a multilingual design that also supports multiple languages and right-to-left scripts like Arabic? Yalla! No problemo.
Retina-optimised.
No blurry images or icons here. This ain't amateur hour.
Let's Talk.
Speak to a design veteran with a track record of success across 5 continents, experienced in leading and collaborating with product teams of all sizes, from intimate groups of 3 to large-scale teams of 3,000 people.
Let's Talk.
Speak to a design veteran with a track record of success across 5 continents, experienced in leading and collaborating with product teams of all sizes, from intimate groups of 3 to large-scale teams of 3,000 people.
Let's Talk.
Speak to a design veteran with a track record of success across 5 continents, experienced in leading and collaborating with product teams of all sizes, from intimate groups of 3 to large-scale teams of 3,000 people.
Let's Talk.
Speak to a design veteran with a track record of success across 5 continents, experienced in leading and collaborating with product teams of all sizes, from intimate groups of 3 to large-scale teams of 3,000 people.
Let's Talk.
Speak to a design veteran with a track record of success across 5 continents, experienced in leading and collaborating with product teams of all sizes, from intimate groups of 3 to large-scale teams of 3,000 people.